<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>网络拓扑示意图</title>
<style type="text/css">
body {
margin: 0;
padding: 0;
}
</style>
</head>
<body>
<canvas id="canvas" width="1920" height="1080"></canvas>
<script type="text/javascript" src="jtopo-min.js"></script>
<script type="text/javascript">
var canvas = document.getElementById('canvas');
var stage = new JTopo.Stage(canvas);
//显示工具栏
// showJTopoToobar(stage);
var scene = new JTopo.Scene();
scene.background = './img/bg.jpg';
function node(x, y, img){
var node = new JTopo.Node();
node.setImage('./img/statistics/' img, true);
node.setLocation(x, y);
scene.add(node);
return node;
}
function linkNode(nodeA, nodeZ, f){
var link;
if(f){
link = new JTopo.FoldLink(nodeA, nodeZ);
}else{
link = new JTopo.Link(nodeA, nodeZ);
}
link.direction = 'vertical';
scene.add(link);
return link;
}
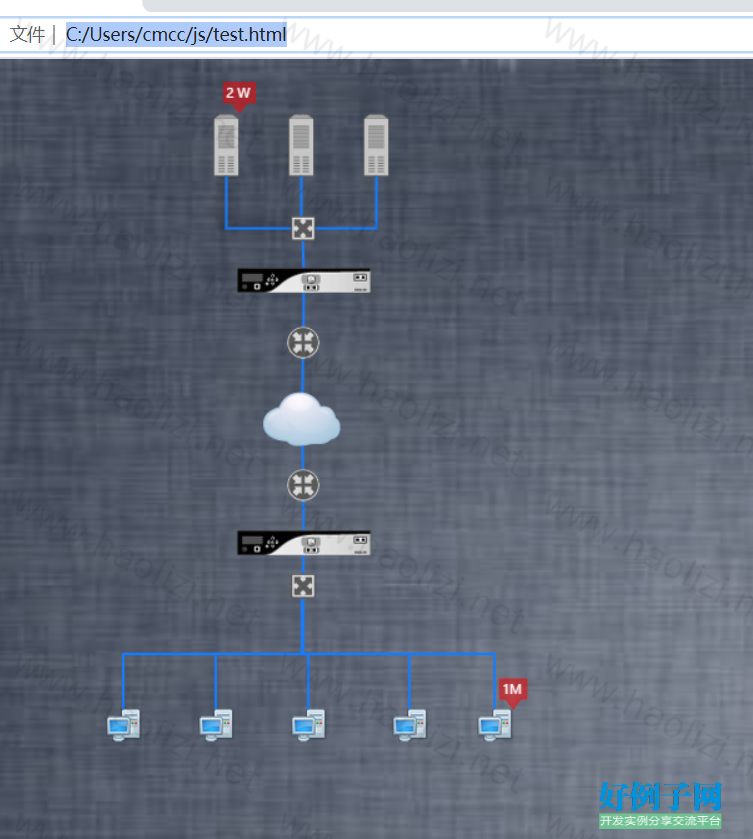
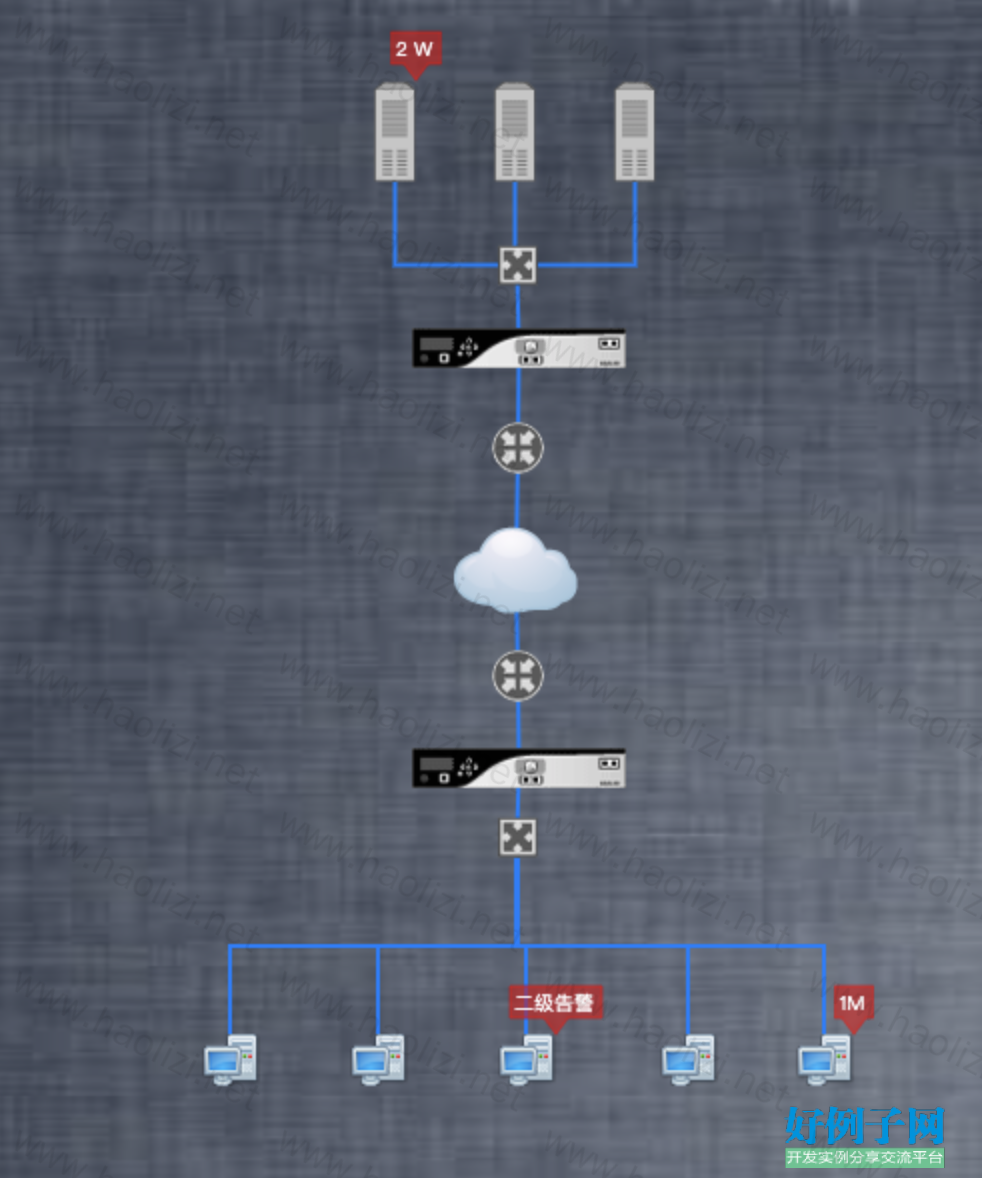
var s1 = node(305, 43, 'server.png');
s1.alarm = '2 W';
var s2 = node(365, 43, 'server.png');
var s3 = node(425, 43, 'server.png');
var g1 = node(366, 125, 'gather.png');
linkNode(s1, g1, true);
linkNode(s2, g1, true);
linkNode(s3, g1, true);
var w1 = node(324, 167, 'wanjet.png');
linkNode(g1, w1);
var c1 = node(364, 214, 'center.png');
linkNode(w1, c1);
var cloud = node(344, 259, 'cloud.png');
linkNode(c1, cloud);
var c2 = node(364, 328, 'center.png');
linkNode(cloud, c2);
var w2 = node(324, 377, 'wanjet.png');
linkNode(c2, w2);
var g2 = node(366, 411, 'gather.png');
linkNode(w2, g2);
function hostLink(nodeA, nodeZ){
var link = new JTopo.FlexionalLink(nodeA, nodeZ);
link.shadow = false;
link.offsetGap = 44;
scene.add(link);
return link;
}
var h1 = node(218, 520, 'host.png');
h1.alarm = '';
hostLink(g2, h1);
var h2 = node(292, 520, 'host.png');
hostLink(g2, h2);
var h3 = node(366, 520, 'host.png');
h3.alarm = '二级告警';
hostLink(g2, h3);
var h4 = node(447, 520, 'host.png');
hostLink(g2, h4);
var h5 = node(515, 520, 'host.png');
h5.alarm = '1M';
hostLink(g2, h5);
setInterval(function(){
if(h3.alarm == '二级告警'){
h3.alarm = null;
}else{
h3.alarm = '二级告警'
}
}, 600);
stage.add(scene);
</script>
</body>
</html>





网友评论
我要评论