实例介绍
【实例简介】
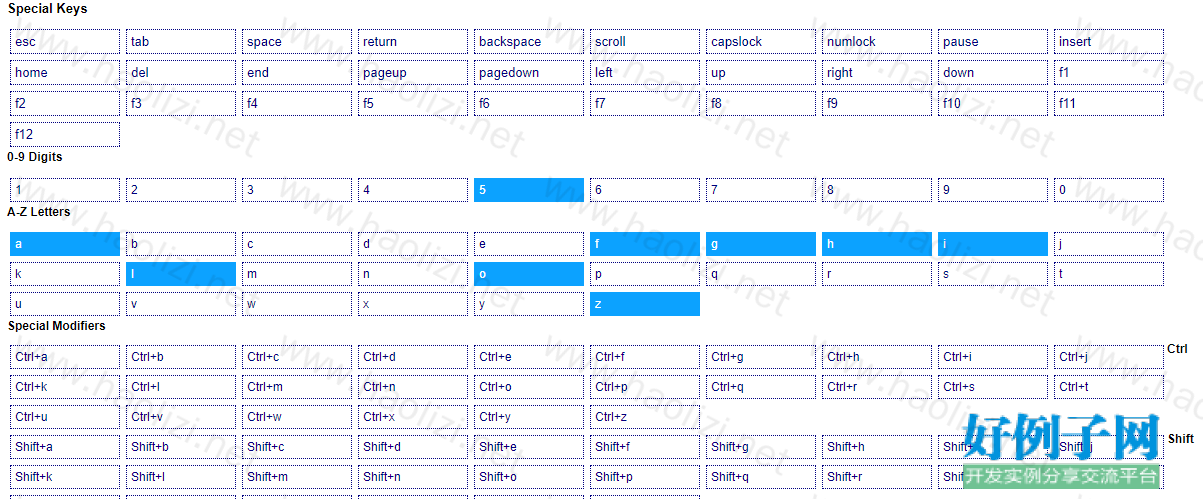
快速设置按键对网页响应事件
【实例截图】


【核心代码】
<html>
<head>
<style>
* {font-family: Helvetica, Verdana, Arial; font-size:0.95em}
.eventNotifier{width: 100px; float: left; color:navy; border: dotted 1px navy; padding: 4px; background-color:white; margin:3px}
.dirty{border: solid 1px #0ca2ff; color:white; background-color:#0ca2ff}
</style>
<script src="jquery-1.3.2.min.js"></script>
<script src="jquery.hotkeys.js"></script>
<script>
//This page is a result of an autogenerated content made by running test.html with firefox.
function domo(){
jQuery('#platform-details').html('<code>' navigator.userAgent '</code>');
jQuery(document).bind('keydown', 'esc',function (evt){jQuery('#_esc').addClass('dirty'); return false; });
jQuery(document).bind('keydown', 'tab',function (evt){jQuery('#_tab').addClass('dirty'); return false; });
jQuery(document).bind('keydown', 'space',function (evt){jQuery('#_space').addClass('dirty'); return false; });
jQuery(document).bind('keydown', 'return',function (evt){jQuery('#_return').addClass('dirty'); return false; });
jQuery(document).bind('keydown', 'backspace',function (evt){jQuery('#_backspace').addClass('dirty'); return false; });
jQuery(document).bind('keydown', 'scroll',function (evt){jQuery('#_scroll').addClass('dirty'); return false; });
jQuery(document).bind('keydown', 'capslock',function (evt){jQuery('#_capslock').addClass('dirty'); return false; });
jQuery(document).bind('keydown', 'numlock',function (evt){jQuery('#_numlock').addClass('dirty'); return false; });
jQuery(document).bind('keydown', 'pause',function (evt){jQuery('#_pause').addClass('dirty'); return false; });
jQuery(document).bind('keydown', 'insert',function (evt){jQuery('#_insert').addClass('dirty'); return false; });
jQuery(document).bind('keydown', 'home',function (evt){jQuery('#_home').addClass('dirty'); return false; });
jQuery(document).bind('keydown', 'del',function (evt){jQuery('#_del').addClass('dirty'); return false; });
jQuery(document).bind('keydown', 'end',function (evt){jQuery('#_end').addClass('dirty'); return false; });
jQuery(document).bind('keydown', 'pageup',function (evt){jQuery('#_pageup').addClass('dirty'); return false; });
jQuery(document).bind('keydown', 'pagedown',function (evt){jQuery('#_pagedown').addClass('dirty'); return false; });
jQuery(document).bind('keydown', 'left',function (evt){jQuery('#_left').addClass('dirty'); return false; });
jQuery(document).bind('keydown', 'up',function (evt){jQuery('#_up').addClass('dirty'); return false; });
jQuery(document).bind('keydown', 'right',function (evt){jQuery('#_right').addClass('dirty'); return false; });
jQuery(document).bind('keydown', 'down',function (evt){jQuery('#_down').addClass('dirty'); return false; });
jQuery(document).bind('keydown', 'f1',function (evt){jQuery('#_f1').addClass('dirty'); return false; });
jQuery(document).bind('keydown', 'f2',function (evt){jQuery('#_f2').addClass('dirty'); return false; });
jQuery(document).bind('keydown', 'f3',function (evt){jQuery('#_f3').addClass('dirty'); return false; });
jQuery(document).bind('keydown', 'f4',function (evt){jQuery('#_f4').addClass('dirty'); return false; });
jQuery(document).bind('keydown', 'f5',function (evt){jQuery('#_f5').addClass('dirty'); return false; });
jQuery(document).bind('keydown', 'f6',function (evt){jQuery('#_f6').addClass('dirty'); return false; });
jQuery(document).bind('keydown', 'f7',function (evt){jQuery('#_f7').addClass('dirty'); return false; });
jQuery(document).bind('keydown', 'f8',function (evt){jQuery('#_f8').addClass('dirty'); return false; });
jQuery(document).bind('keydown', 'f9',function (evt){jQuery('#_f9').addClass('dirty'); return false; });
jQuery(document).bind('keydown', 'f10',function (evt){jQuery('#_f10').addClass('dirty'); return false; });
jQuery(document).bind('keydown', 'f11',function (evt){jQuery('#_f11').addClass('dirty'); return false; });
jQuery(document).bind('keydown', 'f12',function (evt){jQuery('#_f12').addClass('dirty'); return false; });
jQuery(document).bind('keydown', '1',function (evt){jQuery('#_1').addClass('dirty'); return false; });
jQuery(document).bind('keydown', '2',function (evt){jQuery('#_2').addClass('dirty'); return false; });
jQuery(document).bind('keydown', '3',function (evt){jQuery('#_3').addClass('dirty'); return false; });
jQuery(document).bind('keydown', '4',function (evt){jQuery('#_4').addClass('dirty'); return false; });
jQuery(document).bind('keydown', '5',function (evt){jQuery('#_5').addClass('dirty'); return false; });
jQuery(document).bind('keydown', '6',function (evt){jQuery('#_6').addClass('dirty'); return false; });
jQuery(document).bind('keydown', '7',function (evt){jQuery('#_7').addClass('dirty'); return false; });
jQuery(document).bind('keydown', '8',function (evt){jQuery('#_8').addClass('dirty'); return false; });
jQuery(document).bind('keydown', '9',function (evt){jQuery('#_9').addClass('dirty'); return false; });
jQuery(document).bind('keydown', '0',function (evt){jQuery('#_0').addClass('dirty'); return false; });
jQuery(document).bind('keydown', 'a',function (evt){jQuery('#_a').addClass('dirty'); return false; });
jQuery(document).bind('keydown', 'b',function (evt){jQuery('#_b').addClass('dirty'); return false; });
jQuery(document).bind('keydown', 'c',function (evt){jQuery('#_c').addClass('dirty'); return false; });
jQuery(document).bind('keydown', 'd',function (evt){jQuery('#_d').addClass('dirty'); return false; });
jQuery(document).bind('keydown', 'e',function (evt){jQuery('#_e').addClass('dirty'); return false; });
jQuery(document).bind('keydown', 'f',function (evt){jQuery('#_f').addClass('dirty'); return false; });
jQuery(document).bind('keydown', 'g',function (evt){jQuery('#_g').addClass('dirty'); return false; });
jQuery(document).bind('keydown', 'h',function (evt){jQuery('#_h').addClass('dirty'); return false; });
jQuery(document).bind('keydown', 'i',function (evt){jQuery('#_i').addClass('dirty'); return false; });
jQuery(document).bind('keydown', 'j',function (evt){jQuery('#_j').addClass('dirty'); return false; });
jQuery(document).bind('keydown', 'k',function (evt){jQuery('#_k').addClass('dirty'); return false; });
jQuery(document).bind('keydown', 'l',function (evt){jQuery('#_l').addClass('dirty'); return false; });
jQuery(document).bind('keydown', 'm',function (evt){jQuery('#_m').addClass('dirty'); return false; });
jQuery(document).bind('keydown', 'n',function (evt){jQuery('#_n').addClass('dirty'); return false; });
jQuery(document).bind('keydown', 'o',function (evt){jQuery('#_o').addClass('dirty'); return false; });
jQuery(document).bind('keydown', 'p',function (evt){jQuery('#_p').addClass('dirty'); return false; });
jQuery(document).bind('keydown', 'q',function (evt){jQuery('#_q').addClass('dirty'); return false; });
jQuery(document).bind('keydown', 'r',function (evt){jQuery('#_r').addClass('dirty'); return false; });
jQuery(document).bind('keydown', 's',function (evt){jQuery('#_s').addClass('dirty'); return false; });
jQuery(document).bind('keydown', 't',function (evt){jQuery('#_t').addClass('dirty'); return false; });
jQuery(document).bind('keydown', 'u',function (evt){jQuery('#_u').addClass('dirty'); return false; });
jQuery(document).bind('keydown', 'v',function (evt){jQuery('#_v').addClass('dirty'); return false; });
jQuery(document).bind('keydown', 'w',function (evt){jQuery('#_w').addClass('dirty'); return false; });
jQuery(document).bind('keydown', 'x',function (evt){jQuery('#_x').addClass('dirty'); return false; });
jQuery(document).bind('keydown', 'y',function (evt){jQuery('#_y').addClass('dirty'); return false; });
jQuery(document).bind('keydown', 'z',function (evt){jQuery('#_z').addClass('dirty'); return false; });
jQuery(document).bind('keydown', 'Ctrl a',function (evt){jQuery('#_Ctrl_a').addClass('dirty'); return false; });
jQuery(document).bind('keydown', 'Ctrl b',function (evt){jQuery('#_Ctrl_b').addClass('dirty'); return false; });
jQuery(document).bind('keydown', 'Ctrl c',function (evt){jQuery('#_Ctrl_c').addClass('dirty'); return false; });
jQuery(document).bind('keydown', 'Ctrl d',function (evt){jQuery('#_Ctrl_d').addClass('dirty'); return false; });
jQuery(document).bind('keydown', 'Ctrl e',function (evt){jQuery('#_Ctrl_e').addClass('dirty'); return false; });
jQuery(document).bind('keydown', 'Ctrl f',function (evt){jQuery('#_Ctrl_f').addClass('dirty'); return false; });
jQuery(document).bind('keydown', 'Ctrl g',function (evt){jQuery('#_Ctrl_g').addClass('dirty'); return false; });
jQuery(document).bind('keydown', 'Ctrl h',function (evt){jQuery('#_Ctrl_h').addClass('dirty'); return false; });
jQuery(document).bind('keydown', 'Ctrl i',function (evt){jQuery('#_Ctrl_i').addClass('dirty'); return false; });
jQuery(document).bind('keydown', 'Ctrl j',function (evt){jQuery('#_Ctrl_j').addClass('dirty'); return false; });
jQuery(document).bind('keydown', 'Ctrl k',function (evt){jQuery('#_Ctrl_k').addClass('dirty'); return false; });
jQuery(document).bind('keydown', 'Ctrl l',function (evt){jQuery('#_Ctrl_l').addClass('dirty'); return false; });
jQuery(document).bind('keydown', 'Ctrl m',function (evt){jQuery('#_Ctrl_m').addClass('dirty'); return false; });
jQuery(document).bind('keydown', 'Ctrl n',function (evt){jQuery('#_Ctrl_n').addClass('dirty'); return false; });
jQuery(document).bind('keydown', 'Ctrl o',function (evt){jQuery('#_Ctrl_o').addClass('dirty'); return false; });
jQuery(document).bind('keydown', 'Ctrl p',function (evt){jQuery('#_Ctrl_p').addClass('dirty'); return false; });
jQuery(document).bind('keydown', 'Ctrl q',function (evt){jQuery('#_Ctrl_q').addClass('dirty'); return false; });
jQuery(document).bind('keydown', 'Ctrl r',function (evt){jQuery('#_Ctrl_r').addClass('dirty'); return false; });
jQuery(document).bind('keydown', 'Ctrl s',function (evt){jQuery('#_Ctrl_s').addClass('dirty'); return false; });
jQuery(document).bind('keydown', 'Ctrl t',function (evt){jQuery('#_Ctrl_t').addClass('dirty'); return false; });
jQuery(document).bind('keydown', 'Ctrl u',function (evt){jQuery('#_Ctrl_u').addClass('dirty'); return false; });
jQuery(document).bind('keydown', 'Ctrl v',function (evt){jQuery('#_Ctrl_v').addClass('dirty'); return false; });
jQuery(document).bind('keydown', 'Ctrl w',function (evt){jQuery('#_Ctrl_w').addClass('dirty'); return false; });
jQuery(document).bind('keydown', 'Ctrl x',function (evt){jQuery('#_Ctrl_x').addClass('dirty'); return false; });
jQuery(document).bind('keydown', 'Ctrl y',function (evt){jQuery('#_Ctrl_y').addClass('dirty'); return false; });
jQuery(document).bind('keydown', 'Ctrl z',function (evt){jQuery('#_Ctrl_z').addClass('dirty'); return false; });
jQuery(document).bind('keydown', 'Shift a',function (evt){jQuery('#_Shift_a').addClass('dirty'); return false; });
jQuery(document).bind('keydown', 'Shift b',function (evt){jQuery('#_Shift_b').addClass('dirty'); return false; });
jQuery(document).bind('keydown', 'Shift c',function (evt){jQuery('#_Shift_c').addClass('dirty'); return false; });
jQuery(document).bind('keydown', 'Shift d',function (evt){jQuery('#_Shift_d').addClass('dirty'); return false; });
jQuery(document).bind('keydown', 'Shift e',function (evt){jQuery('#_Shift_e').addClass('dirty'); return false; });
jQuery(document).bind('keydown', 'Shift f',function (evt){jQuery('#_Shift_f').addClass('dirty'); return false; });
jQuery(document).bind('keydown', 'Shift g',function (evt){jQuery('#_Shift_g').addClass('dirty'); return false; });
jQuery(document).bind('keydown', 'Shift h',function (evt){jQuery('#_Shift_h').addClass('dirty'); return false; });
jQuery(document).bind('keydown', 'Shift i',function (evt){jQuery('#_Shift_i').addClass('dirty'); return false; });
jQuery(document).bind('keydown', 'Shift j',function (evt){jQuery('#_Shift_j').addClass('dirty'); return false; });
jQuery(document).bind('keydown', 'Shift k',function (evt){jQuery('#_Shift_k').addClass('dirty'); return false; });
jQuery(document).bind('keydown', 'Shift l',function (evt){jQuery('#_Shift_l').addClass('dirty'); return false; });
jQuery(document).bind('keydown', 'Shift m',function (evt){jQuery('#_Shift_m').addClass('dirty'); return false; });
jQuery(document).bind('keydown', 'Shift n',function (evt){jQuery('#_Shift_n').addClass('dirty'); return false; });
jQuery(document).bind('keydown', 'Shift o',function (evt){jQuery('#_Shift_o').addClass('dirty'); return false; });
jQuery(document).bind('keydown', 'Shift p',function (evt){jQuery('#_Shift_p').addClass('dirty'); return false; });
jQuery(document).bind('keydown', 'Shift q',function (evt){jQuery('#_Shift_q').addClass('dirty'); return false; });
jQuery(document).bind('keydown', 'Shift r',function (evt){jQuery('#_Shift_r').addClass('dirty'); return false; });
jQuery(document).bind('keydown', 'Shift s',function (evt){jQuery('#_Shift_s').addClass('dirty'); return false; });
jQuery(document).bind('keydown', 'Shift t',function (evt){jQuery('#_Shift_t').addClass('dirty'); return false; });
jQuery(document).bind('keydown', 'Shift u',function (evt){jQuery('#_Shift_u').addClass('dirty'); return false; });
jQuery(document).bind('keydown', 'Shift v',function (evt){jQuery('#_Shift_v').addClass('dirty'); return false; });
jQuery(document).bind('keydown', 'Shift w',function (evt){jQuery('#_Shift_w').addClass('dirty'); return false; });
jQuery(document).bind('keydown', 'Shift x',function (evt){jQuery('#_Shift_x').addClass('dirty'); return false; });
jQuery(document).bind('keydown', 'Shift y',function (evt){jQuery('#_Shift_y').addClass('dirty'); return false; });
jQuery(document).bind('keydown', 'Shift z',function (evt){jQuery('#_Shift_z').addClass('dirty'); return false; });
jQuery(document).bind('keydown', 'Alt a',function (evt){jQuery('#_Alt_a').addClass('dirty'); return false; });
jQuery(document).bind('keydown', 'Alt b',function (evt){jQuery('#_Alt_b').addClass('dirty'); return false; });
jQuery(document).bind('keydown', 'Alt c',function (evt){jQuery('#_Alt_c').addClass('dirty'); return false; });
jQuery(document).bind('keydown', 'Alt d',function (evt){jQuery('#_Alt_d').addClass('dirty'); return false; });
jQuery(document).bind('keydown', 'Alt e',function (evt){jQuery('#_Alt_e').addClass('dirty'); return false; });
jQuery(document).bind('keydown', 'Alt f',function (evt){jQuery('#_Alt_f').addClass('dirty'); return false; });
jQuery(document).bind('keydown', 'Alt g',function (evt){jQuery('#_Alt_g').addClass('dirty'); return false; });
jQuery(document).bind('keydown', 'Alt h',function (evt){jQuery('#_Alt_h').addClass('dirty'); return false; });
jQuery(document).bind('keydown', 'Alt i',function (evt){jQuery('#_Alt_i').addClass('dirty'); return false; });
jQuery(document).bind('keydown', 'Alt j',function (evt){jQuery('#_Alt_j').addClass('dirty'); return false; });
jQuery(document).bind('keydown', 'Alt k',function (evt){jQuery('#_Alt_k').addClass('dirty'); return false; });
jQuery(document).bind('keydown', 'Alt l',function (evt){jQuery('#_Alt_l').addClass('dirty'); return false; });
jQuery(document).bind('keydown', 'Alt m',function (evt){jQuery('#_Alt_m').addClass('dirty'); return false; });
jQuery(document).bind('keydown', 'Alt n',function (evt){jQuery('#_Alt_n').addClass('dirty'); return false; });
jQuery(document).bind('keydown', 'Alt o',function (evt){jQuery('#_Alt_o').addClass('dirty'); return false; });
jQuery(document).bind('keydown', 'Alt p',function (evt){jQuery('#_Alt_p').addClass('dirty'); return false; });
jQuery(document).bind('keydown', 'Alt q',function (evt){jQuery('#_Alt_q').addClass('dirty'); return false; });
jQuery(document).bind('keydown', 'Alt r',function (evt){jQuery('#_Alt_r').addClass('dirty'); return false; });
jQuery(document).bind('keydown', 'Alt s',function (evt){jQuery('#_Alt_s').addClass('dirty'); return false; });
jQuery(document).bind('keydown', 'Alt t',function (evt){jQuery('#_Alt_t').addClass('dirty'); return false; });
jQuery(document).bind('keydown', 'Alt u',function (evt){jQuery('#_Alt_u').addClass('dirty'); return false; });
jQuery(document).bind('keydown', 'Alt v',function (evt){jQuery('#_Alt_v').addClass('dirty'); return false; });
jQuery(document).bind('keydown', 'Alt w',function (evt){jQuery('#_Alt_w').addClass('dirty'); return false; });
jQuery(document).bind('keydown', 'Alt x',function (evt){jQuery('#_Alt_x').addClass('dirty'); return false; });
jQuery(document).bind('keydown', 'Alt y',function (evt){jQuery('#_Alt_y').addClass('dirty'); return false; });
jQuery(document).bind('keydown', 'Alt z',function (evt){jQuery('#_Alt_z').addClass('dirty'); return false; });
jQuery(document).bind('keydown', 'Ctrl esc', function (evt){jQuery('#_Ctrl_esc').addClass('dirty'); return false; });
jQuery(document).bind('keydown', 'Ctrl tab', function (evt){jQuery('#_Ctrl_tab').addClass('dirty'); return false; });
jQuery(document).bind('keydown', 'Ctrl space', function (evt){jQuery('#_Ctrl_space').addClass('dirty'); return false; });
jQuery(document).bind('keydown', 'Ctrl return', function (evt){jQuery('#_Ctrl_return').addClass('dirty'); return false; });
jQuery(document).bind('keydown', 'Ctrl backspace', function (evt){jQuery('#_Ctrl_backspace').addClass('dirty'); return false; });
jQuery(document).bind('keydown', 'Ctrl scroll', function (evt){jQuery('#_Ctrl_scroll').addClass('dirty'); return false; });
jQuery(document).bind('keydown', 'Ctrl capslock', function (evt){jQuery('#_Ctrl_capslock').addClass('dirty'); return false; });
jQuery(document).bind('keydown', 'Ctrl numlock', function (evt){jQuery('#_Ctrl_numlock').addClass('dirty'); return false; });
jQuery(document).bind('keydown', 'Ctrl pause', function (evt){jQuery('#_Ctrl_pause').addClass('dirty'); return false; });
jQuery(document).bind('keydown', 'Ctrl insert', function (evt){jQuery('#_Ctrl_insert').addClass('dirty'); return false; });
jQuery(document).bind('keydown', 'Ctrl home', function (evt){jQuery('#_Ctrl_home').addClass('dirty'); return false; });
jQuery(document).bind('keydown', 'Ctrl del', function (evt){jQuery('#_Ctrl_del').addClass('dirty'); return false; });
jQuery(document).bind('keydown', 'Ctrl end', function (evt){jQuery('#_Ctrl_end').addClass('dirty'); return false; });
jQuery(document).bind('keydown', 'Ctrl pageup', function (evt){jQuery('#_Ctrl_pageup').addClass('dirty'); return false; });
jQuery(document).bind('keydown', 'Ctrl pagedown', function (evt){jQuery('#_Ctrl_pagedown').addClass('dirty'); return false; });
jQuery(document).bind('keydown', 'Ctrl left', function (evt){jQuery('#_Ctrl_left').addClass('dirty'); return false; });
jQuery(document).bind('keydown', 'Ctrl up', function (evt){jQuery('#_Ctrl_up').addClass('dirty'); return false; });
jQuery(document).bind('keydown', 'Ctrl right', function (evt){jQuery('#_Ctrl_right').addClass('dirty'); return false; });
jQuery(document).bind('keydown', 'Ctrl down', function (evt){jQuery('#_Ctrl_down').addClass('dirty'); return false; });
jQuery(document).bind('keydown', 'Ctrl f1', function (evt){jQuery('#_Ctrl_f1').addClass('dirty'); return false; });
jQuery(document).bind('keydown', 'Ctrl f2', function (evt){jQuery('#_Ctrl_f2').addClass('dirty'); return false; });
jQuery(document).bind('keydown', 'Ctrl f3', function (evt){jQuery('#_Ctrl_f3').addClass('dirty'); return false; });
jQuery(document).bind('keydown', 'Ctrl f4', function (evt){jQuery('#_Ctrl_f4').addClass('dirty'); return false; });
jQuery(document).bind('keydown', 'Ctrl f5', function (evt){jQuery('#_Ctrl_f5').addClass('dirty'); return false; });
jQuery(document).bind('keydown', 'Ctrl f6', function (evt){jQuery('#_Ctrl_f6').addClass('dirty'); return false; });
jQuery(document).bind('keydown', 'Ctrl f7', function (evt){jQuery('#_Ctrl_f7').addClass('dirty'); return false; });
jQuery(document).bind('keydown', 'Ctrl f8', function (evt){jQuery('#_Ctrl_f8').addClass('dirty'); return false; });
jQuery(document).bind('keydown', 'Ctrl f9', function (evt){jQuery('#_Ctrl_f9').addClass('dirty'); return false; });
jQuery(document).bind('keydown', 'Ctrl f10', function (evt){jQuery('#_Ctrl_f10').addClass('dirty'); return false; });
jQuery(document).bind('keydown', 'Ctrl f11', function (evt){jQuery('#_Ctrl_f11').addClass('dirty'); return false; });
jQuery(document).bind('keydown', 'Ctrl f12', function (evt){jQuery('#_Ctrl_f12').addClass('dirty'); return false; });
jQuery(document).bind('keydown', 'Shift esc', function (evt){jQuery('#_Shift_esc').addClass('dirty'); return false; });
jQuery(document).bind('keydown', 'Shift tab', function (evt){jQuery('#_Shift_tab').addClass('dirty'); return false; });
jQuery(document).bind('keydown', 'Shift space', function (evt){jQuery('#_Shift_space').addClass('dirty'); return false; });
jQuery(document).bind('keydown', 'Shift return', function (evt){jQuery('#_Shift_return').addClass('dirty'); return false; });
jQuery(document).bind('keydown', 'Shift backspace', function (evt){jQuery('#_Shift_backspace').addClass('dirty'); return false; });
jQuery(document).bind('keydown', 'Shift scroll', function (evt){jQuery('#_Shift_scroll').addClass('dirty'); return false; });
jQuery(document).bind('keydown', 'Shift capslock', function (evt){jQuery('#_Shift_capslock').addClass('dirty'); return false; });
jQuery(document).bind('keydown', 'Shift numlock', function (evt){jQuery('#_Shift_numlock').addClass('dirty'); return false; });
jQuery(document).bind('keydown', 'Shift pause', function (evt){jQuery('#_Shift_pause').addClass('dirty'); return false; });
jQuery(document).bind('keydown', 'Shift insert', function (evt){jQuery('#_Shift_insert').addClass('dirty'); return false; });
jQuery(document).bind('keydown', 'Shift home', function (evt){jQuery('#_Shift_home').addClass('dirty'); return false; });
jQuery(document).bind('keydown', 'Shift del', function (evt){jQuery('#_Shift_del').addClass('dirty'); return false; });
jQuery(document).bind('keydown', 'Shift end', function (evt){jQuery('#_Shift_end').addClass('dirty'); return false; });
jQuery(document).bind('keydown', 'Shift pageup', function (evt){jQuery('#_Shift_pageup').addClass('dirty'); return false; });
jQuery(document).bind('keydown', 'Shift pagedown', function (evt){jQuery('#_Shift_pagedown').addClass('dirty'); return false; });
jQuery(document).bind('keydown', 'Shift left', function (evt){jQuery('#_Shift_left').addClass('dirty'); return false; });
jQuery(document).bind('keydown', 'Shift up', function (evt){jQuery('#_Shift_up').addClass('dirty'); return false; });
jQuery(document).bind('keydown', 'Shift right', function (evt){jQuery('#_Shift_right').addClass('dirty'); return false; });
jQuery(document).bind('keydown', 'Shift down', function (evt){jQuery('#_Shift_down').addClass('dirty'); return false; });
jQuery(document).bind('keydown', 'Shift f1', function (evt){jQuery('#_Shift_f1').addClass('dirty'); return false; });
jQuery(document).bind('keydown', 'Shift f2', function (evt){jQuery('#_Shift_f2').addClass('dirty'); return false; });
jQuery(document).bind('keydown', 'Shift f3', function (evt){jQuery('#_Shift_f3').addClass('dirty'); return false; });
jQuery(document).bind('keydown', 'Shift f4', function (evt){jQuery('#_Shift_f4').addClass('dirty'); return false; });
jQuery(document).bind('keydown', 'Shift f5', function (evt){jQuery('#_Shift_f5').addClass('dirty'); return false; });
jQuery(document).bind('keydown', 'Shift f6', function (evt){jQuery('#_Shift_f6').addClass('dirty'); return false; });
jQuery(document).bind('keydown', 'Shift f7', function (evt){jQuery('#_Shift_f7').addClass('dirty'); return false; });
jQuery(document).bind('keydown', 'Shift f8', function (evt){jQuery('#_Shift_f8').addClass('dirty'); return false; });
jQuery(document).bind('keydown', 'Shift f9', function (evt){jQuery('#_Shift_f9').addClass('dirty'); return false; });
jQuery(document).bind('keydown', 'Shift f10', function (evt){jQuery('#_Shift_f10').addClass('dirty'); return false; });
jQuery(document).bind('keydown', 'Shift f11', function (evt){jQuery('#_Shift_f11').addClass('dirty'); return false; });
jQuery(document).bind('keydown', 'Shift f12', function (evt){jQuery('#_Shift_f12').addClass('dirty'); return false; });
jQuery(document).bind('keydown', 'Alt esc', function (evt){jQuery('#_Alt_esc').addClass('dirty'); return false; });
jQuery(document).bind('keydown', 'Alt tab', function (evt){jQuery('#_Alt_tab').addClass('dirty'); return false; });
jQuery(document).bind('keydown', 'Alt space', function (evt){jQuery('#_Alt_space').addClass('dirty'); return false; });
jQuery(document).bind('keydown', 'Alt return', function (evt){jQuery('#_Alt_return').addClass('dirty'); return false; });
jQuery(document).bind('keydown', 'Alt backspace', function (evt){jQuery('#_Alt_backspace').addClass('dirty'); return false; });
jQuery(document).bind('keydown', 'Alt scroll', function (evt){jQuery('#_Alt_scroll').addClass('dirty'); return false; });
jQuery(document).bind('keydown', 'Alt capslock', function (evt){jQuery('#_Alt_capslock').addClass('dirty'); return false; });
jQuery(document).bind('keydown', 'Alt numlock', function (evt){jQuery('#_Alt_numlock').addClass('dirty'); return false; });
jQuery(document).bind('keydown', 'Alt pause', function (evt){jQuery('#_Alt_pause').addClass('dirty'); return false; });
jQuery(document).bind('keydown', 'Alt insert', function (evt){jQuery('#_Alt_insert').addClass('dirty'); return false; });
jQuery(document).bind('keydown', 'Alt home', function (evt){jQuery('#_Alt_home').addClass('dirty'); return false; });
jQuery(document).bind('keydown', 'Alt del', function (evt){jQuery('#_Alt_del').addClass('dirty'); return false; });
jQuery(document).bind('keydown', 'Alt end', function (evt){jQuery('#_Alt_end').addClass('dirty'); return false; });
jQuery(document).bind('keydown', 'Alt pageup', function (evt){jQuery('#_Alt_pageup').addClass('dirty'); return false; });
jQuery(document).bind('keydown', 'Alt pagedown', function (evt){jQuery('#_Alt_pagedown').addClass('dirty'); return false; });
jQuery(document).bind('keydown', 'Alt left', function (evt){jQuery('#_Alt_left').addClass('dirty'); return false; });
jQuery(document).bind('keydown', 'Alt up', function (evt){jQuery('#_Alt_up').addClass('dirty'); return false; });
jQuery(document).bind('keydown', 'Alt right', function (evt){jQuery('#_Alt_right').addClass('dirty'); return false; });
jQuery(document).bind('keydown', 'Alt down', function (evt){jQuery('#_Alt_down').addClass('dirty'); return false; });
jQuery(document).bind('keydown', 'Alt f1', function (evt){jQuery('#_Alt_f1').addClass('dirty'); return false; });
jQuery(document).bind('keydown', 'Alt f2', function (evt){jQuery('#_Alt_f2').addClass('dirty'); return false; });
jQuery(document).bind('keydown', 'Alt f3', function (evt){jQuery('#_Alt_f3').addClass('dirty'); return false; });
jQuery(document).bind('keydown', 'Alt f4', function (evt){jQuery('#_Alt_f4').addClass('dirty'); return false; });
jQuery(document).bind('keydown', 'Alt f5', function (evt){jQuery('#_Alt_f5').addClass('dirty'); return false; });
jQuery(document).bind('keydown', 'Alt f6', function (evt){jQuery('#_Alt_f6').addClass('dirty'); return false; });
jQuery(document).bind('keydown', 'Alt f7', function (evt){jQuery('#_Alt_f7').addClass('dirty'); return false; });
jQuery(document).bind('keydown', 'Alt f8', function (evt){jQuery('#_Alt_f8').addClass('dirty'); return false; });
jQuery(document).bind('keydown', 'Alt f9', function (evt){jQuery('#_Alt_f9').addClass('dirty'); return false; });
jQuery(document).bind('keydown', 'Alt f10', function (evt){jQuery('#_Alt_f10').addClass('dirty'); return false; });
jQuery(document).bind('keydown', 'Alt f11', function (evt){jQuery('#_Alt_f11').addClass('dirty'); return false; });
jQuery(document).bind('keydown', 'Alt f12', function (evt){jQuery('#_Alt_f12').addClass('dirty'); return false; });
}
jQuery(document).ready(domo);
</script>
</head>
<body>
<h1>jQuery.HotKeys.Testing.</h1>
<h2>Testing Platform:</h2>
<div id="platform-details"></div>
<h2>Project Home: <a href="http://code.google.com/p/js-hotkeys/">http://code.google.com/p/js-hotkeys/</a></h2>
<div id="report-area">
<h2>Special Keys</h2><div id="_esc" class="eventNotifier">esc</div><div id="_tab" class="eventNotifier">tab</div><div id="_space" class="eventNotifier">space</div><div id="_return" class="eventNotifier">return</div><div
id="_backspace" class="eventNotifier">backspace</div><div id="_scroll" class="eventNotifier">scroll</div><div id="_capslock" class="eventNotifier">capslock</div><div id="_numlock" class="eventNotifier">numlock</div><div id=
"_pause" class="eventNotifier">pause</div><div id="_insert" class="eventNotifier">insert</div><div id="_home" class="eventNotifier">home</div><div id="_del" class="eventNotifier">del</div><div id="_end" class="eventNotifier">
end</div><div id="_pageup" class="eventNotifier">pageup</div><div id="_pagedown" class="eventNotifier">pagedown</div><div id="_left" class="eventNotifier">left</div><div id="_up" class="eventNotifier">up</div><div id="_right"
class="eventNotifier">right</div><div id="_down" class="eventNotifier">down</div><div id="_f1" class="eventNotifier">f1</div><div id="_f2" class="eventNotifier">f2</div><div id="_f3" class="eventNotifier">f3</div><div id="_f4"
class="eventNotifier">f4</div><div id="_f5" class="eventNotifier">f5</div><div id="_f6" class="eventNotifier">f6</div><div id="_f7" class="eventNotifier">f7</div><div id="_f8" class="eventNotifier">f8</div><div id="_f9" class=
"eventNotifier">f9</div><div id="_f10" class="eventNotifier">f10</div><div id="_f11" class="eventNotifier">f11</div><div id="_f12" class="eventNotifier">f12</div><div style="clear: both;"/>
<h2>0-9 Digits</h2>
<div id="_1" class="eventNotifier">1</div>
<div id="_2" class="eventNotifier">2</div>
<div id="_3" class="eventNotifier">3</div>
<div id="_4" class="eventNotifier">4</div>
<div id="_5" class="eventNotifier">5</div>
<div id="_6" class="eventNotifier">6</div>
<div id="_7" class="eventNotifier">7</div>
<div id="_8" class="eventNotifier">8</div>
<div id="_9" class="eventNotifier">9</div>
<div id="_0" class="eventNotifier">0</div>
<div style="clear: both;"/>
<h2>A-Z Letters</h2>
<div id="_a" class="eventNotifier">a</div>
<div id="_b" class="eventNotifier">b</div><div id="_c" class="eventNotifier">c</div><div id="_d" class="eventNotifier">d</div><div id="_e" class="eventNotifier">e</div><div id="_f" class="eventNotifier">
f</div><div id="_g" class="eventNotifier">g</div><div id="_h" class="eventNotifier">h</div><div id="_i" class="eventNotifier">i</div><div id="_j" class="eventNotifier">j</div><div id="_k" class="eventNotifier">k</div><div id=
"_l" class="eventNotifier">l</div><div id="_m" class="eventNotifier">m</div><div id="_n" class="eventNotifier">n</div><div id="_o" class="eventNotifier">o</div><div id="_p" class="eventNotifier">p</div><div id="_q" class=
"eventNotifier">q</div><div id="_r" class="eventNotifier">r</div><div id="_s" class="eventNotifier">s</div><div id="_t" class="eventNotifier">t</div><div id="_u" class="eventNotifier">u</div><div id="_v" class="eventNotifier">v
</div><div id="_w" class="eventNotifier">w</div><div id="_x" class="eventNotifier">x</div><div id="_y" class="eventNotifier">y</div><div id="_z" class="eventNotifier">z</div><div style="clear: both;"/><h2>Special Modifiers</h2
><div style="clear: both;"/><strong>Ctrl</strong><div id="_Ctrl_a" class="eventNotifier">Ctrl a</div><div id="_Ctrl_b" class="eventNotifier">Ctrl b</div><div id="_Ctrl_c" class="eventNotifier">Ctrl c</div><div id="_Ctrl_d"
class="eventNotifier">Ctrl d</div><div id="_Ctrl_e" class="eventNotifier">Ctrl e</div><div id="_Ctrl_f" class="eventNotifier">Ctrl f</div><div id="_Ctrl_g" class="eventNotifier">Ctrl g</div><div id="_Ctrl_h" class=
"eventNotifier">Ctrl h</div><div id="_Ctrl_i" class="eventNotifier">Ctrl i</div><div id="_Ctrl_j" class="eventNotifier">Ctrl j</div><div id="_Ctrl_k" class="eventNotifier">Ctrl k</div><div id="_Ctrl_l" class="eventNotifier">
Ctrl l</div><div id="_Ctrl_m" class="eventNotifier">Ctrl m</div><div id="_Ctrl_n" class="eventNotifier">Ctrl n</div><div id="_Ctrl_o" class="eventNotifier">Ctrl o</div><div id="_Ctrl_p" class="eventNotifier">Ctrl p</div><div id
="_Ctrl_q" class="eventNotifier">Ctrl q</div><div id="_Ctrl_r" class="eventNotifier">Ctrl r</div><div id="_Ctrl_s" class="eventNotifier">Ctrl s</div><div id="_Ctrl_t" class="eventNotifier">Ctrl t</div><div id="_Ctrl_u" class=
"eventNotifier">Ctrl u</div><div id="_Ctrl_v" class="eventNotifier">Ctrl v</div><div id="_Ctrl_w" class="eventNotifier">Ctrl w</div><div id="_Ctrl_x" class="eventNotifier">Ctrl x</div><div id="_Ctrl_y" class="eventNotifier">
Ctrl y</div><div id="_Ctrl_z" class="eventNotifier">Ctrl z</div><div style="clear: both;"/><strong>Shift</strong><div id="_Shift_a" class="eventNotifier">Shift a</div><div id="_Shift_b" class="eventNotifier">Shift b</div><div
id="_Shift_c" class="eventNotifier">Shift c</div><div id="_Shift_d" class="eventNotifier">Shift d</div><div id="_Shift_e" class="eventNotifier">Shift e</div><div id="_Shift_f" class="eventNotifier">Shift f</div><div id=
"_Shift_g" class="eventNotifier">Shift g</div><div id="_Shift_h" class="eventNotifier">Shift h</div><div id="_Shift_i" class="eventNotifier">Shift i</div><div id="_Shift_j" class="eventNotifier">Shift j</div><div id="_Shift_k"
class="eventNotifier">Shift k</div><div id="_Shift_l" class="eventNotifier">Shift l</div><div id="_Shift_m" class="eventNotifier">Shift m</div><div id="_Shift_n" class="eventNotifier">Shift n</div><div id="_Shift_o" class=
"eventNotifier">Shift o</div><div id="_Shift_p" class="eventNotifier">Shift p</div><div id="_Shift_q" class="eventNotifier">Shift q</div><div id="_Shift_r" class="eventNotifier">Shift r</div><div id="_Shift_s" class=
"eventNotifier">Shift s</div><div id="_Shift_t" class="eventNotifier">Shift t</div><div id="_Shift_u" class="eventNotifier">Shift u</div><div id="_Shift_v" class="eventNotifier">Shift v</div><div id="_Shift_w" class=
"eventNotifier">Shift w</div><div id="_Shift_x" class="eventNotifier">Shift x</div><div id="_Shift_y" class="eventNotifier">Shift y</div><div id="_Shift_z" class="eventNotifier">Shift z</div><div style="clear: both;"/><strong>
Alt</strong><div id="_Alt_a" class="eventNotifier">Alt a</div><div id="_Alt_b" class="eventNotifier">Alt b</div><div id="_Alt_c" class="eventNotifier">Alt c</div><div id="_Alt_d" class="eventNotifier">Alt d</div><div id=
"_Alt_e" class="eventNotifier">Alt e</div><div id="_Alt_f" class="eventNotifier">Alt f</div><div id="_Alt_g" class="eventNotifier">Alt g</div><div id="_Alt_h" class="eventNotifier">Alt h</div><div id="_Alt_i" class=
"eventNotifier">Alt i</div><div id="_Alt_j" class="eventNotifier">Alt j</div><div id="_Alt_k" class="eventNotifier">Alt k</div><div id="_Alt_l" class="eventNotifier">Alt l</div><div id="_Alt_m" class="eventNotifier">Alt m</div
><div id="_Alt_n" class="eventNotifier">Alt n</div><div id="_Alt_o" class="eventNotifier">Alt o</div><div id="_Alt_p" class="eventNotifier">Alt p</div><div id="_Alt_q" class="eventNotifier">Alt q</div><div id="_Alt_r" class=
"eventNotifier">Alt r</div><div id="_Alt_s" class="eventNotifier">Alt s</div><div id="_Alt_t" class="eventNotifier">Alt t</div><div id="_Alt_u" class="eventNotifier">Alt u</div><div id="_Alt_v" class="eventNotifier">Alt v</div
><div id="_Alt_w" class="eventNotifier">Alt w</div><div id="_Alt_x" class="eventNotifier">Alt x</div><div id="_Alt_y" class="eventNotifier">Alt y</div><div id="_Alt_z" class="eventNotifier">Alt z</div><div style="clear: both;"
/><h2>Special Modifiers Special Keys</h2><div style="clear: both;"/><strong>Ctrl</strong><div id="_Ctrl_esc" class="eventNotifier">Ctrl esc</div><div id="_Ctrl_tab" class="eventNotifier">Ctrl tab</div><div id="_Ctrl_space"
class="eventNotifier">Ctrl space</div><div id="_Ctrl_return" class="eventNotifier">Ctrl return</div><div id="_Ctrl_backspace" class="eventNotifier">Ctrl backspace</div><div id="_Ctrl_scroll" class="eventNotifier">Ctrl scroll
</div><div id="_Ctrl_capslock" class="eventNotifier">Ctrl capslock</div><div id="_Ctrl_numlock" class="eventNotifier">Ctrl numlock</div><div id="_Ctrl_pause" class="eventNotifier">Ctrl pause</div><div id="_Ctrl_insert" class=
"eventNotifier">Ctrl insert</div><div id="_Ctrl_home" class="eventNotifier">Ctrl home</div><div id="_Ctrl_del" class="eventNotifier">Ctrl del</div><div id="_Ctrl_end" class="eventNotifier">Ctrl end</div><div id="_Ctrl_pageup"
class="eventNotifier">Ctrl pageup</div><div id="_Ctrl_pagedown" class="eventNotifier">Ctrl pagedown</div><div id="_Ctrl_left" class="eventNotifier">Ctrl left</div><div id="_Ctrl_up" class="eventNotifier">Ctrl up</div><div id=
"_Ctrl_right" class="eventNotifier">Ctrl right</div><div id="_Ctrl_down" class="eventNotifier">Ctrl down</div><div id="_Ctrl_f1" class="eventNotifier">Ctrl f1</div><div id="_Ctrl_f2" class="eventNotifier">Ctrl f2</div><div id=
"_Ctrl_f3" class="eventNotifier">Ctrl f3</div><div id="_Ctrl_f4" class="eventNotifier">Ctrl f4</div><div id="_Ctrl_f5" class="eventNotifier">Ctrl f5</div><div id="_Ctrl_f6" class="eventNotifier">Ctrl f6</div><div id="_Ctrl_f7"
class="eventNotifier">Ctrl f7</div><div id="_Ctrl_f8" class="eventNotifier">Ctrl f8</div><div id="_Ctrl_f9" class="eventNotifier">Ctrl f9</div><div id="_Ctrl_f10" class="eventNotifier">Ctrl f10</div><div id="_Ctrl_f11" class=
"eventNotifier">Ctrl f11</div><div id="_Ctrl_f12" class="eventNotifier">Ctrl f12</div><div style="clear: both;"/><strong>Shift</strong><div id="_Shift_esc" class="eventNotifier">Shift esc</div><div id="_Shift_tab" class=
"eventNotifier">Shift tab</div><div id="_Shift_space" class="eventNotifier">Shift space</div><div id="_Shift_return" class="eventNotifier">Shift return</div><div id="_Shift_backspace" class="eventNotifier">Shift backspace</div
><div id="_Shift_scroll" class="eventNotifier">Shift scroll</div><div id="_Shift_capslock" class="eventNotifier">Shift capslock</div><div id="_Shift_numlock" class="eventNotifier">Shift numlock</div><div id="_Shift_pause" class
="eventNotifier">Shift pause</div><div id="_Shift_insert" class="eventNotifier">Shift insert</div><div id="_Shift_home" class="eventNotifier">Shift home</div><div id="_Shift_del" class="eventNotifier">Shift del</div><div id=
"_Shift_end" class="eventNotifier">Shift end</div><div id="_Shift_pageup" class="eventNotifier">Shift pageup</div><div id="_Shift_pagedown" class="eventNotifier">Shift pagedown</div><div id="_Shift_left" class="eventNotifier">
Shift left</div><div id="_Shift_up" class="eventNotifier">Shift up</div><div id="_Shift_right" class="eventNotifier">Shift right</div><div id="_Shift_down" class="eventNotifier">Shift down</div><div id="_Shift_f1" class=
"eventNotifier">Shift f1</div><div id="_Shift_f2" class="eventNotifier">Shift f2</div><div id="_Shift_f3" class="eventNotifier">Shift f3</div><div id="_Shift_f4" class="eventNotifier">Shift f4</div><div id="_Shift_f5" class=
"eventNotifier">Shift f5</div><div id="_Shift_f6" class="eventNotifier">Shift f6</div><div id="_Shift_f7" class="eventNotifier">Shift f7</div><div id="_Shift_f8" class="eventNotifier">Shift f8</div><div id="_Shift_f9" class=
"eventNotifier">Shift f9</div><div id="_Shift_f10" class="eventNotifier">Shift f10</div><div id="_Shift_f11" class="eventNotifier">Shift f11</div><div id="_Shift_f12" class="eventNotifier">Shift f12</div><div style="clear:
both;"/><strong>Alt</strong><div id="_Alt_esc" class="eventNotifier">Alt esc</div><div id="_Alt_tab" class="eventNotifier">Alt tab</div><div id="_Alt_space" class="eventNotifier">Alt space</div><div id="_Alt_return" class=
"eventNotifier">Alt return</div><div id="_Alt_backspace" class="eventNotifier">Alt backspace</div><div id="_Alt_scroll" class="eventNotifier">Alt scroll</div><div id="_Alt_capslock" class="eventNotifier">Alt capslock</div><div
id="_Alt_numlock" class="eventNotifier">Alt numlock</div><div id="_Alt_pause" class="eventNotifier">Alt pause</div><div id="_Alt_insert" class="eventNotifier">Alt insert</div><div id="_Alt_home" class="eventNotifier">Alt home
</div><div id="_Alt_del" class="eventNotifier">Alt del</div><div id="_Alt_end" class="eventNotifier">Alt end</div><div id="_Alt_pageup" class="eventNotifier">Alt pageup</div><div id="_Alt_pagedown" class="eventNotifier">Alt
pagedown</div><div id="_Alt_left" class="eventNotifier">Alt left</div><div id="_Alt_up" class="eventNotifier">Alt up</div><div id="_Alt_right" class="eventNotifier">Alt right</div><div id="_Alt_down" class="eventNotifier">Alt
down</div><div id="_Alt_f1" class="eventNotifier">Alt f1</div><div id="_Alt_f2" class="eventNotifier">Alt f2</div><div id="_Alt_f3" class="eventNotifier">Alt f3</div><div id="_Alt_f4" class="eventNotifier">Alt f4</div><div id=
"_Alt_f5" class="eventNotifier">Alt f5</div><div id="_Alt_f6" class="eventNotifier">Alt f6</div><div id="_Alt_f7" class="eventNotifier">Alt f7</div><div id="_Alt_f8" class="eventNotifier">Alt f8</div><div id="_Alt_f9" class=
"eventNotifier">Alt f9</div><div id="_Alt_f10" class="eventNotifier">Alt f10</div><div id="_Alt_f11" class="eventNotifier">Alt f11</div><div id="_Alt_f12" class="eventNotifier">Alt f12</div></div>
</body></html>
好例子网口号:伸出你的我的手 — 分享!
相关软件
小贴士
感谢您为本站写下的评论,您的评论对其它用户来说具有重要的参考价值,所以请认真填写。
- 类似“顶”、“沙发”之类没有营养的文字,对勤劳贡献的楼主来说是令人沮丧的反馈信息。
- 相信您也不想看到一排文字/表情墙,所以请不要反馈意义不大的重复字符,也请尽量不要纯表情的回复。
- 提问之前请再仔细看一遍楼主的说明,或许是您遗漏了。
- 请勿到处挖坑绊人、招贴广告。既占空间让人厌烦,又没人会搭理,于人于己都无利。
关于好例子网
本站旨在为广大IT学习爱好者提供一个非营利性互相学习交流分享平台。本站所有资源都可以被免费获取学习研究。本站资源来自网友分享,对搜索内容的合法性不具有预见性、识别性、控制性,仅供学习研究,请务必在下载后24小时内给予删除,不得用于其他任何用途,否则后果自负。基于互联网的特殊性,平台无法对用户传输的作品、信息、内容的权属或合法性、安全性、合规性、真实性、科学性、完整权、有效性等进行实质审查;无论平台是否已进行审查,用户均应自行承担因其传输的作品、信息、内容而可能或已经产生的侵权或权属纠纷等法律责任。本站所有资源不代表本站的观点或立场,基于网友分享,根据中国法律《信息网络传播权保护条例》第二十二与二十三条之规定,若资源存在侵权或相关问题请联系本站客服人员,点此联系我们。关于更多版权及免责申明参见 版权及免责申明



网友评论
我要评论