实例介绍
【实例简介】
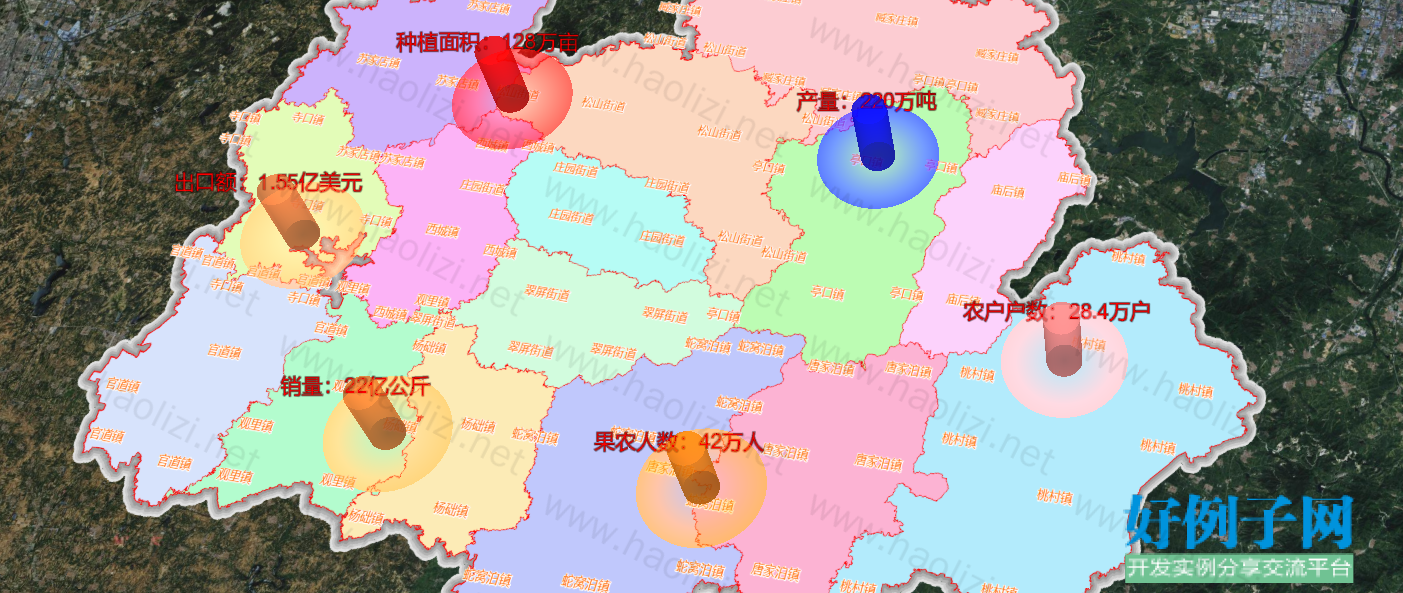
cesium实现光圈渲染, Cesium.Viewer
【实例截图】

【核心代码】
Cesium.defineProperties(EllipsoidFadeMaterialProperty.prototype, {
isConstant: {
get: function () {
return false
}
},
definitionChanged: {
get: function () {
return this._definitionChanged
}
},
color: Cesium.createPropertyDescriptor('color')
});
EllipsoidFadeMaterialProperty.prototype.getType = function (time) {
return 'EllipsoidFade';
}
EllipsoidFadeMaterialProperty.prototype.getValue = function (time, result) {
if (!Cesium.defined(result)) {
result = {};
}
result.color = Cesium.Property.getValueOrClonedDefault(this._color, time, Cesium.Color.WHITE, result.color);
result.time = ((new Date().getTime() - this._time) % this.duration) / this.duration;
return result;
}
EllipsoidFadeMaterialProperty.prototype.equals = function (other) {
return this === other ||
(other instanceof EllipsoidFadeMaterialProperty && Property.equals(this._color, other._color))
}
Cesium.EllipsoidFadeMaterialProperty = EllipsoidFadeMaterialProperty;
Cesium.Material.EllipsoidFadeType = "EllipsoidFade";
// 自定义着色器
Cesium.Material.EllipsoidFadeSource =
"czm_material czm_getMaterial(czm_materialInput materialInput)\n"
"{\n"
" czm_material material = czm_getDefaultMaterial(materialInput);\n"
" material.diffuse = 1.5 * color.rgb;\n"
" vec2 st = materialInput.st;\n"
" float dis = distance(st, vec2(0.5, 0.5));\n"
" float per = fract(time);\n"
" if(dis > per * 0.5) {\n"
" material.alpha = 0.0;\n"
" discard;\n"
" }else{\n"
" material.alpha = color.a * dis / per / 1.0;\n"
" }\n"
" return material;\n"
"}";
Cesium.Material._materialCache.addMaterial(Cesium.Material.EllipsoidFadeType, {
fabric: {
type: Cesium.Material.EllipsoidFadeType,
uniforms: {
color: new Cesium.Color(1.0, 0.0, 0.0, 1),
time: 0
},
source: Cesium.Material.EllipsoidFadeSource
},
translucent: function (material) {
return true;
}
})
viewer.entities.add({
name: 'EllipsoidFade',
position: Cesium.Cartesian3.fromDegrees(x, y, 0),
ellipse: {
height: 0,
semiMinorAxis: new Cesium.CallbackProperty(changeR1, false),
semiMajorAxis: new Cesium.CallbackProperty(changeR1, false),
material: new Cesium.EllipsoidFadeMaterialProperty(color, 2000)
}
});
var minR = 1000;
var maxR = 9000;
var r1 = 1000;
function changeR1() { //这是callback,参数不能内传
r1 ;
if (r1 >= maxR) {
r1 = minR;
}
return r1;
}
function EllipsoidFadeMaterialProperty(color, duration) {
this._definitionChanged = new Cesium.Event();
this._color = undefined;
this._colorSubscription = undefined;
this.color = color;
this.duration = duration;
this._time = (new Date()).getTime();
}
标签: cesium 光圈渲染
小贴士
感谢您为本站写下的评论,您的评论对其它用户来说具有重要的参考价值,所以请认真填写。
- 类似“顶”、“沙发”之类没有营养的文字,对勤劳贡献的楼主来说是令人沮丧的反馈信息。
- 相信您也不想看到一排文字/表情墙,所以请不要反馈意义不大的重复字符,也请尽量不要纯表情的回复。
- 提问之前请再仔细看一遍楼主的说明,或许是您遗漏了。
- 请勿到处挖坑绊人、招贴广告。既占空间让人厌烦,又没人会搭理,于人于己都无利。
关于好例子网
本站旨在为广大IT学习爱好者提供一个非营利性互相学习交流分享平台。本站所有资源都可以被免费获取学习研究。本站资源来自网友分享,对搜索内容的合法性不具有预见性、识别性、控制性,仅供学习研究,请务必在下载后24小时内给予删除,不得用于其他任何用途,否则后果自负。基于互联网的特殊性,平台无法对用户传输的作品、信息、内容的权属或合法性、安全性、合规性、真实性、科学性、完整权、有效性等进行实质审查;无论平台是否已进行审查,用户均应自行承担因其传输的作品、信息、内容而可能或已经产生的侵权或权属纠纷等法律责任。本站所有资源不代表本站的观点或立场,基于网友分享,根据中国法律《信息网络传播权保护条例》第二十二与二十三条之规定,若资源存在侵权或相关问题请联系本站客服人员,点此联系我们。关于更多版权及免责申明参见 版权及免责申明



网友评论
我要评论