实例介绍
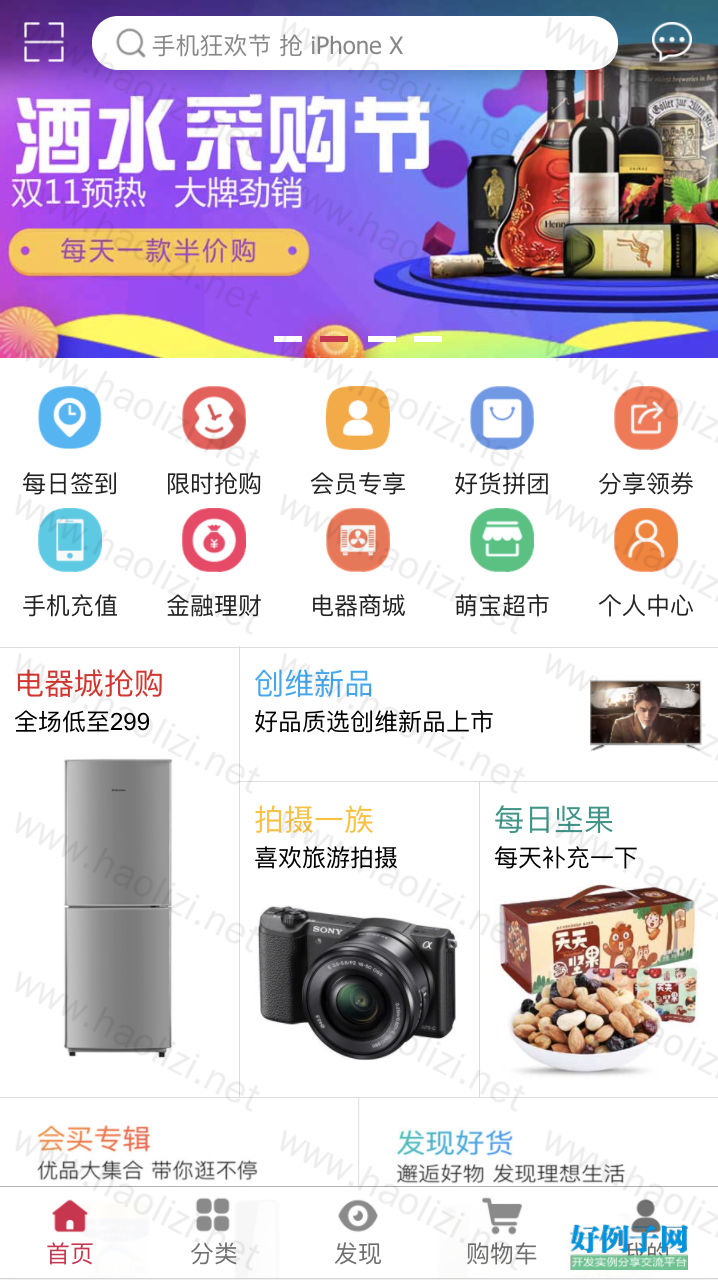
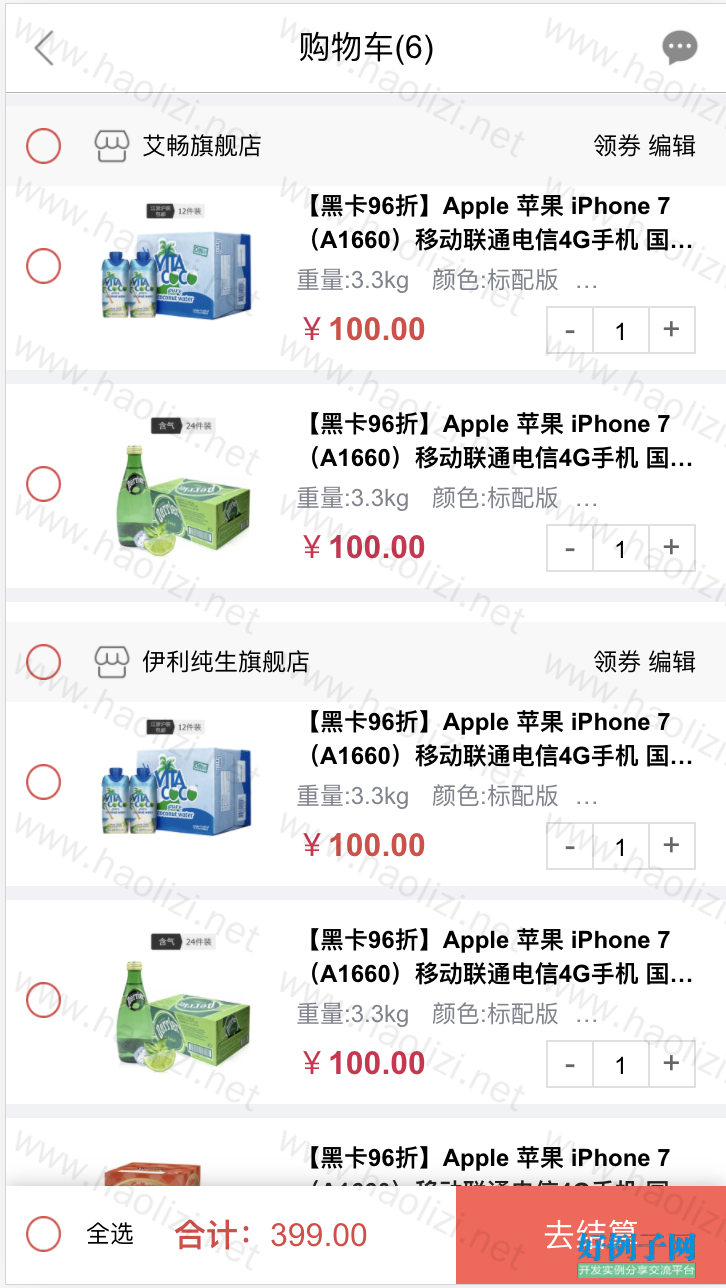
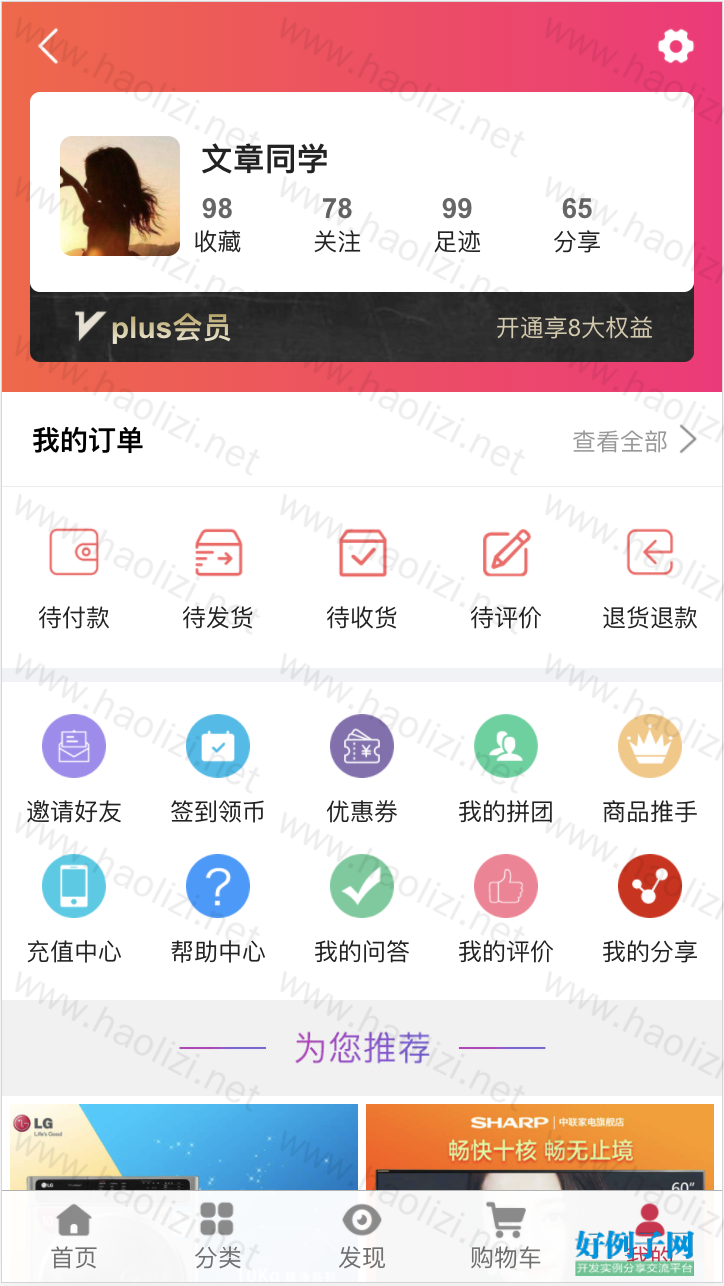
【实例截图】





【核心代码】
H5仿淘宝移动端大型综合购物商城app模板
├── car.html
├── class.html
├── find.html
├── index.html
├── my-coupon.html
├── my-invitation.html
├── my-membership.html
├── my-order.html
├── my-orders.html
├── my-products-class.html
├── my-purchase.html
├── my-set.html
├── my-sign.html
├── my-time.html
├── order.html
├── static
│ ├── css
│ │ ├── core.css
│ │ ├── home.css
│ │ └── icon.css
│ ├── image
│ │ ├── icon-info.jpg
│ │ ├── icon-kin.png
│ │ ├── icon-sign.jpg
│ │ ├── icon_radio3.png
│ │ ├── icon_radio4.png
│ │ ├── log.png
│ │ ├── log1.jpg
│ │ └── me-bg.jpg
│ ├── js
│ │ ├── aui-car.js
│ │ ├── aui-down.js
│ │ ├── aui.js
│ │ ├── city.js
│ │ └── jquery.min.js
│ └── picture
│ ├── bag1.png
│ ├── bag2.png
│ ├── cf-1.jpg
│ ├── cf-3.jpg
│ ├── cf-4.jpg
│ ├── cf-5.jpg
│ ├── cf-6.jpg
│ ├── cf-7.jpg
│ ├── cf-8.jpg
│ ├── f1.jpg
│ ├── f2.jpg
│ ├── f3.jpg
│ ├── f5.jpg
│ ├── find-1.jpg
│ ├── find-2.jpg
│ ├── find-3.jpg
│ ├── head-2.jpg
│ ├── i-i1.png
│ ├── i-i2.png
│ ├── i-i3.png
│ ├── i-i4.png
│ ├── i-i5.png
│ ├── icon-c1.jpg
│ ├── icon-c2.jpg
│ ├── icon-c3.jpg
│ ├── icon-c4.jpg
│ ├── icon-code.jpg
│ ├── icon-coupon1.jpg
│ ├── icon-dis.png
│ ├── icon-dp.png
│ ├── icon-info1.jpg
│ ├── icon-kf.png
│ ├── icon-sc.png
│ ├── icon-sign.png
│ ├── icon-sj.png
│ ├── icon-tj1.jpg
│ ├── icon-tj2.jpg
│ ├── icon-tj3.jpg
│ ├── icon-usa.png
│ ├── news-banner1.jpg
│ ├── news-banner2.jpg
│ ├── news-banner3.jpg
│ ├── pd-cp.jpg
│ ├── pd-cp0.jpg
│ ├── pd-cp1.jpg
│ ├── pd-cp2.jpg
│ ├── pd-cp3.jpg
│ ├── pd-cp4.jpg
│ ├── pd-zf-1.jpg
│ ├── pd-zf-2.jpg
│ ├── pd-zf-3.jpg
│ ├── pd-zf-4.jpg
│ ├── pd-zf-5.jpg
│ ├── pd-zf-6.jpg
│ ├── pd-zf-7.jpg
│ ├── pd-zf-8.jpg
│ ├── pd-zf-9.jpg
│ ├── sf-1.jpg
│ ├── sf-10.jpg
│ ├── sf-11.jpg
│ ├── sf-12.jpg
│ ├── sf-13.jpg
│ ├── sf-14.jpg
│ ├── sf-15.jpg
│ ├── sf-16.jpg
│ ├── sf-17.jpg
│ ├── sf-18.jpg
│ ├── sf-19.jpg
│ ├── sf-2.jpg
│ ├── sf-20.jpg
│ ├── sf-21.jpg
│ ├── sf-22.jpg
│ ├── sf-23.jpg
│ ├── sf-24.jpg
│ ├── sf-25.jpg
│ ├── sf-26.jpg
│ ├── sf-27.jpg
│ ├── sf-28.jpg
│ ├── sf-29.jpg
│ ├── sf-3.jpg
│ ├── sf-30.jpg
│ ├── sf-31.jpg
│ ├── sf-32.jpg
│ ├── sf-4.jpg
│ ├── sf-5.jpg
│ ├── sf-6.jpg
│ ├── sf-7.jpg
│ ├── sf-8.jpg
│ ├── sf-9.jpg
│ ├── tou-1.jpg
│ ├── tou-2.jpg
│ ├── tou-3.jpg
│ ├── tou-4.jpg
│ ├── tou-5.jpg
│ ├── tou-6.jpg
│ ├── user0.png
│ ├── user10.png
│ ├── user2.png
│ ├── user3.png
│ ├── user4.png
│ ├── user9.png
│ ├── x-sf-1.jpg
│ ├── x-sf-2.jpg
│ ├── x-sf-3.jpg
│ ├── x-sf-4.jpg
│ ├── x-sf-5.jpg
│ ├── x-sf-6.jpg
│ ├── x-sf-7.jpg
│ ├── x-sf-8.jpg
│ └── x-sf-9.jpg
├── style.html
├── ui-me.html
└── ui-product.html
5 directories, 144 files
小贴士
感谢您为本站写下的评论,您的评论对其它用户来说具有重要的参考价值,所以请认真填写。
- 类似“顶”、“沙发”之类没有营养的文字,对勤劳贡献的楼主来说是令人沮丧的反馈信息。
- 相信您也不想看到一排文字/表情墙,所以请不要反馈意义不大的重复字符,也请尽量不要纯表情的回复。
- 提问之前请再仔细看一遍楼主的说明,或许是您遗漏了。
- 请勿到处挖坑绊人、招贴广告。既占空间让人厌烦,又没人会搭理,于人于己都无利。
关于好例子网
本站旨在为广大IT学习爱好者提供一个非营利性互相学习交流分享平台。本站所有资源都可以被免费获取学习研究。本站资源来自网友分享,对搜索内容的合法性不具有预见性、识别性、控制性,仅供学习研究,请务必在下载后24小时内给予删除,不得用于其他任何用途,否则后果自负。基于互联网的特殊性,平台无法对用户传输的作品、信息、内容的权属或合法性、安全性、合规性、真实性、科学性、完整权、有效性等进行实质审查;无论平台是否已进行审查,用户均应自行承担因其传输的作品、信息、内容而可能或已经产生的侵权或权属纠纷等法律责任。本站所有资源不代表本站的观点或立场,基于网友分享,根据中国法律《信息网络传播权保护条例》第二十二与二十三条之规定,若资源存在侵权或相关问题请联系本站客服人员,点此联系我们。关于更多版权及免责申明参见 版权及免责申明



网友评论
我要评论