实例介绍
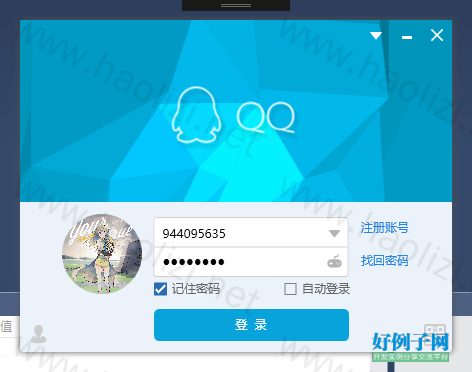
【实例截图】

【核心代码】
<DMSkin:DMSkinWindow x:Class="QQL.MainWindow"
xmlns:DMSkin="clr-namespace:DMSkin.WPF.Small;assembly=DMSkin.WPF.Small"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:QQL"
xmlns:gif="http://wpfanimatedgif.codeplex.com"
mc:Ignorable="d" MouseDown="Window_MouseDown" WindowStyle="None" BorderThickness="20"
Title="MainWindow" Height="372" Width="472"
Foreground="White"
Background="Transparent"
DMShowMin="True"
DMShowMax="False"
DMShowClose="True"
DMWindowShadowSize="10"
DMWindowShadowColor="#FF999999"
DMSystemButtonSize="30"
DMSystemButtonForeground="#ffffffff"
DMSystemButtonHoverColor="#33000000"
DMSystemButtonHoverForeground="White"
DMSystemButtonCloseHoverColor="Red"
DMSystemButtonShadowEffect="0"
ResizeMode="CanMinimize"
WindowStartupLocation="CenterScreen">
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height="182"></RowDefinition>
<RowDefinition></RowDefinition>
</Grid.RowDefinitions>
<Border>
<Grid>
<Border>
<Image gif:ImageBehavior.AnimatedSource="Images/back.gif" Stretch="Fill" />
</Border>
<Image Source="Images/logo-banner.png" Stretch="None" VerticalAlignment="Center" HorizontalAlignment="Center" Margin="0,15,0,0"></Image>
<Border Background="#00FFFFFF"></Border>
<TextBlock Margin="0,9,70,0" FontFamily="{StaticResource IconFont}"
Text="" VerticalAlignment="Top" HorizontalAlignment="Right" FontSize="12"/>
</Grid>
</Border>
<Border Grid.Row="1" Background="#FFEBF2F9" CornerRadius="0,0,3,3">
<Grid>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="130"></ColumnDefinition>
<ColumnDefinition></ColumnDefinition>
<ColumnDefinition Width="100"></ColumnDefinition>
</Grid.ColumnDefinitions>
<Grid>
<Ellipse Width="80" Height="80" VerticalAlignment="Top" HorizontalAlignment="Left" Margin="42,12,0,0">
<Ellipse.Fill>
<ImageBrush ImageSource="jacket.jpg"/>
</Ellipse.Fill>
</Ellipse>
<Button FontFamily="{StaticResource IconFont}" Margin="5,0,0,5" Content="" FontSize="25" HorizontalAlignment="Left" VerticalAlignment="Bottom" Style="{DynamicResource ButtonStyle1}"></Button>
</Grid>
<Grid Grid.Column="1">
<Grid.RowDefinitions>
<RowDefinition></RowDefinition>
<RowDefinition Height="20"></RowDefinition>
<RowDefinition Height="55"></RowDefinition>
</Grid.RowDefinitions>
<Border Background="White" Grid.Row="0" Width="195" Height="60" BorderThickness="1" BorderBrush="#FFD1D1D1" CornerRadius="3" VerticalAlignment="Bottom">
<Grid>
<Border VerticalAlignment="Center" Background="#FFD1D1D1" Height="1"></Border>
<TextBox Text="944095635" BorderThickness="0" Margin="6,5,16,0" VerticalAlignment="Top" Height="20" VerticalContentAlignment="Center" ></TextBox>
<TextBlock Margin="0,9,7,0" FontFamily="{StaticResource IconFont}" Text="" VerticalAlignment="Top" HorizontalAlignment="Right" Foreground="#FFB4B4B4" FontSize="12"/>
<PasswordBox Password="********" BorderThickness="0" Margin="6,0,6,5" VerticalAlignment="Bottom" Height="20" VerticalContentAlignment="Center" ></PasswordBox>
<TextBlock Margin="0,0,5,6" FontFamily="{StaticResource IconFont}" Text="" VerticalAlignment="Bottom" HorizontalAlignment="Right" Foreground="#FFB4B4B4" FontSize="16"/>
</Grid>
</Border>
<Grid Grid.Row="1" VerticalAlignment="Center" Margin="2,3,2,0">
<CheckBox Style="{StaticResource QQCheckBox}" Content="记住密码" HorizontalAlignment="Left" IsChecked="True"></CheckBox>
<CheckBox Style="{StaticResource QQCheckBox}" Content="自动登录" HorizontalAlignment="Right"></CheckBox>
</Grid>
<Button Grid.Row="2" Content="登 录" Width="195" Height="32" Style="{DynamicResource ButtonStyle3}" Background="#FF00B2DE" ></Button>
</Grid>
<Grid Grid.Column="2">
<StackPanel Margin="0,9,35,0">
<Button Margin="8" Content="注册账号" HorizontalAlignment="Left" VerticalAlignment="Bottom" Style="{DynamicResource ButtonStyle2}"></Button>
<Button Margin="8" Content="找回密码" HorizontalAlignment="Left" VerticalAlignment="Bottom" Style="{DynamicResource ButtonStyle2}"></Button>
</StackPanel>
<Button Margin="0,0,5,5" Style="{StaticResource CodeButton}" HorizontalAlignment="Right" VerticalAlignment="Bottom" ></Button>
</Grid>
</Grid>
</Border>
</Grid>
</DMSkin:DMSkinWindow>
标签: 通信
小贴士
感谢您为本站写下的评论,您的评论对其它用户来说具有重要的参考价值,所以请认真填写。
- 类似“顶”、“沙发”之类没有营养的文字,对勤劳贡献的楼主来说是令人沮丧的反馈信息。
- 相信您也不想看到一排文字/表情墙,所以请不要反馈意义不大的重复字符,也请尽量不要纯表情的回复。
- 提问之前请再仔细看一遍楼主的说明,或许是您遗漏了。
- 请勿到处挖坑绊人、招贴广告。既占空间让人厌烦,又没人会搭理,于人于己都无利。
关于好例子网
本站旨在为广大IT学习爱好者提供一个非营利性互相学习交流分享平台。本站所有资源都可以被免费获取学习研究。本站资源来自网友分享,对搜索内容的合法性不具有预见性、识别性、控制性,仅供学习研究,请务必在下载后24小时内给予删除,不得用于其他任何用途,否则后果自负。基于互联网的特殊性,平台无法对用户传输的作品、信息、内容的权属或合法性、安全性、合规性、真实性、科学性、完整权、有效性等进行实质审查;无论平台是否已进行审查,用户均应自行承担因其传输的作品、信息、内容而可能或已经产生的侵权或权属纠纷等法律责任。本站所有资源不代表本站的观点或立场,基于网友分享,根据中国法律《信息网络传播权保护条例》第二十二与二十三条之规定,若资源存在侵权或相关问题请联系本站客服人员,点此联系我们。关于更多版权及免责申明参见 版权及免责申明



网友评论
我要评论