实例介绍
【实例简介】新手使用C#导入导出源码
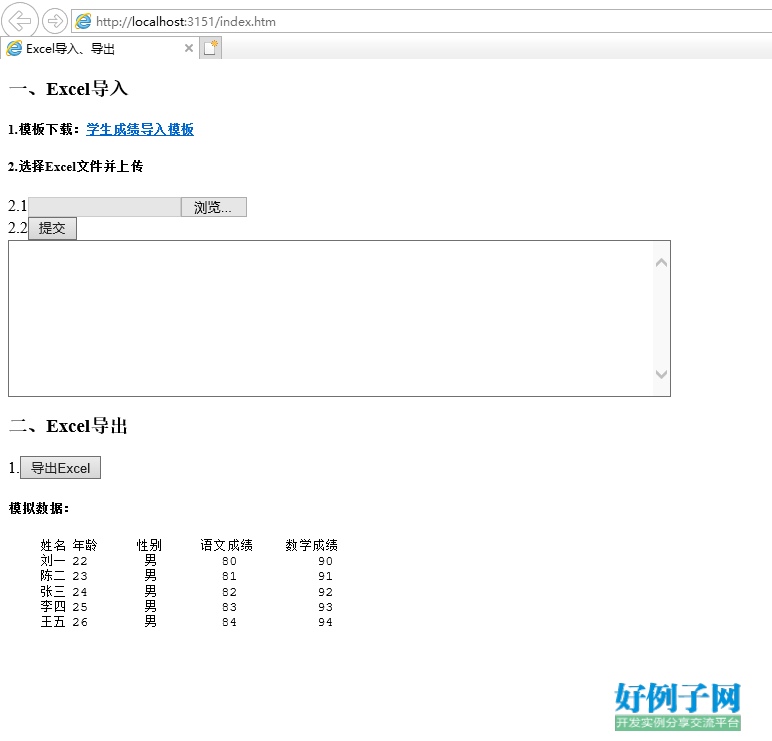
【实例截图】

【核心代码】
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>Excel导入、导出</title>
<script src="Scripts/jquery-1.7.2.js" type="text/javascript"></script>
<script src="Scripts/jquery.form.js" type="text/javascript"></script>
<script type="text/javascript">
// 导入Excel
function importExcel() {
$('#file-form').ajaxSubmit({
type: 'POST', // HTTP请求方式
url: 'ashx/ImportExcel.ashx', // 请求的URL地址
dataType: 'json', // 服务器返回数据转换成的类型
success: function (data, responseStatus) {
var msg = '';
if (data.success) {
msg = '转换成功!\r\n';
} else {
msg = '转换失败!\r\n';
}
msg = data.msg '\r\n'; // 获取异常信息
for (var i = 0, len = data.data.length; i < len; i ) { // 获取转换后的实体对象
msg = '数据:' JSON.stringify(data.data[i]) '\r\n';
}
$('#msg').val(msg);
}
});
}
// 导出Excel
function exportExcel() {
$('#file-form').ajaxSubmit({
type: 'POST', // HTTP请求方式
url: 'ashx/ExportExcel.ashx', // 请求的URL地址
dataType: 'json', // 服务器返回数据转换成的类型
success: function (data, responseStatus) {
location.href = location.origin '/' data;
}
});
}
</script>
</head>
<body>
<h3>一、Excel导入</h3>
<h5>1.模板下载:<a href="UpFiles/TemplateFiles/学生成绩导入模板.xls">学生成绩导入模板</a></h5>
<h5>2.选择Excel文件并上传</h5>
<form enctype="multipart/form-data" id="file-form" >
2.1<input type="file" name="filed" /><br />
</form>
2.2<input type="button" onclick="importExcel()" value="提交" name="submit" /><br />
<textarea readonly="readonly" rows="10" cols="80" id="msg" ></textarea>
<h3>二、Excel导出</h3>
1.<input type="button" onclick="exportExcel()" value="导出Excel" /><br />
<h5>模拟数据:</h5>
<pre>
姓名 年龄 性别 语文成绩 数学成绩
刘一 22 男 80 90
陈二 23 男 81 91
张三 24 男 82 92
李四 25 男 83 93
王五 26 男 84 94
</pre>
</body>
</html>
好例子网口号:伸出你的我的手 — 分享!
相关软件
小贴士
感谢您为本站写下的评论,您的评论对其它用户来说具有重要的参考价值,所以请认真填写。
- 类似“顶”、“沙发”之类没有营养的文字,对勤劳贡献的楼主来说是令人沮丧的反馈信息。
- 相信您也不想看到一排文字/表情墙,所以请不要反馈意义不大的重复字符,也请尽量不要纯表情的回复。
- 提问之前请再仔细看一遍楼主的说明,或许是您遗漏了。
- 请勿到处挖坑绊人、招贴广告。既占空间让人厌烦,又没人会搭理,于人于己都无利。
关于好例子网
本站旨在为广大IT学习爱好者提供一个非营利性互相学习交流分享平台。本站所有资源都可以被免费获取学习研究。本站资源来自网友分享,对搜索内容的合法性不具有预见性、识别性、控制性,仅供学习研究,请务必在下载后24小时内给予删除,不得用于其他任何用途,否则后果自负。基于互联网的特殊性,平台无法对用户传输的作品、信息、内容的权属或合法性、安全性、合规性、真实性、科学性、完整权、有效性等进行实质审查;无论平台是否已进行审查,用户均应自行承担因其传输的作品、信息、内容而可能或已经产生的侵权或权属纠纷等法律责任。本站所有资源不代表本站的观点或立场,基于网友分享,根据中国法律《信息网络传播权保护条例》第二十二与二十三条之规定,若资源存在侵权或相关问题请联系本站客服人员,点此联系我们。关于更多版权及免责申明参见 版权及免责申明



网友评论
我要评论