实例介绍
【实例简介】
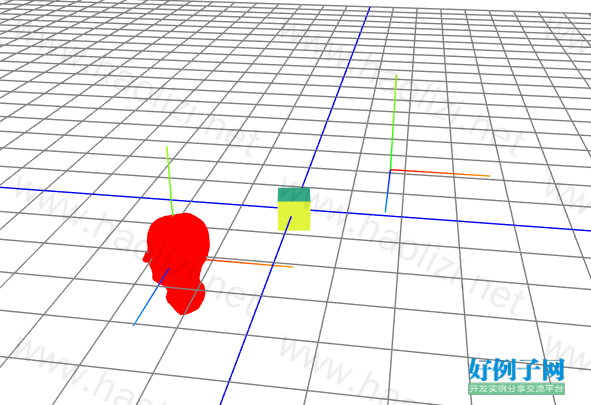
【实例截图】

【核心代码】
<!DOCTYPE html>
<html>
<head>
<!-- 移动相机的位置-->
<meta charset="UTF-8">
<title>WebGL中文网</title>
<script src="js/Three.js"></script>
<script src="js/Stats.js"></script>
<script src="js/tween.min.js"></script>
<script src="js/loaders/OBJLoader.js"></script>
<style type="text/css">
div#canvas-frame {
border: none;
cursor: pointer;
width: 100%;
height: 600px;
background-color: #EEEEEE;
}
</style>
<script>
/*
* 围绕某个 x,y,z轴测试
*/
var renderer;
var stats;
function initThree() {
width = document.getElementById('canvas-frame').clientWidth;
height = document.getElementById('canvas-frame').clientHeight;
renderer = new THREE.WebGLRenderer({
antialias : true
});
renderer.setSize(width, height);
document.getElementById('canvas-frame').appendChild(renderer.domElement);
renderer.setClearColor(0xFFFFFF, 1.0);
stats = new Stats();
stats.domElement.style.position = 'absolute';
stats.domElement.style.left = '0px';
stats.domElement.style.top = '0px';
document.getElementById('canvas-frame').appendChild(stats.domElement);
}
var camera;
function initCamera() {
camera = new THREE.PerspectiveCamera(45, width / height, 1, 10000);
camera.position.x = 100;
camera.position.y = 300;
camera.position.z = 600;
camera.up.x = 0;
camera.up.y = 1;
camera.up.z = 0;
camera.lookAt({
x : 0,
y : 0,
z : 0
});
}
var scene;
function initScene() {
scene = new THREE.Scene();
}
var light;
function initLight() {
light = new THREE.AmbientLight(0xFF0000);
light.position.set(100, 100, 200);
scene.add(light);
}
var cube;
var boxMesh,objMesh = undefined;
var pivot = undefined;
var axis1,axis2,axis3;
function initObject() {
var manager = new THREE.LoadingManager();
var loader = new THREE.OBJLoader( manager );
loader.load( 'model.obj', function ( object ) {
//scene.add( object );
objMesh = object;
pivot = new THREE.Group();
box = new THREE.Box3().setFromObject( objMesh );
pivot.add( objMesh );
box.center( objMesh.position );
objMesh.position.multiplyScalar( - 1 );
scene.add( pivot );
box.center( pivot.position );
// 辅助坐标
axis1 = new THREE.AxisHelper(100);
axis1.position.copy( pivot.position );
scene.add( axis1 );
axis2 = new THREE.AxisHelper(100);
axis2.position.copy( objMesh.position );
scene.add( axis2 );
});
// 立方体
var geometry = new THREE.BoxGeometry( 30, 30, 30 );
for ( var i = 0; i < geometry.faces.length; i = 2 ) {
var hex = Math.random() * 0xffffff;
geometry.faces[ i ].color.setHex( hex );
geometry.faces[ i 1 ].color.setHex( hex );
}
var material = new THREE.MeshBasicMaterial( { vertexColors: THREE.FaceColors} );
boxMesh = new THREE.Mesh( geometry,material);
boxMesh.position = new THREE.Vector3(0,0,0);
scene.add(boxMesh);
}
function initGrid(){
var helper = new THREE.GridHelper( 1000, 50 );
helper.setColors( 0x0000ff, 0x808080 );
scene.add( helper );
}
function threeStart() {
initThree();
initCamera();
initScene();
initLight();
initObject();
initGrid();
animation();
}
// 帧循环、游戏循环
function animation()
{
//mesh.rotation.y =0.01;
boxMesh.rotateY(0.01);
if(pivot != undefined){
pivot.rotateY(0.01);
}
renderer.render(scene, camera);
requestAnimationFrame(animation);
}
</script>
</head>
<body onload="threeStart();">
<div style="margin-left:150px;">
<p>课前准备,绘制一个立方体和一个网格线</p>
</div>
<div id="canvas-frame"></div>
</body>
</html>
好例子网口号:伸出你的我的手 — 分享!
小贴士
感谢您为本站写下的评论,您的评论对其它用户来说具有重要的参考价值,所以请认真填写。
- 类似“顶”、“沙发”之类没有营养的文字,对勤劳贡献的楼主来说是令人沮丧的反馈信息。
- 相信您也不想看到一排文字/表情墙,所以请不要反馈意义不大的重复字符,也请尽量不要纯表情的回复。
- 提问之前请再仔细看一遍楼主的说明,或许是您遗漏了。
- 请勿到处挖坑绊人、招贴广告。既占空间让人厌烦,又没人会搭理,于人于己都无利。
关于好例子网
本站旨在为广大IT学习爱好者提供一个非营利性互相学习交流分享平台。本站所有资源都可以被免费获取学习研究。本站资源来自网友分享,对搜索内容的合法性不具有预见性、识别性、控制性,仅供学习研究,请务必在下载后24小时内给予删除,不得用于其他任何用途,否则后果自负。基于互联网的特殊性,平台无法对用户传输的作品、信息、内容的权属或合法性、安全性、合规性、真实性、科学性、完整权、有效性等进行实质审查;无论平台是否已进行审查,用户均应自行承担因其传输的作品、信息、内容而可能或已经产生的侵权或权属纠纷等法律责任。本站所有资源不代表本站的观点或立场,基于网友分享,根据中国法律《信息网络传播权保护条例》第二十二与二十三条之规定,若资源存在侵权或相关问题请联系本站客服人员,点此联系我们。关于更多版权及免责申明参见 版权及免责申明



网友评论
我要评论