实例介绍
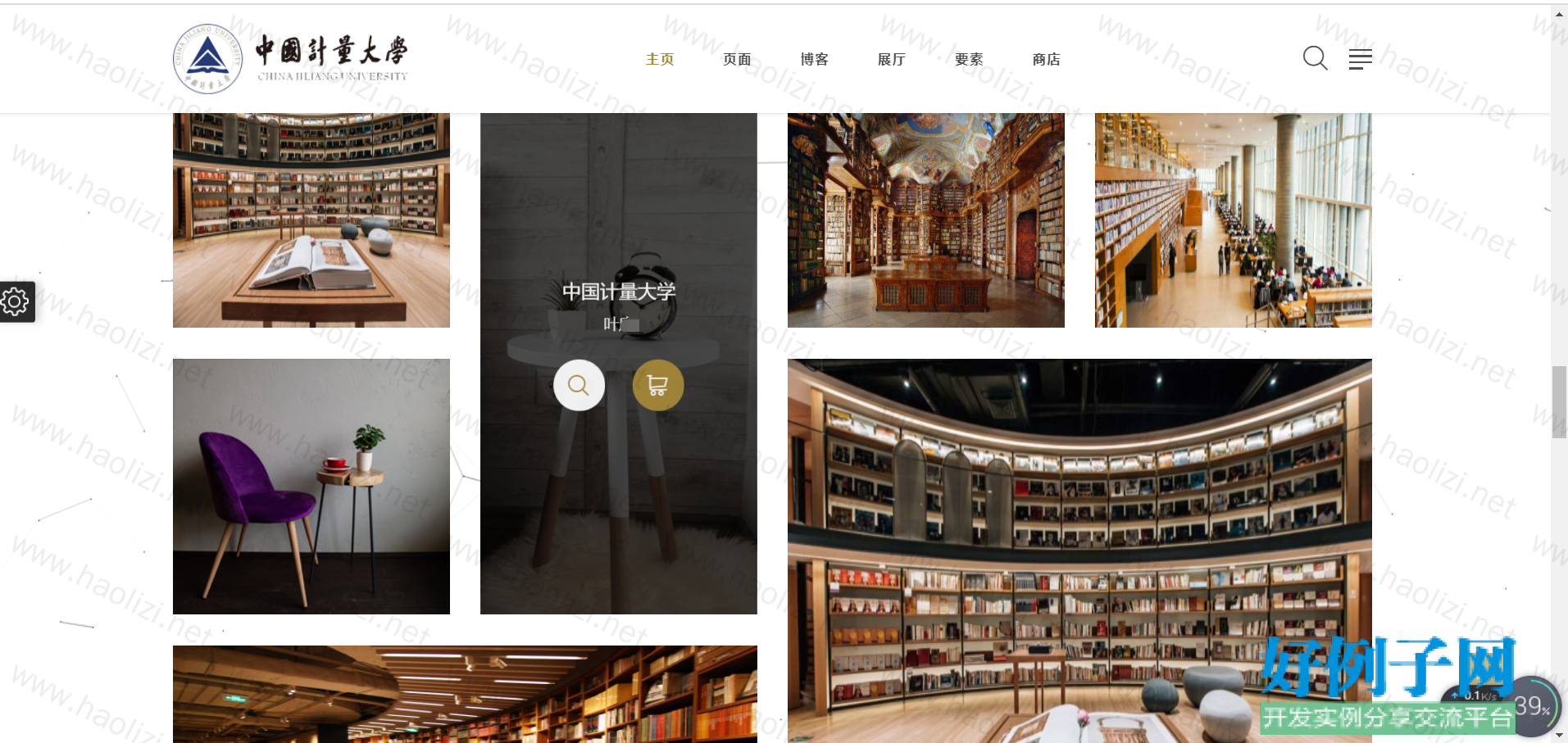
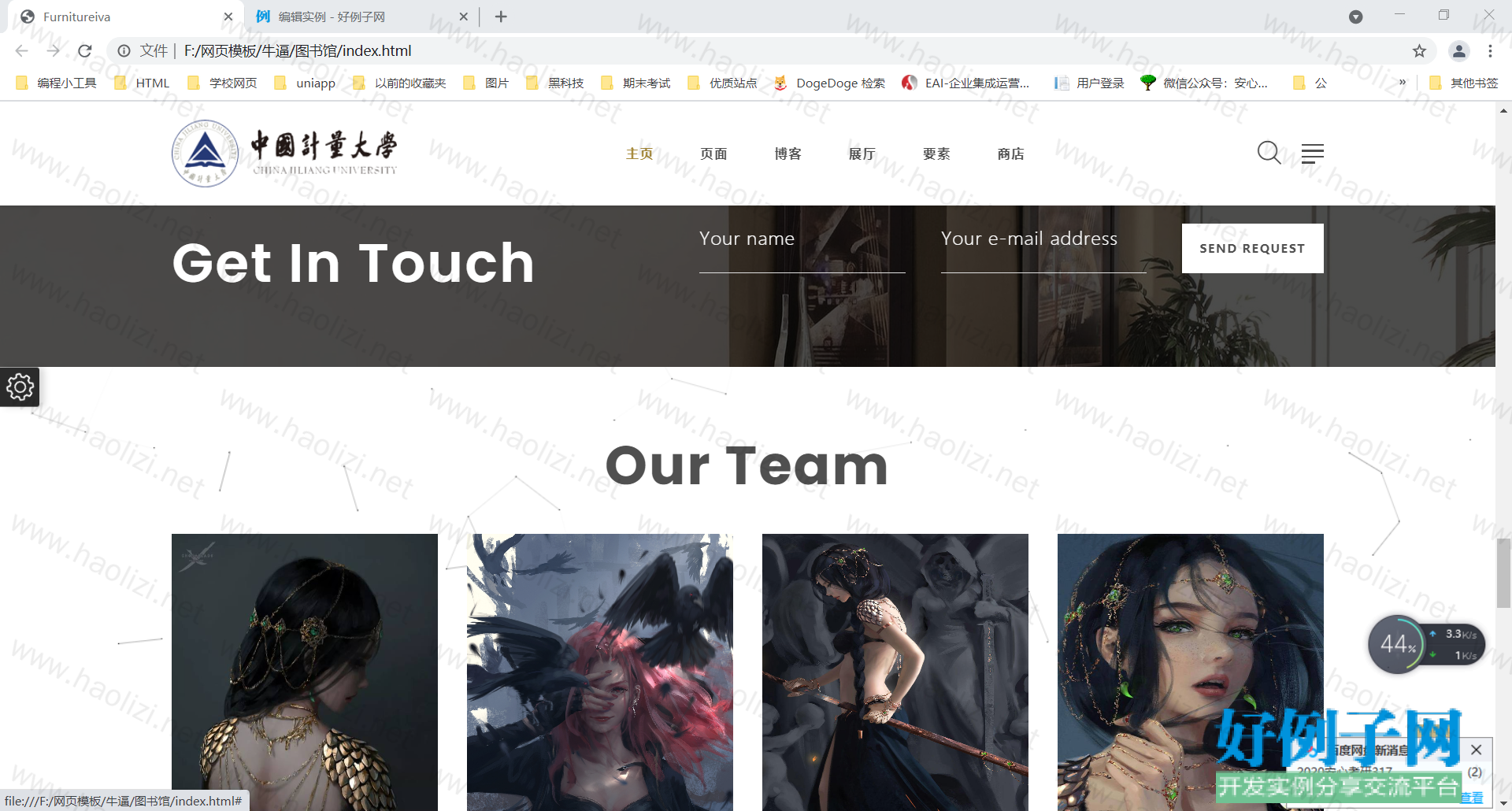
【实例截图】






【核心代码】
图书馆
├── css
│ ├── bootstrap.css
│ ├── bootstrap2.css
│ ├── color-style
│ │ ├── images
│ │ │ ├── pattern-about-1.jpg
│ │ │ ├── pattern-about-10.jpg
│ │ │ ├── pattern-about-11.jpg
│ │ │ ├── pattern-about-13.jpg
│ │ │ ├── pattern-about-15.jpg
│ │ │ ├── pattern-about-2.jpg
│ │ │ ├── pattern-about-3.jpg
│ │ │ ├── pattern-about-4.jpg
│ │ │ ├── pattern-about-5.jpg
│ │ │ ├── pattern-about-7.jpg
│ │ │ ├── pattern-about-8.jpg
│ │ │ └── pattern-about-9.jpg
│ │ ├── style-1.css
│ │ ├── style-10.css
│ │ ├── style-11.css
│ │ ├── style-13.css
│ │ ├── style-15.css
│ │ ├── style-2.css
│ │ ├── style-3.css
│ │ ├── style-4.css
│ │ ├── style-5.css
│ │ ├── style-7.css
│ │ ├── style-8.css
│ │ └── style-9.css
│ ├── fonts.css
│ └── style.css
├── dist
│ ├── color-default.css
│ ├── color-switcher.css
│ ├── color-switcher.js
│ └── colorJS.js
├── fonts
│ ├── fl-bigmug-line.woff
│ ├── fontawesome-webfont5b62.woff2
│ ├── materialdesignicons-webfont.woff
│ └── webfont.woff
├── ifr
│ └── caidan
│ ├── css
│ │ ├── bootstrap.css
│ │ ├── ekko-lightbox.css
│ │ ├── font-awesome.min.css
│ │ ├── responsive.css
│ │ ├── slick-theme.css
│ │ ├── slick.css
│ │ └── style.css
│ ├── images
│ │ ├── about-img.jpg
│ │ ├── b1.jpg
│ │ ├── b2.jpg
│ │ ├── b3.jpg
│ │ ├── client.jpg
│ │ ├── favicon.png
│ │ ├── g1.jpg
│ │ ├── g2.jpg
│ │ ├── g3.jpg
│ │ ├── g4.jpg
│ │ ├── g5.jpg
│ │ ├── g6.jpg
│ │ ├── s1.jpg
│ │ ├── s2.jpg
│ │ ├── s3.jpg
│ │ └── slider-bg.jpg
│ └── js
│ ├── bootstrap.js
│ ├── custom.js
│ ├── ekko-lightbox.min.js
│ ├── jquery-3.4.1.min.js
│ └── slick.min.js
├── images
│ ├── about
│ │ ├── 7.gif
│ │ ├── about-big-1.jpg
│ │ ├── about-big-2.jpg
│ │ ├── about-big-3.jpg
│ │ ├── about-big-4.jpg
│ │ ├── about-mini-1.jpg
│ │ ├── about-mini-2.jpg
│ │ ├── about-mini-3.jpg
│ │ ├── about-mini-4.jpg
│ │ ├── aboutimg.png
│ │ ├── banner.jpg
│ │ ├── image-1.jpg
│ │ ├── image-4.jpg
│ │ ├── image-8.jpg
│ │ ├── pattern-about.jpg
│ │ ├── paymentimg.png
│ │ ├── post-mini-1.jpg
│ │ ├── post-mini-2.jpg
│ │ ├── timg22.jpg
│ │ ├── 雪景.jpg
│ │ ├── 日月湖.jpg
│ │ └── 计量雪景.jpg
│ ├── bg
│ │ ├── breadcrumbs-bg.jpg
│ │ ├── parallex-1.jpg
│ │ ├── parallex.jpg
│ │ └── parallexx.jpg
│ ├── blog
│ │ ├── blog-detail-1.jpg
│ │ ├── blog-detail-2.jpg
│ │ ├── blog-detail-3.jpg
│ │ ├── blog-home-1.jpg
│ │ ├── blog-home-2.jpg
│ │ ├── blog-home-3.jpg
│ │ ├── blog-home-4.jpg
│ │ ├── blog-home-5.jpg
│ │ ├── blog-home-6.jpg
│ │ ├── post-author.jpg
│ │ ├── post-mini-1.jpg
│ │ └── post-mini-2.jpg
│ ├── book
│ │ ├── shu1.png
│ │ ├── shu2.png
│ │ ├── shu3.png
│ │ ├── shu4.png
│ │ ├── shu5.png
│ │ ├── shu6.png
│ │ ├── shu7.png
│ │ ├── 书列表.jpg
│ │ ├── 书列表2.jpg
│ │ ├── 书列表3.jpg
│ │ └── 书列表4.jpg
│ ├── clients
│ │ ├── 1.png
│ │ ├── 2.png
│ │ ├── 3.png
│ │ ├── 4.png
│ │ ├── 5.png
│ │ ├── 6.png
│ │ ├── 7.png
│ │ └── 8.png
│ ├── grid-gallery
│ │ ├── image-1.jpg
│ │ ├── image-2.jpg
│ │ ├── image-3.jpg
│ │ ├── image-4.jpg
│ │ ├── image-5.jpg
│ │ ├── image-6.jpg
│ │ ├── image-7.jpg
│ │ └── image-8.jpg
│ ├── logos
│ │ ├── logo-default.png
│ │ ├── logo-style-1.png
│ │ ├── logo-style-10.png
│ │ ├── logo-style-11.png
│ │ ├── logo-style-12.png
│ │ ├── logo-style-13.png
│ │ ├── logo-style-14.png
│ │ ├── logo-style-15.png
│ │ ├── logo-style-2.png
│ │ ├── logo-style-3.png
│ │ ├── logo-style-4.png
│ │ ├── logo-style-5.png
│ │ ├── logo-style-6.png
│ │ ├── logo-style-7.png
│ │ ├── logo-style-8.png
│ │ ├── logo-style-9.png
│ │ └── logo.png
│ ├── masonry-gallery
│ │ ├── image-1.jpg
│ │ ├── image-2.jpg
│ │ ├── image-3.jpg
│ │ ├── image-4.jpg
│ │ ├── image-5.jpg
│ │ ├── image-6.jpg
│ │ └── image-7.jpg
│ ├── price
│ │ ├── price-img-1.jpg
│ │ ├── price-img-2.jpg
│ │ └── price-img-3.jpg
│ ├── shop
│ │ ├── product-mini-1.png
│ │ ├── product-mini-2.png
│ │ ├── product-mini-3.png
│ │ ├── shop-1.png
│ │ ├── shop-2.png
│ │ ├── shop-3.png
│ │ ├── shop-4.png
│ │ ├── shop-5.png
│ │ ├── shop-6.png
│ │ ├── shop-7.png
│ │ ├── shop-8.png
│ │ ├── shop-9.png
│ │ ├── shop-list-1.png
│ │ ├── single-product-1.png
│ │ ├── single-product-2.png
│ │ └── single-product-3.png
│ ├── slider
│ │ ├── slide-1.jpg
│ │ └── slide-2.jpg
│ ├── team
│ │ ├── chef-1.jpg
│ │ ├── chef-2.jpg
│ │ ├── chef-3.jpg
│ │ └── chef-4.jpg
│ ├── testimonials
│ │ ├── thumb1.jpg
│ │ ├── thumb2.jpg
│ │ ├── thumb3.jpg
│ │ ├── thumb4.jpg
│ │ └── thumb5.jpg
│ └── tupian
│ ├── 11.gif
│ ├── 12.gif
│ ├── 13.gif
│ ├── 14.gif
│ ├── 7.gif
│ ├── d10.png
│ ├── d2.png
│ ├── d4.png
│ ├── d6.png
│ ├── d7b789ea0896df2ff4b77aabaaf2376a.jpeg
│ ├── o1.png
│ ├── o13.png
│ ├── o9.png
│ ├── 书1.jpg
│ ├── 书2.jpg
│ ├── 书3.jpg
│ ├── 书4.jpg
│ ├── 书5.jpg
│ ├── 鬼刀-3.jpg
│ ├── 鬼刀.jpg
│ ├── 鬼刀1.jpeg
│ ├── 狗子1.jpg
│ ├── 鬼刀10.jpg
│ ├── 鬼刀11.jpg
│ ├── 鬼刀12.jpg
│ ├── 鬼刀13.jpg
│ ├── 鬼刀14.jpg
│ ├── 鬼刀2.jpeg
│ ├── 狗子2.jpg
│ ├── 狗子3.jpg
│ ├── 鬼刀4.jpg
│ ├── 狗子5.jpg
│ ├── 鬼刀5.png
│ ├── 鬼刀6.jpg
│ ├── 鬼刀7.jpeg
│ ├── 轮播图.jpg
│ ├── 轮播图2.jpg
│ ├── 鬼刀公主.jpg
│ ├── 个人简历3.jpg
│ ├── 个人简历4.jpg
│ ├── 个人简历5.jpg
│ └── 个人简历6.jpg
├── index.html
└── js
├── core.min.js
├── custom2.js
├── script.js
├── 完整.js
├── 点击.js
└── 烟花.js
26 directories, 232 files
网友评论
小贴士
感谢您为本站写下的评论,您的评论对其它用户来说具有重要的参考价值,所以请认真填写。
- 类似“顶”、“沙发”之类没有营养的文字,对勤劳贡献的楼主来说是令人沮丧的反馈信息。
- 相信您也不想看到一排文字/表情墙,所以请不要反馈意义不大的重复字符,也请尽量不要纯表情的回复。
- 提问之前请再仔细看一遍楼主的说明,或许是您遗漏了。
- 请勿到处挖坑绊人、招贴广告。既占空间让人厌烦,又没人会搭理,于人于己都无利。
关于好例子网
本站旨在为广大IT学习爱好者提供一个非营利性互相学习交流分享平台。本站所有资源都可以被免费获取学习研究。本站资源来自网友分享,对搜索内容的合法性不具有预见性、识别性、控制性,仅供学习研究,请务必在下载后24小时内给予删除,不得用于其他任何用途,否则后果自负。基于互联网的特殊性,平台无法对用户传输的作品、信息、内容的权属或合法性、安全性、合规性、真实性、科学性、完整权、有效性等进行实质审查;无论平台是否已进行审查,用户均应自行承担因其传输的作品、信息、内容而可能或已经产生的侵权或权属纠纷等法律责任。本站所有资源不代表本站的观点或立场,基于网友分享,根据中国法律《信息网络传播权保护条例》第二十二与二十三条之规定,若资源存在侵权或相关问题请联系本站客服人员,点此联系我们。关于更多版权及免责申明参见 版权及免责申明



支持(0) 盖楼(回复)