实例介绍
【实例简介】
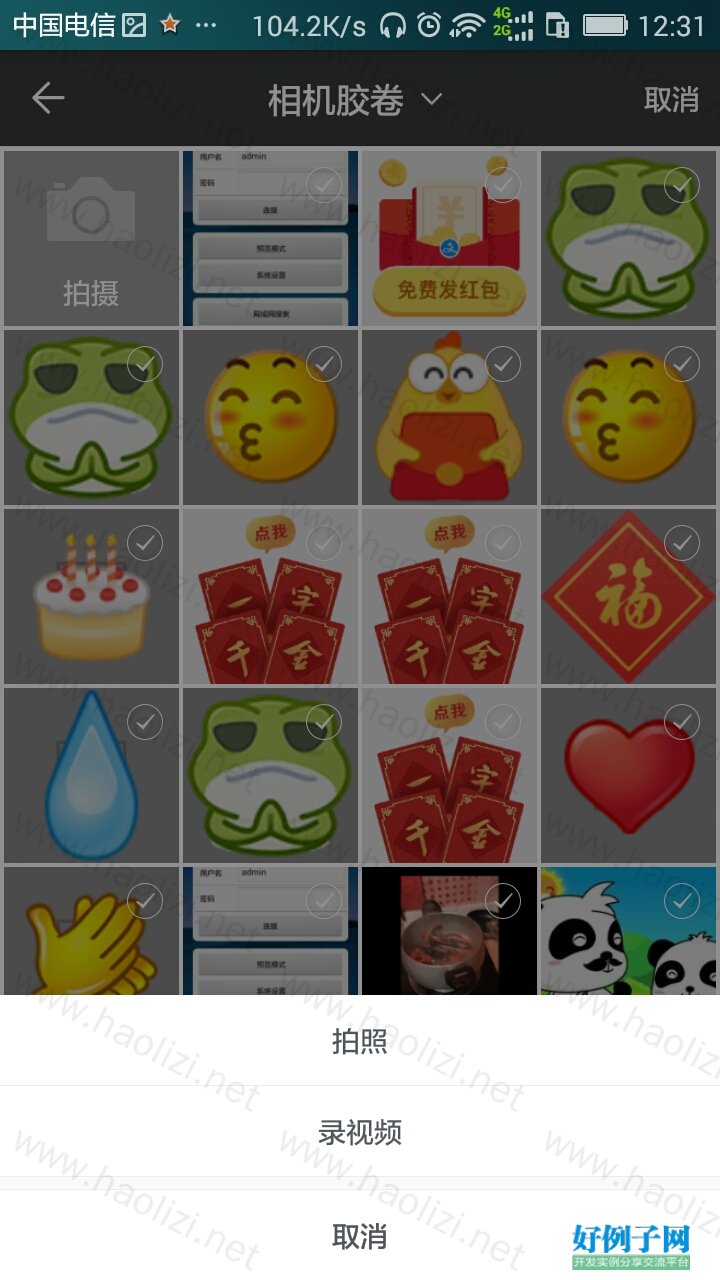
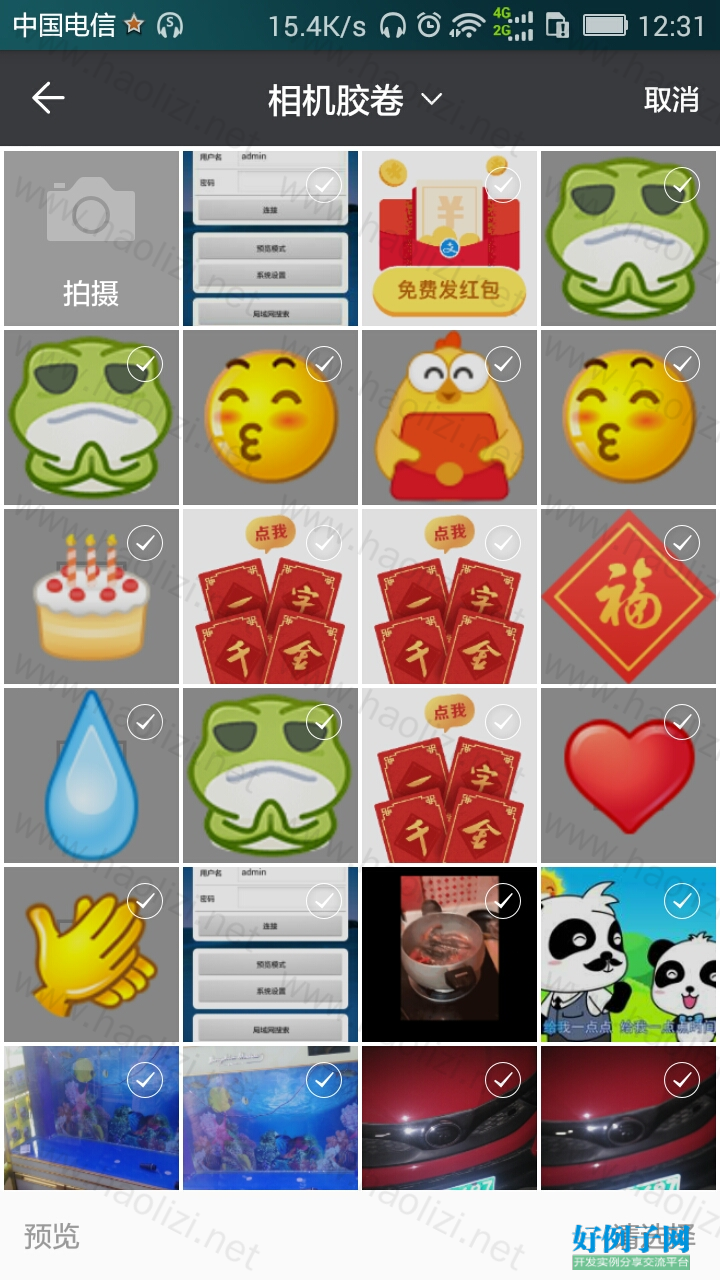
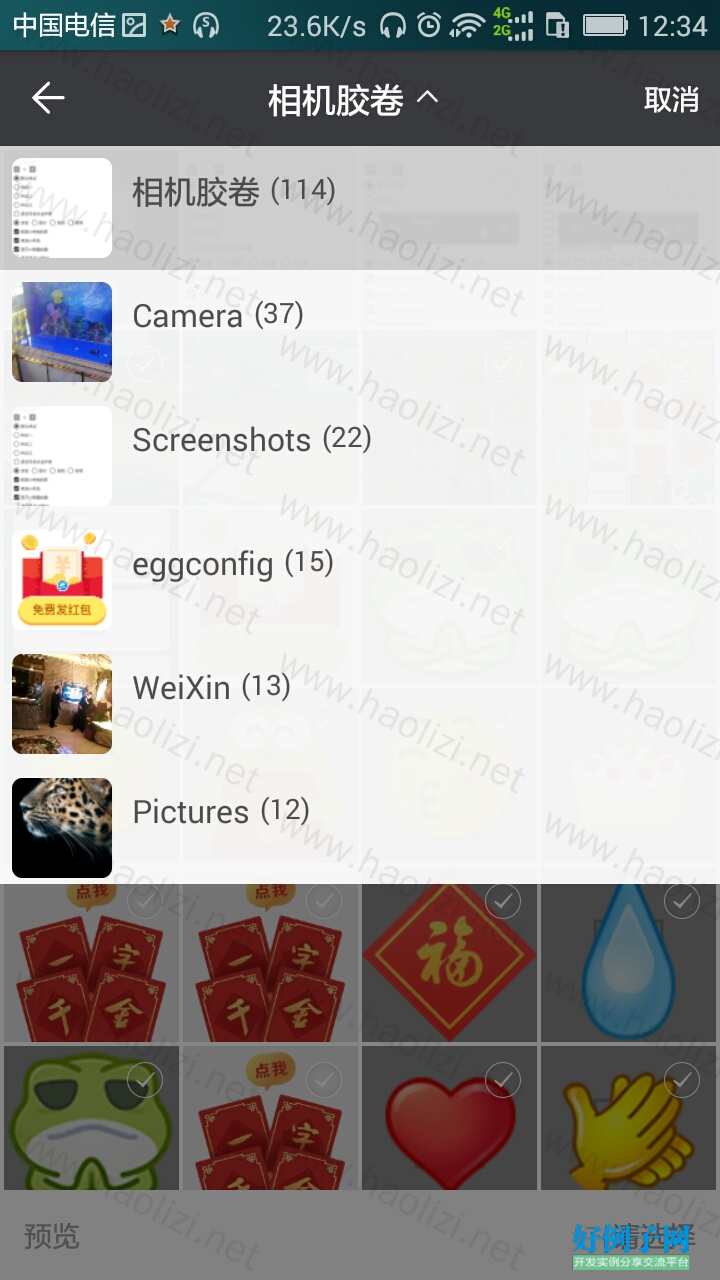
【实例截图】




【核心代码】
package com.luck.pictureselector;
import android.Manifest;
import android.content.Intent;
import android.os.Bundle;
import android.os.Environment;
import android.support.annotation.IdRes;
import android.support.v7.app.AppCompatActivity;
import android.support.v7.widget.GridLayoutManager;
import android.support.v7.widget.RecyclerView;
import android.util.Log;
import android.view.View;
import android.widget.CheckBox;
import android.widget.CompoundButton;
import android.widget.ImageView;
import android.widget.RadioGroup;
import android.widget.TextView;
import android.widget.Toast;
import com.luck.picture.lib.PictureSelector;
import com.luck.picture.lib.config.PictureConfig;
import com.luck.picture.lib.config.PictureMimeType;
import com.luck.picture.lib.entity.LocalMedia;
import com.luck.picture.lib.permissions.RxPermissions;
import com.luck.picture.lib.tools.PictureFileUtils;
import com.luck.pictureselector.adapter.GridImageAdapter;
import java.io.File;
import java.util.ArrayList;
import java.util.List;
import io.reactivex.Observer;
import io.reactivex.disposables.Disposable;
public class MainActivity extends AppCompatActivity implements View.OnClickListener,
RadioGroup.OnCheckedChangeListener, CompoundButton.OnCheckedChangeListener {
private final static String TAG = MainActivity.class.getSimpleName();
private List<LocalMedia> selectList = new ArrayList<>();
private RecyclerView recyclerView;
private GridImageAdapter adapter;
private int maxSelectNum = 9;
private TextView tv_select_num;
private ImageView left_back, minus, plus;
private RadioGroup rgb_crop, rgb_style, rgb_photo_mode;
private int aspect_ratio_x, aspect_ratio_y;
private CheckBox cb_voice, cb_choose_mode, cb_isCamera, cb_isGif,
cb_preview_img, cb_preview_video, cb_crop, cb_compress,
cb_mode, cb_hide, cb_crop_circular, cb_styleCrop, cb_showCropGrid,
cb_showCropFrame, cb_preview_audio;
private int themeId;
private int chooseMode = PictureMimeType.ofAll();
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
themeId = R.style.picture_default_style;
minus = (ImageView) findViewById(R.id.minus);
plus = (ImageView) findViewById(R.id.plus);
tv_select_num = (TextView) findViewById(R.id.tv_select_num);
rgb_crop = (RadioGroup) findViewById(R.id.rgb_crop);
rgb_style = (RadioGroup) findViewById(R.id.rgb_style);
rgb_photo_mode = (RadioGroup) findViewById(R.id.rgb_photo_mode);
cb_voice = (CheckBox) findViewById(R.id.cb_voice);
cb_choose_mode = (CheckBox) findViewById(R.id.cb_choose_mode);
cb_isCamera = (CheckBox) findViewById(R.id.cb_isCamera);
cb_isGif = (CheckBox) findViewById(R.id.cb_isGif);
cb_preview_img = (CheckBox) findViewById(R.id.cb_preview_img);
cb_preview_video = (CheckBox) findViewById(R.id.cb_preview_video);
cb_crop = (CheckBox) findViewById(R.id.cb_crop);
cb_styleCrop = (CheckBox) findViewById(R.id.cb_styleCrop);
cb_compress = (CheckBox) findViewById(R.id.cb_compress);
cb_mode = (CheckBox) findViewById(R.id.cb_mode);
cb_showCropGrid = (CheckBox) findViewById(R.id.cb_showCropGrid);
cb_showCropFrame = (CheckBox) findViewById(R.id.cb_showCropFrame);
cb_preview_audio = (CheckBox) findViewById(R.id.cb_preview_audio);
cb_hide = (CheckBox) findViewById(R.id.cb_hide);
cb_crop_circular = (CheckBox) findViewById(R.id.cb_crop_circular);
rgb_crop.setOnCheckedChangeListener(this);
rgb_style.setOnCheckedChangeListener(this);
rgb_photo_mode.setOnCheckedChangeListener(this);
recyclerView = (RecyclerView) findViewById(R.id.recycler);
left_back = (ImageView) findViewById(R.id.left_back);
left_back.setOnClickListener(this);
minus.setOnClickListener(this);
plus.setOnClickListener(this);
cb_crop.setOnCheckedChangeListener(this);
cb_crop_circular.setOnCheckedChangeListener(this);
cb_compress.setOnCheckedChangeListener(this);
FullyGridLayoutManager manager = new FullyGridLayoutManager(MainActivity.this, 4, GridLayoutManager.VERTICAL, false);
recyclerView.setLayoutManager(manager);
adapter = new GridImageAdapter(MainActivity.this, onAddPicClickListener);
adapter.setList(selectList);
adapter.setSelectMax(maxSelectNum);
recyclerView.setAdapter(adapter);
adapter.setOnItemClickListener(new GridImageAdapter.OnItemClickListener() {
@Override
public void onItemClick(int position, View v) {
if (selectList.size() > 0) {
LocalMedia media = selectList.get(position);
String pictureType = media.getPictureType();
int mediaType = PictureMimeType.pictureToVideo(pictureType);
switch (mediaType) {
case 1:
// 预览图片 可自定长按保存路径
//PictureSelector.create(MainActivity.this).externalPicturePreview(position, "/custom_file", selectList);
PictureSelector.create(MainActivity.this).externalPicturePreview(position, selectList);
break;
case 2:
// 预览视频
PictureSelector.create(MainActivity.this).externalPictureVideo(media.getPath());
break;
case 3:
// 预览音频
PictureSelector.create(MainActivity.this).externalPictureAudio(media.getPath());
break;
}
}
}
});
// 清空图片缓存,包括裁剪、压缩后的图片 注意:必须要在上传完成后调用 必须要获取权限
RxPermissions permissions = new RxPermissions(this);
permissions.request(Manifest.permission.WRITE_EXTERNAL_STORAGE).subscribe(new Observer<Boolean>() {
@Override
public void onSubscribe(Disposable d) {
}
@Override
public void onNext(Boolean aBoolean) {
if (aBoolean) {
PictureFileUtils.deleteCacheDirFile(MainActivity.this);
} else {
Toast.makeText(MainActivity.this,
getString(R.string.picture_jurisdiction), Toast.LENGTH_SHORT).show();
}
}
@Override
public void onError(Throwable e) {
}
@Override
public void onComplete() {
}
});
}
private GridImageAdapter.onAddPicClickListener onAddPicClickListener = new GridImageAdapter.onAddPicClickListener() {
@Override
public void onAddPicClick() {
boolean mode = cb_mode.isChecked();
if (mode) {
// 进入相册 以下是例子:不需要的api可以不写
PictureSelector.create(MainActivity.this)
.openGallery(chooseMode)// 全部.PictureMimeType.ofAll()、图片.ofImage()、视频.ofVideo()、音频.ofAudio()
.theme(themeId)// 主题样式设置 具体参考 values/styles 用法:R.style.picture.white.style
.maxSelectNum(maxSelectNum)// 最大图片选择数量
.minSelectNum(1)// 最小选择数量
.imageSpanCount(4)// 每行显示个数
.selectionMode(cb_choose_mode.isChecked() ?
PictureConfig.MULTIPLE : PictureConfig.SINGLE)// 多选 or 单选
.previewImage(cb_preview_img.isChecked())// 是否可预览图片
.previewVideo(cb_preview_video.isChecked())// 是否可预览视频
.enablePreviewAudio(cb_preview_audio.isChecked()) // 是否可播放音频
.isCamera(cb_isCamera.isChecked())// 是否显示拍照按钮
.isZoomAnim(true)// 图片列表点击 缩放效果 默认true
//.imageFormat(PictureMimeType.PNG)// 拍照保存图片格式后缀,默认jpeg
//.setOutputCameraPath("/CustomPath")// 自定义拍照保存路径
.enableCrop(cb_crop.isChecked())// 是否裁剪
.compress(cb_compress.isChecked())// 是否压缩
.synOrAsy(true)//同步true或异步false 压缩 默认同步
//.compressSavePath(getPath())//压缩图片保存地址
//.sizeMultiplier(0.5f)// glide 加载图片大小 0~1之间 如设置 .glideOverride()无效
.glideOverride(160, 160)// glide 加载宽高,越小图片列表越流畅,但会影响列表图片浏览的清晰度
.withAspectRatio(aspect_ratio_x, aspect_ratio_y)// 裁剪比例 如16:9 3:2 3:4 1:1 可自定义
.hideBottomControls(cb_hide.isChecked() ? false : true)// 是否显示uCrop工具栏,默认不显示
.isGif(cb_isGif.isChecked())// 是否显示gif图片
.freeStyleCropEnabled(cb_styleCrop.isChecked())// 裁剪框是否可拖拽
.circleDimmedLayer(cb_crop_circular.isChecked())// 是否圆形裁剪
.showCropFrame(cb_showCropFrame.isChecked())// 是否显示裁剪矩形边框 圆形裁剪时建议设为false
.showCropGrid(cb_showCropGrid.isChecked())// 是否显示裁剪矩形网格 圆形裁剪时建议设为false
.openClickSound(cb_voice.isChecked())// 是否开启点击声音
.selectionMedia(selectList)// 是否传入已选图片
// .videoMaxSecond(15)
// .videoMinSecond(10)
//.previewEggs(false)// 预览图片时 是否增强左右滑动图片体验(图片滑动一半即可看到上一张是否选中)
//.cropCompressQuality(90)// 裁剪压缩质量 默认100
.minimumCompressSize(100)// 小于100kb的图片不压缩
//.cropWH()// 裁剪宽高比,设置如果大于图片本身宽高则无效
//.rotateEnabled() // 裁剪是否可旋转图片
//.scaleEnabled()// 裁剪是否可放大缩小图片
//.videoQuality()// 视频录制质量 0 or 1
//.videoSecond()//显示多少秒以内的视频or音频也可适用
//.recordVideoSecond()//录制视频秒数 默认60s
.forResult(PictureConfig.CHOOSE_REQUEST);//结果回调onActivityResult code
} else {
// 单独拍照
PictureSelector.create(MainActivity.this)
.openCamera(chooseMode)// 单独拍照,也可录像或也可音频 看你传入的类型是图片or视频
.theme(themeId)// 主题样式设置 具体参考 values/styles
.maxSelectNum(maxSelectNum)// 最大图片选择数量
.minSelectNum(1)// 最小选择数量
.selectionMode(cb_choose_mode.isChecked() ?
PictureConfig.MULTIPLE : PictureConfig.SINGLE)// 多选 or 单选
.previewImage(cb_preview_img.isChecked())// 是否可预览图片
.previewVideo(cb_preview_video.isChecked())// 是否可预览视频
.enablePreviewAudio(cb_preview_audio.isChecked()) // 是否可播放音频
.isCamera(cb_isCamera.isChecked())// 是否显示拍照按钮
.enableCrop(cb_crop.isChecked())// 是否裁剪
.compress(cb_compress.isChecked())// 是否压缩
.glideOverride(160, 160)// glide 加载宽高,越小图片列表越流畅,但会影响列表图片浏览的清晰度
.withAspectRatio(aspect_ratio_x, aspect_ratio_y)// 裁剪比例 如16:9 3:2 3:4 1:1 可自定义
.hideBottomControls(cb_hide.isChecked() ? false : true)// 是否显示uCrop工具栏,默认不显示
.isGif(cb_isGif.isChecked())// 是否显示gif图片
.freeStyleCropEnabled(cb_styleCrop.isChecked())// 裁剪框是否可拖拽
.circleDimmedLayer(cb_crop_circular.isChecked())// 是否圆形裁剪
.showCropFrame(cb_showCropFrame.isChecked())// 是否显示裁剪矩形边框 圆形裁剪时建议设为false
.showCropGrid(cb_showCropGrid.isChecked())// 是否显示裁剪矩形网格 圆形裁剪时建议设为false
.openClickSound(cb_voice.isChecked())// 是否开启点击声音
.selectionMedia(selectList)// 是否传入已选图片
.previewEggs(false)//预览图片时 是否增强左右滑动图片体验(图片滑动一半即可看到上一张是否选中)
//.previewEggs(false)// 预览图片时 是否增强左右滑动图片体验(图片滑动一半即可看到上一张是否选中)
//.cropCompressQuality(90)// 裁剪压缩质量 默认为100
.minimumCompressSize(100)// 小于100kb的图片不压缩
//.cropWH()// 裁剪宽高比,设置如果大于图片本身宽高则无效
//.rotateEnabled() // 裁剪是否可旋转图片
//.scaleEnabled()// 裁剪是否可放大缩小图片
//.videoQuality()// 视频录制质量 0 or 1
//.videoSecond()////显示多少秒以内的视频or音频也可适用
.forResult(PictureConfig.CHOOSE_REQUEST);//结果回调onActivityResult code
}
}
};
@Override
protected void onActivityResult(int requestCode, int resultCode, Intent data) {
super.onActivityResult(requestCode, resultCode, data);
if (resultCode == RESULT_OK) {
switch (requestCode) {
case PictureConfig.CHOOSE_REQUEST:
// 图片选择结果回调
selectList = PictureSelector.obtainMultipleResult(data);
// 例如 LocalMedia 里面返回三种path
// 1.media.getPath(); 为原图path
// 2.media.getCutPath();为裁剪后path,需判断media.isCut();是否为true
// 3.media.getCompressPath();为压缩后path,需判断media.isCompressed();是否为true
// 如果裁剪并压缩了,已取压缩路径为准,因为是先裁剪后压缩的
for (LocalMedia media : selectList) {
Log.i("图片-----》", media.getPath());
}
adapter.setList(selectList);
adapter.notifyDataSetChanged();
break;
}
}
}
@Override
public void onClick(View v) {
switch (v.getId()) {
case R.id.left_back:
finish();
break;
case R.id.minus:
if (maxSelectNum > 1) {
maxSelectNum--;
}
tv_select_num.setText(maxSelectNum "");
adapter.setSelectMax(maxSelectNum);
break;
case R.id.plus:
maxSelectNum ;
tv_select_num.setText(maxSelectNum "");
adapter.setSelectMax(maxSelectNum);
break;
}
}
@Override
public void onCheckedChanged(RadioGroup group, @IdRes int checkedId) {
switch (checkedId) {
case R.id.rb_all:
chooseMode = PictureMimeType.ofAll();
cb_preview_img.setChecked(true);
cb_preview_video.setChecked(true);
cb_isGif.setChecked(false);
cb_preview_video.setChecked(true);
cb_preview_img.setChecked(true);
cb_preview_video.setVisibility(View.VISIBLE);
cb_preview_img.setVisibility(View.VISIBLE);
cb_compress.setVisibility(View.VISIBLE);
cb_crop.setVisibility(View.VISIBLE);
cb_isGif.setVisibility(View.VISIBLE);
cb_preview_audio.setVisibility(View.GONE);
break;
case R.id.rb_image:
chooseMode = PictureMimeType.ofImage();
cb_preview_img.setChecked(true);
cb_preview_video.setChecked(false);
cb_isGif.setChecked(false);
cb_preview_video.setChecked(false);
cb_preview_video.setVisibility(View.GONE);
cb_preview_img.setChecked(true);
cb_preview_audio.setVisibility(View.GONE);
cb_preview_img.setVisibility(View.VISIBLE);
cb_compress.setVisibility(View.VISIBLE);
cb_crop.setVisibility(View.VISIBLE);
cb_isGif.setVisibility(View.VISIBLE);
break;
case R.id.rb_video:
chooseMode = PictureMimeType.ofVideo();
cb_preview_img.setChecked(false);
cb_preview_video.setChecked(true);
cb_isGif.setChecked(false);
cb_isGif.setVisibility(View.GONE);
cb_preview_video.setChecked(true);
cb_preview_video.setVisibility(View.VISIBLE);
cb_preview_img.setVisibility(View.GONE);
cb_preview_img.setChecked(false);
cb_compress.setVisibility(View.GONE);
cb_preview_audio.setVisibility(View.GONE);
cb_crop.setVisibility(View.GONE);
break;
case R.id.rb_audio:
chooseMode = PictureMimeType.ofAudio();
cb_preview_audio.setVisibility(View.VISIBLE);
break;
case R.id.rb_crop_default:
aspect_ratio_x = 0;
aspect_ratio_y = 0;
break;
case R.id.rb_crop_1to1:
aspect_ratio_x = 1;
aspect_ratio_y = 1;
break;
case R.id.rb_crop_3to4:
aspect_ratio_x = 3;
aspect_ratio_y = 4;
break;
case R.id.rb_crop_3to2:
aspect_ratio_x = 3;
aspect_ratio_y = 2;
break;
case R.id.rb_crop_16to9:
aspect_ratio_x = 16;
aspect_ratio_y = 9;
break;
case R.id.rb_default_style:
themeId = R.style.picture_default_style;
break;
case R.id.rb_white_style:
themeId = R.style.picture_white_style;
break;
case R.id.rb_num_style:
themeId = R.style.picture_QQ_style;
break;
case R.id.rb_sina_style:
themeId = R.style.picture_Sina_style;
break;
}
}
private int x = 0, y = 0;
@Override
public void onCheckedChanged(CompoundButton buttonView, boolean isChecked) {
switch (buttonView.getId()) {
case R.id.cb_crop:
rgb_crop.setVisibility(isChecked ? View.VISIBLE : View.GONE);
cb_hide.setVisibility(isChecked ? View.VISIBLE : View.GONE);
cb_crop_circular.setVisibility(isChecked ? View.VISIBLE : View.GONE);
cb_styleCrop.setVisibility(isChecked ? View.VISIBLE : View.GONE);
cb_showCropFrame.setVisibility(isChecked ? View.VISIBLE : View.GONE);
cb_showCropGrid.setVisibility(isChecked ? View.VISIBLE : View.GONE);
break;
case R.id.cb_crop_circular:
if (isChecked) {
x = aspect_ratio_x;
y = aspect_ratio_y;
aspect_ratio_x = 1;
aspect_ratio_y = 1;
} else {
aspect_ratio_x = x;
aspect_ratio_y = y;
}
rgb_crop.setVisibility(isChecked ? View.GONE : View.VISIBLE);
if (isChecked) {
cb_showCropFrame.setChecked(false);
cb_showCropGrid.setChecked(false);
} else {
cb_showCropFrame.setChecked(true);
cb_showCropGrid.setChecked(true);
}
break;
}
}
/**
* 自定义压缩存储地址
*
* @return
*/
private String getPath() {
String path = Environment.getExternalStorageDirectory() "/Luban/image/";
File file = new File(path);
if (file.mkdirs()) {
return path;
}
return path;
}
}
小贴士
感谢您为本站写下的评论,您的评论对其它用户来说具有重要的参考价值,所以请认真填写。
- 类似“顶”、“沙发”之类没有营养的文字,对勤劳贡献的楼主来说是令人沮丧的反馈信息。
- 相信您也不想看到一排文字/表情墙,所以请不要反馈意义不大的重复字符,也请尽量不要纯表情的回复。
- 提问之前请再仔细看一遍楼主的说明,或许是您遗漏了。
- 请勿到处挖坑绊人、招贴广告。既占空间让人厌烦,又没人会搭理,于人于己都无利。
关于好例子网
本站旨在为广大IT学习爱好者提供一个非营利性互相学习交流分享平台。本站所有资源都可以被免费获取学习研究。本站资源来自网友分享,对搜索内容的合法性不具有预见性、识别性、控制性,仅供学习研究,请务必在下载后24小时内给予删除,不得用于其他任何用途,否则后果自负。基于互联网的特殊性,平台无法对用户传输的作品、信息、内容的权属或合法性、安全性、合规性、真实性、科学性、完整权、有效性等进行实质审查;无论平台是否已进行审查,用户均应自行承担因其传输的作品、信息、内容而可能或已经产生的侵权或权属纠纷等法律责任。本站所有资源不代表本站的观点或立场,基于网友分享,根据中国法律《信息网络传播权保护条例》第二十二与二十三条之规定,若资源存在侵权或相关问题请联系本站客服人员,点此联系我们。关于更多版权及免责申明参见 版权及免责申明



网友评论
我要评论