实例介绍
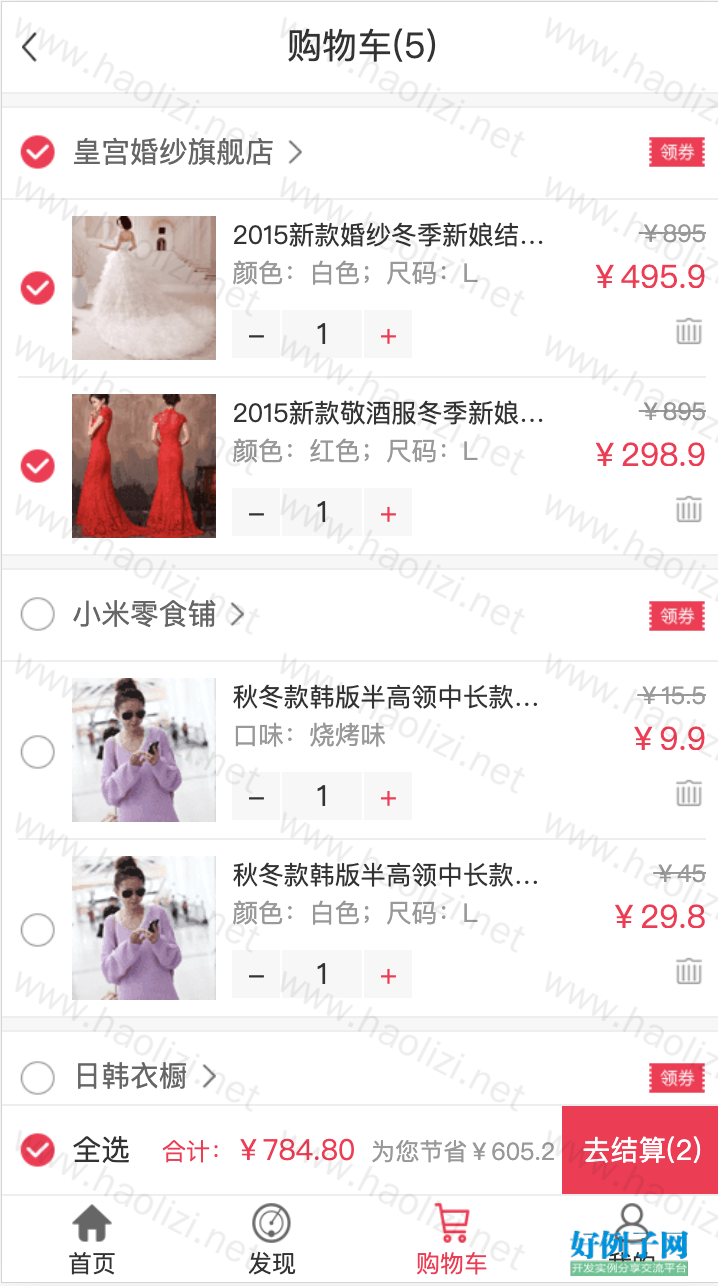
【实例截图】










【核心代码】
仿天猫手机商城app前端页面模板
├── addressAdd.html
├── addressEdit.html
├── addressGL.html
├── allDd.html
├── allDdfhno.html
├── allDdpjno.html
├── allDdshno.html
├── css
│ └── style.css
├── dplist.html
├── dpxq.html
├── dqxq2.html
├── gwc.html
├── gwc0.html
├── images
│ ├── 1.jpg
│ ├── 1.png
│ ├── 10.jpg
│ ├── 10.png
│ ├── 11.jpg
│ ├── 11.png
│ ├── 12.jpg
│ ├── 12.png
│ ├── 13.jpg
│ ├── 13.png
│ ├── 14.png
│ ├── 15.png
│ ├── 16.png
│ ├── 17.png
│ ├── 18.png
│ ├── 19.png
│ ├── 2.jpg
│ ├── 2.png
│ ├── 20.png
│ ├── 21.png
│ ├── 22.png
│ ├── 23.png
│ ├── 24.png
│ ├── 25.png
│ ├── 26.png
│ ├── 27.png
│ ├── 28.png
│ ├── 3.jpg
│ ├── 3.png
│ ├── 4.jpg
│ ├── 4.png
│ ├── 5.jpg
│ ├── 5.png
│ ├── 6.jpg
│ ├── 6.png
│ ├── 7.jpg
│ ├── 7.png
│ ├── 8.jpg
│ ├── 8.png
│ ├── 9.jpg
│ ├── 9.png
│ ├── ad.jpg
│ ├── addressline.png
│ ├── alldd.png
│ ├── b1.png
│ ├── b2.png
│ ├── car.png
│ ├── checkno.png
│ ├── checkon.png
│ ├── close.png
│ ├── dat.png
│ ├── date.png
│ ├── del.png
│ ├── dp1.png
│ ├── dp2.png
│ ├── dp3.png
│ ├── dp4.png
│ ├── dp5.png
│ ├── dp6.png
│ ├── dp7.png
│ ├── dp8.png
│ ├── dpbg.png
│ ├── dph.png
│ ├── dpic.png
│ ├── dpic0.png
│ ├── dplogo.png
│ ├── dw.png
│ ├── edit.png
│ ├── f01.png
│ ├── f02.png
│ ├── f03.png
│ ├── f04.png
│ ├── f1.png
│ ├── f2.png
│ ├── f3.png
│ ├── f4.png
│ ├── goback.png
│ ├── gwc.jpg
│ ├── gwc1.png
│ ├── gwc2.png
│ ├── gwc3.png
│ ├── h1.png
│ ├── h2.png
│ ├── heart.png
│ ├── hotit.png
│ ├── huo.png
│ ├── icon1.png
│ ├── icon2.png
│ ├── icon3.png
│ ├── icon4.png
│ ├── images - 快捷方式.lnk
│ ├── jian.png
│ ├── message1.png
│ ├── message2.png
│ ├── message3.png
│ ├── message4.png
│ ├── mmm.png
│ ├── more.png
│ ├── mre1.png
│ ├── my00.jpg
│ ├── my01.png
│ ├── my02.png
│ ├── my03.png
│ ├── my04.png
│ ├── my05.png
│ ├── my06.png
│ ├── my1.png
│ ├── my10.png
│ ├── my11.png
│ ├── my12.png
│ ├── my13.png
│ ├── my14.png
│ ├── my15.png
│ ├── my2.png
│ ├── my3.png
│ ├── my4.png
│ ├── my5.png
│ ├── my7.png
│ ├── my8.png
│ ├── my9.png
│ ├── mybg.jpg
│ ├── mybg.png
│ ├── pay1.png
│ ├── pay2.png
│ ├── pay3.png
│ ├── pay4.png
│ ├── pay5.png
│ ├── pay6.png
│ ├── pic.png
│ ├── picad.png
│ ├── pj.png
│ ├── q1.png
│ ├── q10.png
│ ├── q11.png
│ ├── q12.png
│ ├── q13.png
│ ├── q14.png
│ ├── q2.png
│ ├── q3.png
│ ├── q4.png
│ ├── q5.png
│ ├── q6.png
│ ├── q7.png
│ ├── q8.png
│ ├── q9.png
│ ├── quan1.png
│ ├── quan2.png
│ ├── quanbg.png
│ ├── quanbg1.png
│ ├── quanbottom.png
│ ├── quanbottom1.png
│ ├── quanicon.png
│ ├── quantop.png
│ ├── quantop1.png
│ ├── s.png
│ ├── sc.png
│ ├── ss.png
│ ├── star.png
│ ├── sx1.png
│ ├── sx2.png
│ ├── tcbg.jpg
│ ├── tel.png
│ ├── timebuy1.png
│ ├── timebuy2.png
│ ├── timebuy3.png
│ ├── timebuy4.png
│ ├── tolist.png
│ ├── totop.png
│ ├── tx.png
│ ├── typeicon1.png
│ ├── typeicon2.png
│ ├── typeicon3.png
│ ├── typeicon4.png
│ ├── typeicon5.png
│ ├── typeicon6.png
│ ├── typeicon7.png
│ ├── typeicon8.png
│ ├── wlicon.png
│ ├── wlicon0.png
│ ├── ww.png
│ ├── wz.png
│ ├── xq1.png
│ ├── xq2.png
│ ├── xq3.png
│ ├── xq4.png
│ ├── xqf1.png
│ ├── xqf2.png
│ ├── xqf3.png
│ └── 商城优惠券_03.png
├── index.html
├── jiesuan.html
├── jifen.html
├── js
│ ├── banner.js
│ └── jquery-1.8.1.min.js
├── message.html
├── my.html
├── myziliao.html
├── pay.html
├── paySuccess.html
├── pingjia.html
├── pingjiaSuccess.html
├── pingjialist.html
├── quanNews1.html
├── quanNews2.html
├── quanNews3.html
├── quanNews_xq.html
├── quanNews_xq2.html
├── seacher.html
├── shezhi.html
├── shopType.html
├── shoplist.html
├── shouhuoNo.html
├── wuliu.html
└── xq.html
3 directories, 227 files
小贴士
感谢您为本站写下的评论,您的评论对其它用户来说具有重要的参考价值,所以请认真填写。
- 类似“顶”、“沙发”之类没有营养的文字,对勤劳贡献的楼主来说是令人沮丧的反馈信息。
- 相信您也不想看到一排文字/表情墙,所以请不要反馈意义不大的重复字符,也请尽量不要纯表情的回复。
- 提问之前请再仔细看一遍楼主的说明,或许是您遗漏了。
- 请勿到处挖坑绊人、招贴广告。既占空间让人厌烦,又没人会搭理,于人于己都无利。
关于好例子网
本站旨在为广大IT学习爱好者提供一个非营利性互相学习交流分享平台。本站所有资源都可以被免费获取学习研究。本站资源来自网友分享,对搜索内容的合法性不具有预见性、识别性、控制性,仅供学习研究,请务必在下载后24小时内给予删除,不得用于其他任何用途,否则后果自负。基于互联网的特殊性,平台无法对用户传输的作品、信息、内容的权属或合法性、安全性、合规性、真实性、科学性、完整权、有效性等进行实质审查;无论平台是否已进行审查,用户均应自行承担因其传输的作品、信息、内容而可能或已经产生的侵权或权属纠纷等法律责任。本站所有资源不代表本站的观点或立场,基于网友分享,根据中国法律《信息网络传播权保护条例》第二十二与二十三条之规定,若资源存在侵权或相关问题请联系本站客服人员,点此联系我们。关于更多版权及免责申明参见 版权及免责申明



网友评论
我要评论