实例介绍
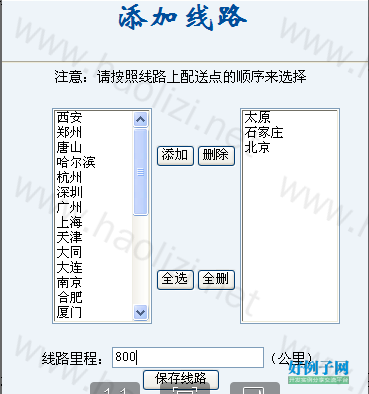
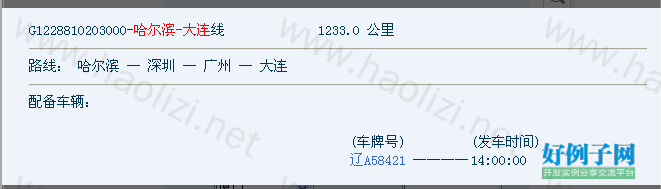
【实例截图】






下为原型图
【核心代码】
<%@ page language="java" pageEncoding="gbk"%>
<%@ taglib uri="http://jakarta.apache.org/struts/tags-bean"
prefix="bean"%>
<%@ taglib uri="http://jakarta.apache.org/struts/tags-html"
prefix="html"%>
<%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c"%>
<%String path = request.getContextPath(); %>
<html>
<head>
<title>GLOBAL物流--公司首页</title>
<link rel="stylesheet" type="text/css" href="<%=path %>/style/wuliu.css" />
<style type="text/css">
<!--
.STYLE1 {color: #CC0000}
.STYLE4 {color: #0062C4}
-->
</style>
<script type="text/javascript">
function searchOrderState(){
var k = document.f1;
k.action = "<%=path %>/company.do?methodName=queryOrderSatateByOrderNO";
k.submit();
}
</script>
<SCRIPT type=text/javascript src="<%=path %>/js/company.js"></SCRIPT>
<script language="javascript"> defaultStatus = "欢迎来到GLOBAL物流---公司首页!";</script>
</head>
<body onload="load();">
<div id="container">
<div id="banner">
</div>
<div id="globallink">
<ul>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li>
<a href="<%=path %>/wuliu.jsp">首页</a>
</li>
<li>
<a href="<%=path %>/global/About.jsp">关于我们</a>
</li>
<li>
<a href="<%=path %>/global/News.jsp">公司新闻</a>
</li>
<li>
<a href="<%=path %>/global/UserServer.jsp">客户服务</a>
</li>
<li>
<a href="<%=path %>/global/ZhaoPin.jsp">招聘信息</a>
</li>
</ul>
</div>
<div id="left">
<div id="search">
<img src="<%=path %>/global_images/search.gif" />
<br />
<br />
<form action="<%=path %>/company.do?methodName=queryOrderSatateByOrderNO" method="post" name="f1">
<input type="text" name="orderNO" class=search-normal
onblur="toggleColorSearch(this); blurSearch();"
onfocus="toggleColorSearch(this); focusSearch();"
value="请输入您要查询的订单号"/>
<br />
<img src="<%=path %>/global_images/search.jpg" border="0" onclick="searchOrderState()"/>
</form>
</div>
<div id="photo">
<img src="<%=path %>/global_images/left.JPG" />
</div>
<div id="contact">
<div id="lianxi">
<br />
<br />
<span class="STYLE1">客服TEL</span>:
<span class="STYLE4">0351-14125365</span>
<br />
<span class="STYLE1">公司邮箱</span>:
<span class="STYLE4">global@gmail.com </span>
</div>
</div>
</div>
<div id="main">
<div id="title1">
<a href="<%=path %>/global/News.jsp"><img src="<%=path %>/global_images/more.gif" align="right"
border="0" />
</a>
</div>
<div id="dongtai">
<ul>
<li>
<a href="#">抓紧时间 认真贯彻 规范市场 科学发展<img
src="<%=path %>/global_images/new.gif" border="0" />
</a>
</li>
<li>
<a href="#">省管局辛局长深入会员单位GLOBAL物流司调研检查工作<img
src="<%=path %>/global_images/new.gif" border="0" />
</a>
</li>
<li>
<a href="#">公司在杭州召开2008年GLOBAL物流快递网络工作会议</a>
</li>
<li>
<a href="#">《GLOBAL人简报》第39期全文</a>
</li>
<li>
<a href="#">GLOBAL物流公司律师郑重声明</a>
</li>
<li>
<a href="#">国家邮政局市场监管司安全监督处处长王永利来我公司检</a>
</li>
<li>
<a href="#">《GLOBAL人简报》第38期全文</a>
</li>
</ul>
</div>
<div id="title2">
<a href="<%=path %>/global/News.jsp"> <img src="<%=path %>/global_images/more.gif" align="right"
border="0" />
</a>
</div>
<div id="news">
<ul>
<li>
<a href="#">上海市部分快递企业代表学习《邮政法》(修订草案)<img
src="<%=path %>/global_images/new.gif" border="0" />
</a>
</li>
<li>
<a href="#">两岸“大三通”将迎来快递无限商机<img
src="<%=path %>/global_images/new.gif" border="0" />
</a>
</li>
<li>
<a href="#">上海邮政业迎世博600天行动动员大会召开</a>
</li>
<li>
<a href="#">国家邮政局启动《快递服务》标准达标工作</a>
</li>
<li>
<a href="#">快递业等级评定制度将出台</a>
</li>
<li>
<a href="#">上半年我国主要城市网购市场规模达162亿元</a>
</li>
<li>
<a href="#">奥运圣火上海传递圆满结束 结束现场进行募捐赈灾</a>
</li>
</ul>
</div>
</div>
<div id="right">
<div id="price">
<br />
<img src="<%=path %>/global_images/4.gif" />
<br />
<a href="<%=path %>/global/searchWebSit.jsp"><img src="<%=path %>/global_images/in.jpg"
border="0"/>
</a>
</div>
<div id="price">
<br />
<img src="<%=path %>/global_images/3.gif" />
<br />
<a href="<%=path %>/company.do?methodName=queryAllPriceFromDeliverySpot"><img src="<%=path %>/global_images/in.jpg"
border="0"/>
</a>
</div>
<div id="notice">
<br />
<marquee direction="up" behavior="scroll" loop="-1"
scrollamount="3" height="220" width="138">
<a href="#">上海市部分快递企业代表学习</a>
<br/>
<br/>
<a href="#">上海邮政业迎世博600天行动动员大会召开</a>
<br />
<br/>
<a href="#">快递业等级评定制度将</a>
<br />
<br/>
<a href="#">上海市部分快递企业代表学习</a>
<br />
<br/>
<a href="#">上海邮政业迎世博600天行动动员大会召开</a>
<br />
<br/>
<a href="#">快递业等级评定制度将</a>
<br />
<br/>
<a href="#">上海市部分快递企业代表学习</a>
<br />
<br/>
<a href="#">上海邮政业迎世博600天行动动员大会召开</a>
<br />
<br/>
<a href="#">快递业等级评定制度将</a>
<br />
</marquee>
</div>
</div>
<div id="foot">
<div id="map">
<img src="<%=path %>/global_images/map.gif" width="180" height="140" />
</div>
<div id="map_right">
<div id="website">
<ul>
<c:forEach var="p" items="${provinceList}" varStatus="s">
<c:if test ="${s.index<5}">
<li><a href="<%=path %>/company.do?methodName=queryAllDeliverySpotByProvinceIDFromDeliverySpot&provinceID=${p.province.provinceid }">${p.province.name }网点</a></li>
</c:if>
</c:forEach>
</ul>
</div>
<div id="website">
<ul>
<c:forEach var="p" items="${provinceList}" varStatus="s">
<c:if test ="${s.index>=5 && s.index<10}">
<li><a href="<%=path %>/company.do?methodName=queryAllDeliverySpotByProvinceIDFromDeliverySpot&provinceID=${p.province.provinceid }">${p.province.name }网点</a></li>
</c:if>
</c:forEach>
</ul>
</div>
<div id="website">
<ul>
<c:forEach var="p" items="${provinceList}" varStatus="s">
<c:if test ="${s.index>=10 && s.index<15}">
<li><a href="<%=path %>/company.do?methodName=queryAllDeliverySpotByProvinceIDFromDeliverySpot&provinceID=${p.province.provinceid }">${p.province.name }网点</a></li>
</c:if>
</c:forEach>
</ul>
</div>
<div id="website">
<ul>
<c:forEach var="p" items="${provinceList}" varStatus="s">
<c:if test ="${s.index>=15 && s.index<20}">
<li><a href="<%=path %>/company.do?methodName=queryAllDeliverySpotByProvinceIDFromDeliverySpot&provinceID=${p.province.provinceid }">${p.province.name }网点</a></li>
</c:if>
</c:forEach>
</ul>
</div>
<div id="website">
<ul>
<c:forEach var="p" items="${provinceList}" varStatus="s">
<c:if test ="${s.index>=20 && s.index<24}">
<li><a href="<%=path %>/company.do?methodName=queryAllDeliverySpotByProvinceIDFromDeliverySpot&provinceID=${p.province.provinceid }">${p.province.name }网点</a></li>
</c:if>
</c:forEach>
<li><a href="<%=path %>/global/searchWebSit.jsp"> 更多>></a></li>
</ul>
</div>
</div>
</div>
</div>
</body>
</html>
小贴士
感谢您为本站写下的评论,您的评论对其它用户来说具有重要的参考价值,所以请认真填写。
- 类似“顶”、“沙发”之类没有营养的文字,对勤劳贡献的楼主来说是令人沮丧的反馈信息。
- 相信您也不想看到一排文字/表情墙,所以请不要反馈意义不大的重复字符,也请尽量不要纯表情的回复。
- 提问之前请再仔细看一遍楼主的说明,或许是您遗漏了。
- 请勿到处挖坑绊人、招贴广告。既占空间让人厌烦,又没人会搭理,于人于己都无利。
关于好例子网
本站旨在为广大IT学习爱好者提供一个非营利性互相学习交流分享平台。本站所有资源都可以被免费获取学习研究。本站资源来自网友分享,对搜索内容的合法性不具有预见性、识别性、控制性,仅供学习研究,请务必在下载后24小时内给予删除,不得用于其他任何用途,否则后果自负。基于互联网的特殊性,平台无法对用户传输的作品、信息、内容的权属或合法性、安全性、合规性、真实性、科学性、完整权、有效性等进行实质审查;无论平台是否已进行审查,用户均应自行承担因其传输的作品、信息、内容而可能或已经产生的侵权或权属纠纷等法律责任。本站所有资源不代表本站的观点或立场,基于网友分享,根据中国法律《信息网络传播权保护条例》第二十二与二十三条之规定,若资源存在侵权或相关问题请联系本站客服人员,点此联系我们。关于更多版权及免责申明参见 版权及免责申明



网友评论
我要评论