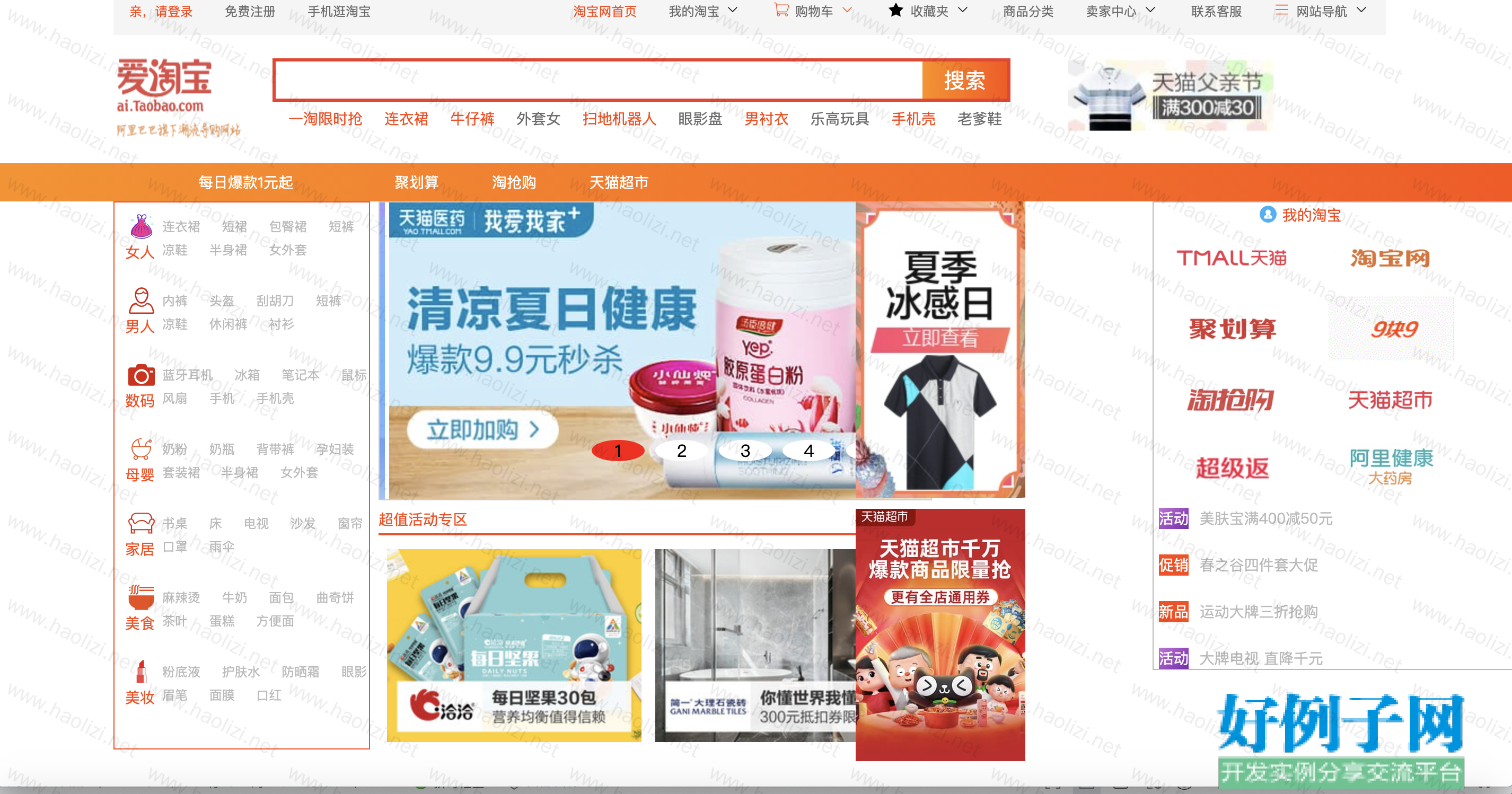
实例介绍
【实例截图】

【核心代码】
taobaonet
├── css
│ ├── circle.css
│ ├── taobao - reset.css
│ └── taobao.css
├── font
│ ├── demo.css
│ ├── demo_index.html
│ ├── iconfont.css
│ ├── iconfont.eot
│ ├── iconfont.js
│ ├── iconfont.json
│ ├── iconfont.svg
│ ├── iconfont.ttf
│ ├── iconfont.woff
│ └── iconfont.woff2
├── img
│ ├── 1.gif
│ ├── 2.gif
│ ├── 3.gif
│ ├── 4.gif
│ ├── 4.png
│ ├── 5.png
│ ├── 6.gif
│ ├── 7.gif
│ ├── domѧϰ.html
│ ├── domѧϰ_files
│ ├── dom学习_files
│ │ └── dom.js.下载
│ ├── img1.JPG
│ ├── img10.jpg
│ ├── img11.jpg
│ ├── img2.JPG
│ ├── img3.jpg
│ ├── img4.jpg
│ ├── img5.jpg
│ ├── img6.jpg
│ ├── img7.jpg
│ ├── img8.jpg
│ ├── img9.jpg
│ ├── tao.ico
│ ├── 面.svg
│ ├── 口红.svg
│ ├── 数码.svg
│ ├── 男人.svg
│ ├── 裙子.svg
│ ├── 右箭头 .svg
│ ├── 右箭头.svg
│ ├── 婴儿车.svg
│ ├── 左箭头.svg
│ └── 家居家纺.svg
├── js
│ ├── circle.js
│ └── dss.js
├── shopping eage
│ ├── css
│ │ ├── box.css
│ │ ├── eage.css
│ │ ├── iconfont.css
│ │ ├── reset.css
│ │ └── slide.css
│ ├── font
│ │ ├── demo.css
│ │ ├── demo_index.html
│ │ ├── iconfont.css
│ │ ├── iconfont.eot
│ │ ├── iconfont.js
│ │ ├── iconfont.json
│ │ ├── iconfont.svg
│ │ ├── iconfont.ttf
│ │ ├── iconfont.woff
│ │ └── iconfont.woff2
│ ├── font1
│ │ ├── demo.css
│ │ ├── demo_index.html
│ │ ├── iconfont.css
│ │ ├── iconfont.eot
│ │ ├── iconfont.js
│ │ ├── iconfont.json
│ │ ├── iconfont.svg
│ │ ├── iconfont.ttf
│ │ ├── iconfont.woff
│ │ └── iconfont.woff2
│ ├── img
│ │ ├── 1.jpg
│ │ ├── 1.png
│ │ ├── 1.webp
│ │ ├── 10.jpg
│ │ ├── 15.jpg
│ │ ├── 2.jpg
│ │ ├── 2.png
│ │ ├── 2.webp
│ │ ├── 3.jpg
│ │ ├── 4.jpg
│ │ ├── 5.jpg
│ │ ├── 6.jpg
│ │ ├── 7.jpg
│ │ ├── 8.jpg
│ │ ├── 9.jpg
│ │ ├── a.jpg
│ │ ├── ad.png
│ │ ├── header.jpg
│ │ ├── iconfont.svg
│ │ ├── land.png
│ │ ├── link.png
│ │ ├── shuliehe.zip
│ │ ├── tao.ico
│ │ ├── view.jpg
│ │ ├── 彩票 .svg
│ │ ├── 下载 1.webp
│ │ ├── 下载 2.webp
│ │ ├── 下载 3.webp
│ │ ├── 下载 4.webp
│ │ ├── 天猫 黑.svg
│ │ ├── 向右 箭头.svg
│ │ ├── 天猫.svg
│ │ ├── 手机.svg
│ │ ├── 游戏.svg
│ │ ├── 理财.svg
│ │ ├── 电影.svg
│ │ ├── 相机.svg
│ │ ├── 苹果.svg
│ │ ├── 酒店.svg
│ │ ├── 下载.webp
│ │ ├── 天猫_画板 1.svg
│ │ ├── 飞猪logo.svg
│ │ ├── 右箭头.svg
│ │ ├── 左箭头.svg
│ │ └── 放大镜.svg
│ ├── index.html
│ ├── js
│ │ ├── circle.js
│ │ ├── page.js
│ │ ├── slide.js
│ │ └── tools.js
│ └── shopping.html
└── taobao.html
12 directories, 124 files
小贴士
感谢您为本站写下的评论,您的评论对其它用户来说具有重要的参考价值,所以请认真填写。
- 类似“顶”、“沙发”之类没有营养的文字,对勤劳贡献的楼主来说是令人沮丧的反馈信息。
- 相信您也不想看到一排文字/表情墙,所以请不要反馈意义不大的重复字符,也请尽量不要纯表情的回复。
- 提问之前请再仔细看一遍楼主的说明,或许是您遗漏了。
- 请勿到处挖坑绊人、招贴广告。既占空间让人厌烦,又没人会搭理,于人于己都无利。
关于好例子网
本站旨在为广大IT学习爱好者提供一个非营利性互相学习交流分享平台。本站所有资源都可以被免费获取学习研究。本站资源来自网友分享,对搜索内容的合法性不具有预见性、识别性、控制性,仅供学习研究,请务必在下载后24小时内给予删除,不得用于其他任何用途,否则后果自负。基于互联网的特殊性,平台无法对用户传输的作品、信息、内容的权属或合法性、安全性、合规性、真实性、科学性、完整权、有效性等进行实质审查;无论平台是否已进行审查,用户均应自行承担因其传输的作品、信息、内容而可能或已经产生的侵权或权属纠纷等法律责任。本站所有资源不代表本站的观点或立场,基于网友分享,根据中国法律《信息网络传播权保护条例》第二十二与二十三条之规定,若资源存在侵权或相关问题请联系本站客服人员,点此联系我们。关于更多版权及免责申明参见 版权及免责申明



网友评论
我要评论