实例介绍
【实例简介】
webGL 编程指南源码
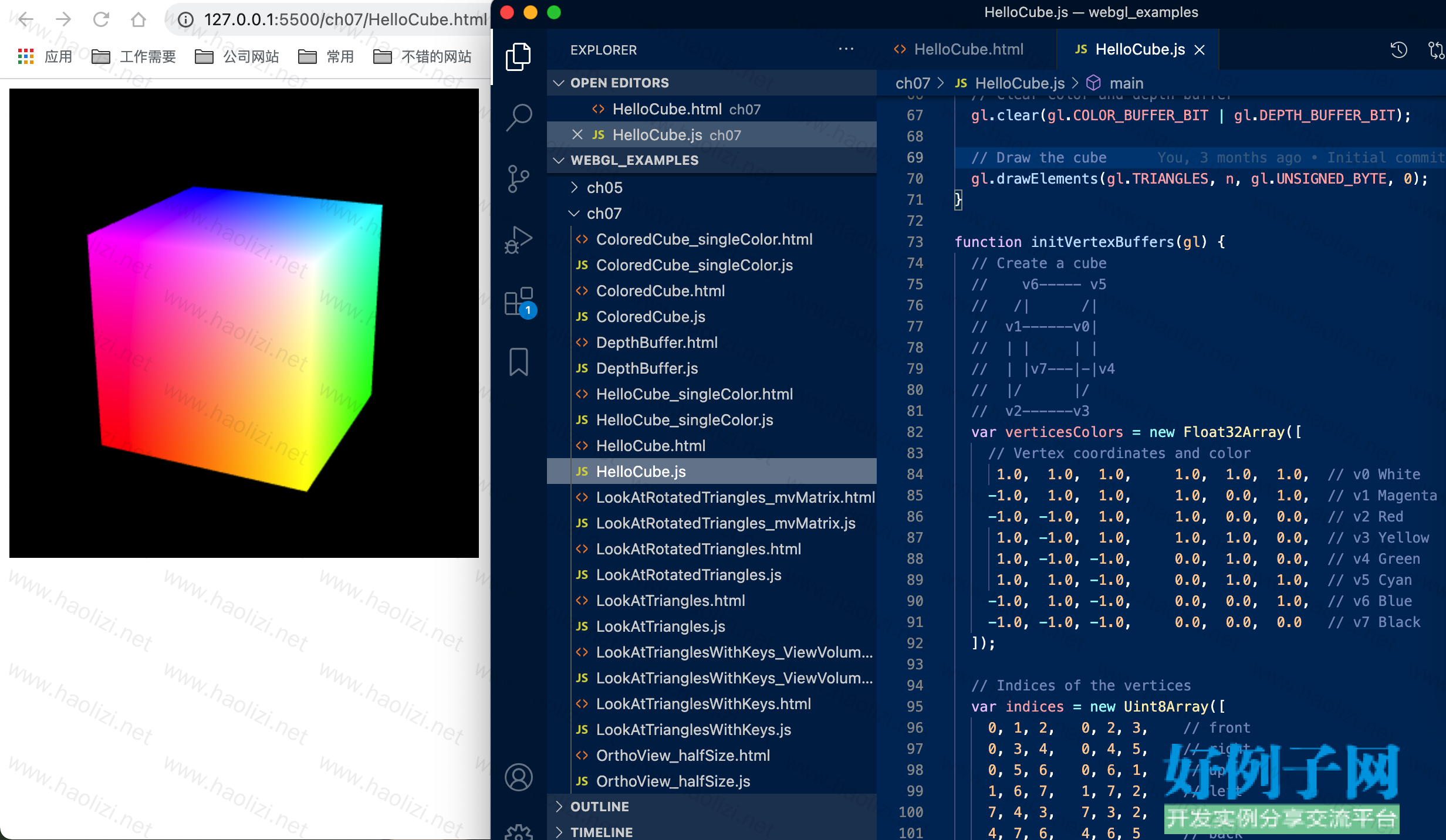
【实例截图】

【核心代码】
【源码目录】
webgl_examples
├── Appendix
│ ├── ColoredTriangle.frag
│ ├── ColoredTriangle.js
│ ├── ColoredTriangle.vert
│ ├── CoordinateSystem.html
│ ├── CoordinateSystem.js
│ ├── CoordinateSystem_viewVolume.html
│ ├── CoordinateSystem_viewVolume.js
│ ├── LoadShaderFromFiles.html
│ └── LoadShaderFromFiles.js
├── ch02
│ ├── ClickedPoints.html
│ ├── ClickedPoints.js
│ ├── ColoredPoints.html
│ ├── ColoredPoints.js
│ ├── DrawRectangle.html
│ ├── DrawRectangle.js
│ ├── HelloCanvas.html
│ ├── HelloCanvas.js
│ ├── HelloPoint1.html
│ ├── HelloPoint1.js
│ ├── HelloPoint2.html
│ └── HelloPoint2.js
├── ch03
│ ├── HelloQuad.html
│ ├── HelloQuad.js
│ ├── HelloQuad_FAN.html
│ ├── HelloQuad_FAN.js
│ ├── HelloTriangle.html
│ ├── HelloTriangle.js
│ ├── HelloTriangle_LINES.html
│ ├── HelloTriangle_LINES.js
│ ├── HelloTriangle_LINE_LOOP.html
│ ├── HelloTriangle_LINE_LOOP.js
│ ├── HelloTriangle_LINE_STRIP.html
│ ├── HelloTriangle_LINE_STRIP.js
│ ├── MultiPoint.html
│ ├── MultiPoint.js
│ ├── RotatedTriangle.html
│ ├── RotatedTriangle.js
│ ├── RotatedTriangle_Matrix.html
│ ├── RotatedTriangle_Matrix.js
│ ├── ScaledTriangle_Matrix.html
│ ├── ScaledTriangle_Matrix.js
│ ├── TranslatedTriangle.html
│ └── TranslatedTriangle.js
├── ch04
│ ├── RotatedTranslatedTriangle.html
│ ├── RotatedTranslatedTriangle.js
│ ├── RotatedTriangle_Matrix4.html
│ ├── RotatedTriangle_Matrix4.js
│ ├── RotatingTranslatedTriangle.html
│ ├── RotatingTranslatedTriangle.js
│ ├── RotatingTriangle.html
│ ├── RotatingTriangle.js
│ ├── RotatingTriangle_withButtons.html
│ ├── RotatingTriangle_withButtons.js
│ ├── TranslatedRotatedTriangle.html
│ └── TranslatedRotatedTriangle.js
├── ch05
│ ├── ColoredTriangle.html
│ ├── ColoredTriangle.js
│ ├── HelloTriangle_FragCoord.html
│ ├── HelloTriangle_FragCoord.js
│ ├── MultiAttributeColor.html
│ ├── MultiAttributeColor.js
│ ├── MultiAttributeSize.html
│ ├── MultiAttributeSize.js
│ ├── MultiAttributeSize_Interleaved.html
│ ├── MultiAttributeSize_Interleaved.js
│ ├── MultiTexture.html
│ ├── MultiTexture.js
│ ├── TexturedQuad.html
│ ├── TexturedQuad.js
│ ├── TexturedQuad_Clamp_Mirror.html
│ ├── TexturedQuad_Clamp_Mirror.js
│ ├── TexturedQuad_Repeat.html
│ └── TexturedQuad_Repeat.js
├── ch07
│ ├── ColoredCube.html
│ ├── ColoredCube.js
│ ├── ColoredCube_singleColor.html
│ ├── ColoredCube_singleColor.js
│ ├── DepthBuffer.html
│ ├── DepthBuffer.js
│ ├── HelloCube.html
│ ├── HelloCube.js
│ ├── HelloCube_singleColor.html
│ ├── HelloCube_singleColor.js
│ ├── LookAtRotatedTriangles.html
│ ├── LookAtRotatedTriangles.js
│ ├── LookAtRotatedTriangles_mvMatrix.html
│ ├── LookAtRotatedTriangles_mvMatrix.js
│ ├── LookAtTriangles.html
│ ├── LookAtTriangles.js
│ ├── LookAtTrianglesWithKeys.html
│ ├── LookAtTrianglesWithKeys.js
│ ├── LookAtTrianglesWithKeys_ViewVolume.html
│ ├── LookAtTrianglesWithKeys_ViewVolume.js
│ ├── OrthoView.html
│ ├── OrthoView.js
│ ├── OrthoView_halfSize.html
│ ├── OrthoView_halfSize.js
│ ├── OrthoView_halfWidth.html
│ ├── OrthoView_halfWidth.js
│ ├── PerspectiveView.html
│ ├── PerspectiveView.js
│ ├── PerspectiveView_mvp.html
│ ├── PerspectiveView_mvp.js
│ ├── PerspectiveView_mvpMatrix.html
│ ├── PerspectiveView_mvpMatrix.js
│ ├── Zfighting.html
│ └── Zfighting.js
├── ch08
│ ├── LightedCube.html
│ ├── LightedCube.js
│ ├── LightedCube_ambient.html
│ ├── LightedCube_ambient.js
│ ├── LightedCube_animation.html
│ ├── LightedCube_animation.js
│ ├── LightedCube_perFragment.html
│ ├── LightedCube_perFragment.js
│ ├── LightedTranslatedRotatedCube.html
│ ├── LightedTranslatedRotatedCube.js
│ ├── PointLightedCube.html
│ ├── PointLightedCube.js
│ ├── PointLightedCube_animation.html
│ ├── PointLightedCube_animation.js
│ ├── PointLightedCube_perFragment.html
│ ├── PointLightedCube_perFragment.js
│ ├── PointLightedSphere.html
│ ├── PointLightedSphere.js
│ ├── PointLightedSphere_perFragment.html
│ └── PointLightedSphere_perFragment.js
├── ch09
│ ├── JointModel.html
│ ├── JointModel.js
│ ├── MultiJointModel.html
│ ├── MultiJointModel.js
│ ├── MultiJointModel_segment.html
│ └── MultiJointModel_segment.js
├── ch10
│ ├── 3DoverWeb.html
│ ├── 3DoverWeb.js
│ ├── BlendedCube.html
│ ├── BlendedCube.js
│ ├── Fog.html
│ ├── Fog.js
│ ├── Fog_w.html
│ ├── Fog_w.js
│ ├── FramebufferObject.html
│ ├── FramebufferObject.js
│ ├── HUD.html
│ ├── HUD.js
│ ├── LookAtBlendedTriangles.html
│ ├── LookAtBlendedTriangles.js
│ ├── MQOParser.js
│ ├── OBJViewer.html
│ ├── OBJViewer.js
│ ├── PickFace.html
│ ├── PickFace.js
│ ├── PickObject.html
│ ├── PickObject.js
│ ├── Picking.html
│ ├── Picking.js
│ ├── ProgramObject.html
│ ├── ProgramObject.js
│ ├── RotateObject.html
│ ├── RotateObject.js
│ ├── RotatingTriangle_contextLost.html
│ ├── RotatingTriangle_contextLost.js
│ ├── RoundedPoints.html
│ ├── RoundedPoints.js
│ ├── Shadow.html
│ ├── Shadow.js
│ ├── Shadow_highp.html
│ ├── Shadow_highp.js
│ ├── Shadow_highp_sphere.html
│ ├── Shadow_highp_sphere.js
│ ├── cube.mtl
│ └── cube.obj
├── gifts
│ ├── Particle.html
│ ├── Particle.js
│ ├── Printf.html
│ ├── Printf.js
│ ├── SpecularCube.html
│ ├── SpecularCube.js
│ ├── TextTexture.html
│ ├── TextTexture.js
│ ├── ThreeDUI.html
│ ├── ThreeDUI.js
│ ├── Wave.html
│ ├── Wave.js
│ ├── WorldCoordinate.html
│ └── WorldCoordinate.js
├── lib
│ ├── cuon-matrix.js
│ ├── cuon-utils.js
│ ├── webgl-debug.js
│ └── webgl-utils.js
└── resources
├── 3objects.mqo
├── 7herbs.jpg
├── blueflower.jpg
├── blueflower2.jpg
├── circle.gif
├── cube.mqo
├── cube.mtl
├── cube.obj
├── kaeru.mqo
├── lightblueflower.jpg
├── numbers.png
├── orange.jpg
├── parasol.jpg
├── particle.png
├── pinkflower.jpg
├── redflower.jpg
├── sky.jpg
├── sky_cloud.jpg
├── sky_roof.jpg
├── sphere.mqo
├── vase.mqo
└── yellowflower.jpg
12 directories, 212 files
相关软件
小贴士
感谢您为本站写下的评论,您的评论对其它用户来说具有重要的参考价值,所以请认真填写。
- 类似“顶”、“沙发”之类没有营养的文字,对勤劳贡献的楼主来说是令人沮丧的反馈信息。
- 相信您也不想看到一排文字/表情墙,所以请不要反馈意义不大的重复字符,也请尽量不要纯表情的回复。
- 提问之前请再仔细看一遍楼主的说明,或许是您遗漏了。
- 请勿到处挖坑绊人、招贴广告。既占空间让人厌烦,又没人会搭理,于人于己都无利。
关于好例子网
本站旨在为广大IT学习爱好者提供一个非营利性互相学习交流分享平台。本站所有资源都可以被免费获取学习研究。本站资源来自网友分享,对搜索内容的合法性不具有预见性、识别性、控制性,仅供学习研究,请务必在下载后24小时内给予删除,不得用于其他任何用途,否则后果自负。基于互联网的特殊性,平台无法对用户传输的作品、信息、内容的权属或合法性、安全性、合规性、真实性、科学性、完整权、有效性等进行实质审查;无论平台是否已进行审查,用户均应自行承担因其传输的作品、信息、内容而可能或已经产生的侵权或权属纠纷等法律责任。本站所有资源不代表本站的观点或立场,基于网友分享,根据中国法律《信息网络传播权保护条例》第二十二与二十三条之规定,若资源存在侵权或相关问题请联系本站客服人员,点此联系我们。关于更多版权及免责申明参见 版权及免责申明



网友评论
我要评论