实例介绍
【实例简介】一开关按钮效果
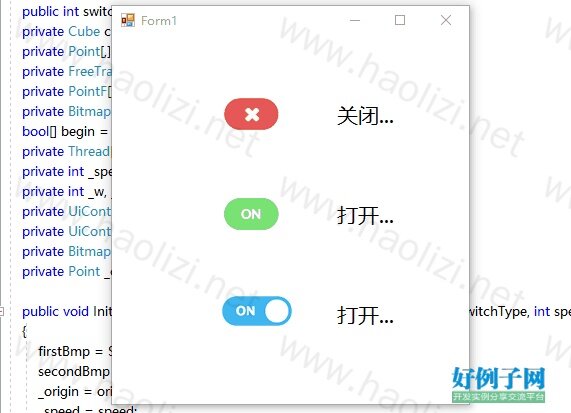
【实例截图】

【核心代码】
调用很简单
public partial class Form1 : Form
{
Ui3Dflipswitch us = new Ui3Dflipswitch();
Ui3Dflipswitch us1 = new Ui3Dflipswitch();
Ui3Dflipswitch us2 = new Ui3Dflipswitch();
public Form1()
{
InitializeComponent();
/*
* InitializeSwitchEffect(在哪个控件之内, 位置, 初始开关状态, 动画类型(目前只设定0), 动画速度, 执行的事件);
*/
us.InitializeSwitchEffect(this, new Point(100, 50), 1, 0, 2, switch1_Click);
us1.InitializeSwitchEffect(this, new Point(100, 150), 0, 1, 2, switch2_Click);
us2.InitializeSwitchEffect(this, new Point(100, 250), 0, 2, 2, switch3_Click);
if (us.switch_flag == 0) label1.Text = "打开...";
else label1.Text = "关闭...";
if (us1.switch_flag == 0) label2.Text = "打开...";
else label2.Text = "关闭...";
if (us2.switch_flag == 0) label3.Text = "打开...";
else label3.Text = "关闭...";
}
private void switch1_Click(object sender, EventArgs e)
{
if (us.switch_flag == 0) label1.Text = "打开...";
else label1.Text = "关闭...";
}
private void switch2_Click(object sender, EventArgs e)
{
if (us1.switch_flag == 0) label2.Text = "打开...";
else label2.Text = "关闭...";
}
private void switch3_Click(object sender, EventArgs e)
{
if (us2.switch_flag == 0) label3.Text = "打开...";
else label3.Text = "关闭...";
}
如需新增图像,修改SwitchResource.resx资源文件
添加修改效果,修改Ui3Dflipswitch.cs
其他demo见:
http://www.haolizi.net/example/view_13901.html
http://www.haolizi.net/example/view_13368.html
另:将InitializeSwitchEffect(this, new Point(100, 50), 1, 0, 2, switch1_Click);换成
InitializeSwitchEffect(this, new Point(100, 50), 1, 0, 2, null);
找两幅大小一样的图像,加到SwitchResource.resx资源文件,或修改代码,指定2副图像
可以当做2副图像3D立体切换的效果
小贴士
感谢您为本站写下的评论,您的评论对其它用户来说具有重要的参考价值,所以请认真填写。
- 类似“顶”、“沙发”之类没有营养的文字,对勤劳贡献的楼主来说是令人沮丧的反馈信息。
- 相信您也不想看到一排文字/表情墙,所以请不要反馈意义不大的重复字符,也请尽量不要纯表情的回复。
- 提问之前请再仔细看一遍楼主的说明,或许是您遗漏了。
- 请勿到处挖坑绊人、招贴广告。既占空间让人厌烦,又没人会搭理,于人于己都无利。
关于好例子网
本站旨在为广大IT学习爱好者提供一个非营利性互相学习交流分享平台。本站所有资源都可以被免费获取学习研究。本站资源来自网友分享,对搜索内容的合法性不具有预见性、识别性、控制性,仅供学习研究,请务必在下载后24小时内给予删除,不得用于其他任何用途,否则后果自负。基于互联网的特殊性,平台无法对用户传输的作品、信息、内容的权属或合法性、安全性、合规性、真实性、科学性、完整权、有效性等进行实质审查;无论平台是否已进行审查,用户均应自行承担因其传输的作品、信息、内容而可能或已经产生的侵权或权属纠纷等法律责任。本站所有资源不代表本站的观点或立场,基于网友分享,根据中国法律《信息网络传播权保护条例》第二十二与二十三条之规定,若资源存在侵权或相关问题请联系本站客服人员,点此联系我们。关于更多版权及免责申明参见 版权及免责申明



网友评论
我要评论