实例介绍
【实例简介】
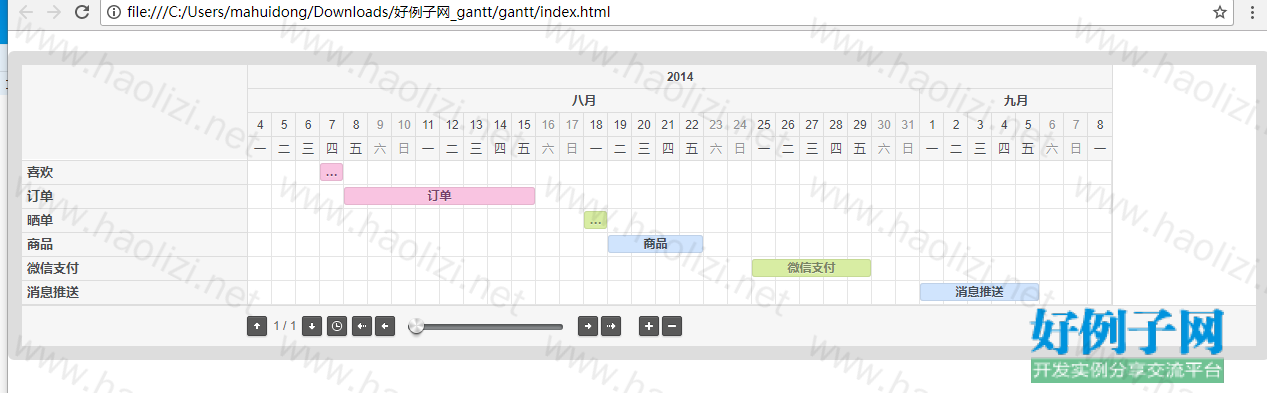
【实例截图】

【核心代码】
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="css/style.css" />
<link rel="stylesheet" href="css/bootstrap.min.css" />
<link rel="stylesheet" href="css/prettify.css" />
<style type="text/css">
body {
font-family: Helvetica, Arial, sans-serif;
font-size: 13px;
padding: 0 0 50px 0;
}
.contain {
width: 800px;
margin: 0 auto;
}
h1 {
margin: 40px 0 20px 0;
}
h2 {
font-size: 1.5em;
padding-bottom: 3px;
border-bottom: 1px solid #DDD;
margin-top: 50px;
margin-bottom: 25px;
}
table th:first-child {
width: 150px;
}
/* Bootstrap 3.x re-reset */
.fn-gantt *,
.fn-gantt *:after,
.fn-gantt *:before {
-webkit-box-sizing: content-box;
-moz-box-sizing: content-box;
box-sizing: content-box;
}
</style>
<script type="text/javascript" src="js/jquery.min.js"></script>
<script type="text/javascript" src="js/jquery.fn.gantt.js"></script>
<script type="text/javascript" src="js/bootstrap.min.js"></script>
<script type="text/javascript" src="js/prettify.js"></script>
</head>
<body>
<div class="gantt"></div>
<script type="text/javascript">
$(function() {
$(function() {
$(".gantt").gantt({
source: [{
name: "喜欢",
desc: "",
values: [{
from: "2014-08-07",
to: "2014-08-07 23:00:00",
label: "喜欢",
customClass: "ganttRed"
}]
}, {
name: "订单",
desc: "",
values: [{
from: "2014-08-08",
to: "2014-08-15",
label: "订单",
customClass: "ganttRed"
}]
}, {
name: "晒单",
desc: "",
values: [{
from: "2014-08-18",
to: "2014-08-18",
label: "晒单",
customClass: "ganttGreen"
}]
}, {
name: "商品",
desc: "",
values: [{
from: "2014-08-19",
to: "2014-08-22",
label: "商品",
customClass: "ganttBlue"
}]
}, {
name: "微信支付",
desc: "",
values: [{
from: "2014-08-25",
to: "2014-08-29",
label: "微信支付",
customClass: "ganttGreen"
}]
}, {
name: "消息推送",
desc: "",
values: [{
from: "2014-09-01",
to: "2014-09-05",
label: "消息推送",
customClass: "ganttBlue"
}]
}],
navigate: "scroll",
maxScale: "hours",
itemsPerPage: 10,
months : ["一月", "二月", "三月", "四月", "五月", "六月", "七月", "八月", "九月", "十月", "十一月", "十二月"] ,
dow : ["日", "一", "二", "三", "四", "五", "六"] ,
onItemClick: function(data) {
// alert("Item clicked - show some details");
},
onAddClick: function(dt, rowId) {
// alert("Empty space clicked - add an item!");
},
onRender: function() {
// if (window.console && typeof console.log === "function") {
// console.log("chart rendered");
// }
}
});
// $(".gantt").popover({
// selector: ".bar",
// title: "I'm a popover",
// content: "And I'm the content of said popover.",
// trigger: "hover"
// });
prettyPrint();
});
});
</script>
</body>
</html>
好例子网口号:伸出你的我的手 — 分享!
小贴士
感谢您为本站写下的评论,您的评论对其它用户来说具有重要的参考价值,所以请认真填写。
- 类似“顶”、“沙发”之类没有营养的文字,对勤劳贡献的楼主来说是令人沮丧的反馈信息。
- 相信您也不想看到一排文字/表情墙,所以请不要反馈意义不大的重复字符,也请尽量不要纯表情的回复。
- 提问之前请再仔细看一遍楼主的说明,或许是您遗漏了。
- 请勿到处挖坑绊人、招贴广告。既占空间让人厌烦,又没人会搭理,于人于己都无利。
关于好例子网
本站旨在为广大IT学习爱好者提供一个非营利性互相学习交流分享平台。本站所有资源都可以被免费获取学习研究。本站资源来自网友分享,对搜索内容的合法性不具有预见性、识别性、控制性,仅供学习研究,请务必在下载后24小时内给予删除,不得用于其他任何用途,否则后果自负。基于互联网的特殊性,平台无法对用户传输的作品、信息、内容的权属或合法性、安全性、合规性、真实性、科学性、完整权、有效性等进行实质审查;无论平台是否已进行审查,用户均应自行承担因其传输的作品、信息、内容而可能或已经产生的侵权或权属纠纷等法律责任。本站所有资源不代表本站的观点或立场,基于网友分享,根据中国法律《信息网络传播权保护条例》第二十二与二十三条之规定,若资源存在侵权或相关问题请联系本站客服人员,点此联系我们。关于更多版权及免责申明参见 版权及免责申明



网友评论
我要评论