实例介绍
【实例简介】VR实现实例
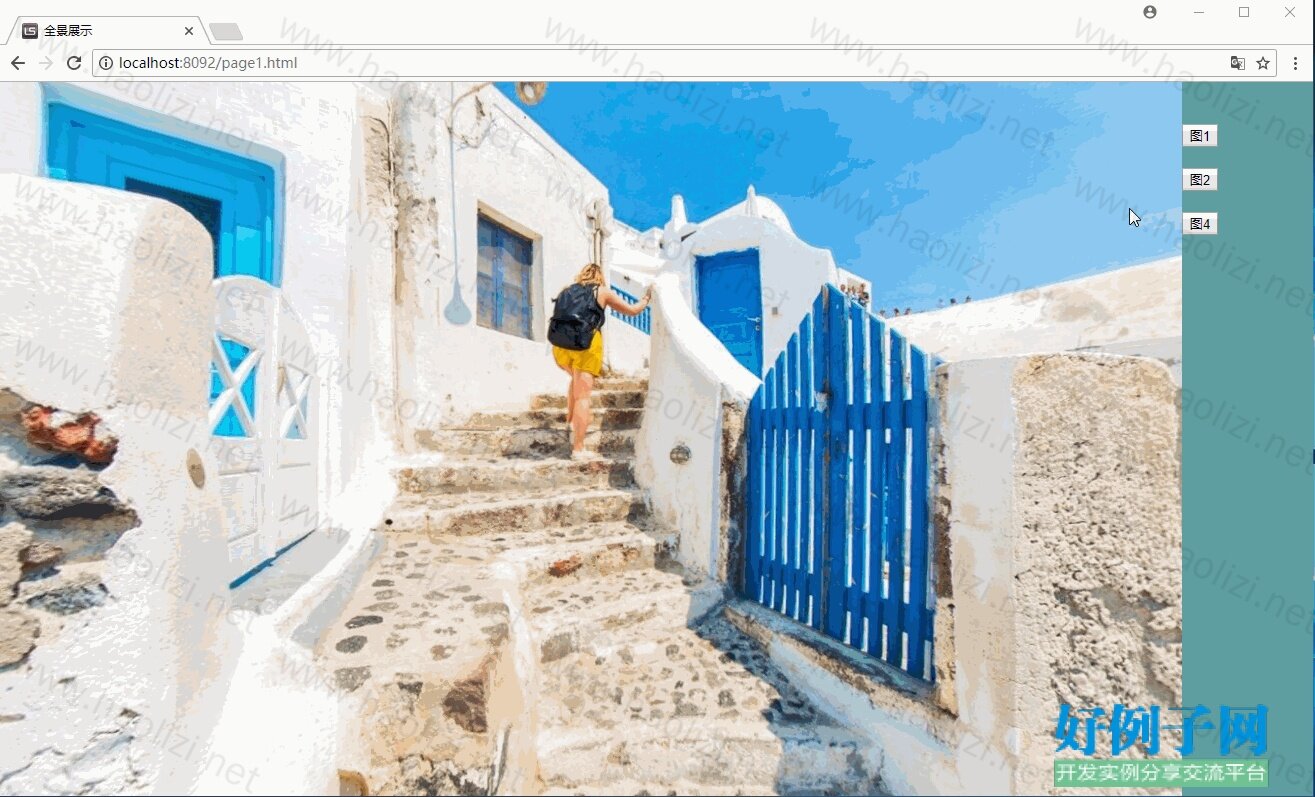
【实例截图】

【核心代码】
<!DOCTYPE html>
<html lang="en" xmlns="http://www.w3.org/1999/html">
<head>
<meta charset="UTF-8">
<title>全景展示</title>
<script src="js/three.js"></script>
<script src="js/tpanorama.js"></script>
<style>
body {
margin: 0;
overflow: hidden;
}
#panoramaConianer {
overflow: hidden;
position: absolute;
height: 100%;
width: 90%;
}
#tool{
position: absolute;
right: 0px;
width:10%;
height: 100%;
background-color: cadetblue;
color:white;
}
</style>
<script>
var opt,tp;
window.onload = function () {
opt = {
container:'panoramaConianer',//容器
url:'img/p3.png',
lables:[
{position:{lon:-72.00,lat:9.00},logoUrl:'',text:'蓝窗户'},
{position:{lon:114.12,lat:69.48},logoUrl:'',text:'一片云彩'},
{position:{lon:132.48,lat:-12.24},logoUrl:'',text:'大海'}
],
widthSegments: 60,//水平切段数
heightSegments: 40,//垂直切段数(值小粗糙速度快,值大精细速度慢)
pRadius: 1000,//全景球的半径,推荐使用默认值
minFocalLength: 6,//镜头最a小拉近距离
maxFocalLength: 100,//镜头最大拉近距离
showlable: 'show' // show,click
}
tp = new tpanorama(opt);
tp.init();
}
function changeImg(name) {
opt.lables = [];
if (name == "p1"){
opt.lables = [{position:{lon:178.56,lat:-15.84},text:'神像'}]
}
if (name == "p2"){
opt.lables = [{position:{lon:-80.64,lat:-16.92},text:'蓝色'},{position:{lon:46.80,lat:10.44},text:'绿色'}]
}
if (name == "p4"){
opt.lables = [{position:{lon:48.96,lat:-20.16},text:'樱花'}]
}
opt.url = 'img/' name '.png';
tp.clean();
tp.config(opt);
tp.init();
}
</script>
</head>
<body>
<div id="panoramaConianer"></div>
<div id="tool">
</br>
</br>
<button onclick="changeImg('p1')">图1</button>
</br>
</br>
<button onclick="changeImg('p2')">图2</button>
</br>
</br>
<button onclick="changeImg('p4')">图4</button>
</br>
</br>
</div>
</body>
</html>
标签: 代码
相关软件
网友评论
小贴士
感谢您为本站写下的评论,您的评论对其它用户来说具有重要的参考价值,所以请认真填写。
- 类似“顶”、“沙发”之类没有营养的文字,对勤劳贡献的楼主来说是令人沮丧的反馈信息。
- 相信您也不想看到一排文字/表情墙,所以请不要反馈意义不大的重复字符,也请尽量不要纯表情的回复。
- 提问之前请再仔细看一遍楼主的说明,或许是您遗漏了。
- 请勿到处挖坑绊人、招贴广告。既占空间让人厌烦,又没人会搭理,于人于己都无利。
关于好例子网
本站旨在为广大IT学习爱好者提供一个非营利性互相学习交流分享平台。本站所有资源都可以被免费获取学习研究。本站资源来自网友分享,对搜索内容的合法性不具有预见性、识别性、控制性,仅供学习研究,请务必在下载后24小时内给予删除,不得用于其他任何用途,否则后果自负。基于互联网的特殊性,平台无法对用户传输的作品、信息、内容的权属或合法性、安全性、合规性、真实性、科学性、完整权、有效性等进行实质审查;无论平台是否已进行审查,用户均应自行承担因其传输的作品、信息、内容而可能或已经产生的侵权或权属纠纷等法律责任。本站所有资源不代表本站的观点或立场,基于网友分享,根据中国法律《信息网络传播权保护条例》第二十二与二十三条之规定,若资源存在侵权或相关问题请联系本站客服人员,点此联系我们。关于更多版权及免责申明参见 版权及免责申明



支持(0) 盖楼(回复)