实例介绍
【实例简介】
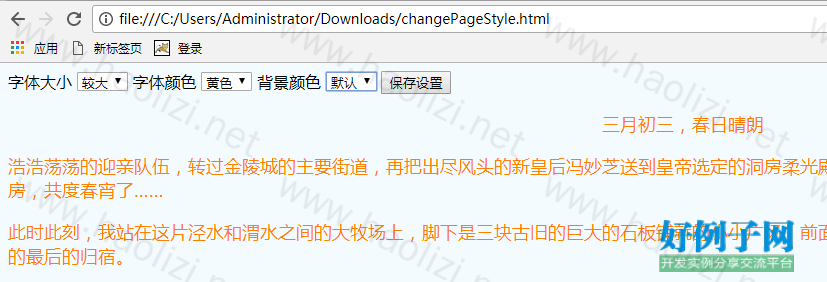
【实例截图】

【核心代码】
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title></title>
<script type="text/javascript" src="http://apps.bdimg.com/libs/jquery/2.1.4/jquery.min.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$("#fontsize").change(function(){
$("p").css({fontSize:this.value});
})
$("#backgroundcolor").change(function(){
$("body").css({background:this.value});
})
$("#fontcolor").change(function(){
$("p").css({color:this.value});
})
});
</script>
</head>
<body>
<div id="formstylecontrols">
<label for="fontsize">字体大小</label>
<select id="fontsize">
<option value="12px">小号</option>
<option value="14px">较小</option>
<option value="16px" >中号</option>
<option value="18px">较大</option>
<option value="24px">大号</option>
</select>
<label for="fontcolor">字体颜色</label>
<select id="fontcolor">
<option value="#000000">黑色</option>
<option value="#ff0000">红色</option>
<option value="#FF7F00">黄色</option>
<option value="#0000ff">蓝色</option>
<option value="#ff00ff">紫色</option>
</select>
<label for="backgroundcolor">背景颜色</label>
<select id="backgroundcolor">
<option value="#F4FBFF">默认</option>
<option value="gray">淡灰</option>
<option value="red">红色</option>
<option value="green">绿色</option>
<option value="yellow">明黄</option>
</select>
<label>
<input type="submit" id="style" value="保存设置" />
</label>
</div>
<center>
<p>三月初三,春日晴朗</p>
</center>
<p>浩浩荡荡的迎亲队伍,转过金陵城的主要街道,再把出尽风头的新皇后冯妙芝送到皇帝选定的洞房柔光殿。贺喜的大臣、亲友已经纷纷告退了,很快,帝后就要携手进入洞房,共度春宵了……</p>
<p>此时此刻,我站在这片泾水和渭水之间的大牧场上,脚下是三块古旧的巨大的石板铺就的小小广场,前面的松柏葱翠里是一座冷冷的尼庵,那就是曾经宠爱过我的君王给我的最后的归宿。</p>
</body>
</html>
好例子网口号:伸出你的我的手 — 分享!
小贴士
感谢您为本站写下的评论,您的评论对其它用户来说具有重要的参考价值,所以请认真填写。
- 类似“顶”、“沙发”之类没有营养的文字,对勤劳贡献的楼主来说是令人沮丧的反馈信息。
- 相信您也不想看到一排文字/表情墙,所以请不要反馈意义不大的重复字符,也请尽量不要纯表情的回复。
- 提问之前请再仔细看一遍楼主的说明,或许是您遗漏了。
- 请勿到处挖坑绊人、招贴广告。既占空间让人厌烦,又没人会搭理,于人于己都无利。
关于好例子网
本站旨在为广大IT学习爱好者提供一个非营利性互相学习交流分享平台。本站所有资源都可以被免费获取学习研究。本站资源来自网友分享,对搜索内容的合法性不具有预见性、识别性、控制性,仅供学习研究,请务必在下载后24小时内给予删除,不得用于其他任何用途,否则后果自负。基于互联网的特殊性,平台无法对用户传输的作品、信息、内容的权属或合法性、安全性、合规性、真实性、科学性、完整权、有效性等进行实质审查;无论平台是否已进行审查,用户均应自行承担因其传输的作品、信息、内容而可能或已经产生的侵权或权属纠纷等法律责任。本站所有资源不代表本站的观点或立场,基于网友分享,根据中国法律《信息网络传播权保护条例》第二十二与二十三条之规定,若资源存在侵权或相关问题请联系本站客服人员,点此联系我们。关于更多版权及免责申明参见 版权及免责申明



网友评论
我要评论