实例介绍
【实例简介】百度地图设置坐标,标注坐标地理位置
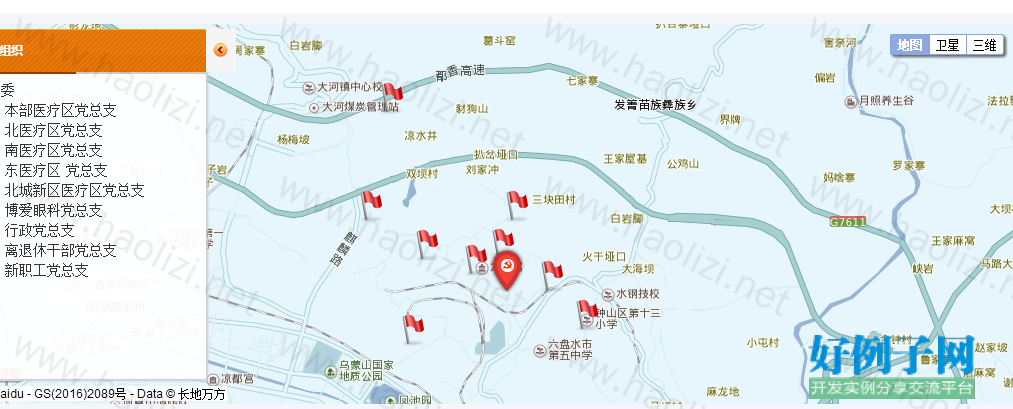
【实例截图】
【核心代码】// 百度地图API功能
function creat_map(e){
map = new BMap.Map("mapbox");
//map.centerAndZoom(new BMap.Point(117.143831,36.677922), 16);
//添加带有定位的导航控件
var navigationControl = new BMap.NavigationControl({
// 靠左上角位置
anchor: BMAP_ANCHOR_TOP_LEFT,
// LARGE类型
type: BMAP_NAVIGATION_CONTROL_LARGE,
// 启用显示定位
enableGeolocation: true
});
map.addControl(navigationControl);
var mapStyle ={
features: ["road", "building","water","land","point"],//隐藏地图上的poi
style : "light" //设置地图风格为高端黑
};
map.setMapStyle(mapStyle);
map.addControl(new BMap.MapTypeControl()); //添加地图类型控件
//map.setCurrentCity("北京"); // 设置地图显示的城市 此项是必须设置的
map.enableScrollWheelZoom(true); //开启鼠标滚轮缩放
var data_info = e;
var opts = {
width : 500, // 信息窗口宽度
height: 200, // 信息窗口高度
/* title : "信息窗口" , */// 信息窗口标题
enableMessage:true//设置允许信息窗发送短息
};
var myIcon = new BMap.Icon("__STATICS__/layouts/sp_layout/images/flag-red.png", new BMap.Size(32,32));//创建图标
var pointArray = new Array();
for(var i=0;i<data_info.length;i ){
if(data_info[i]['dept_pno']==0){
myIcon = new BMap.Icon("__STATICS__/layouts/sp_layout/images/qi.png", new BMap.Size(48,48));//创建图标
}else{
myIcon = new BMap.Icon("__STATICS__/layouts/sp_layout/images/flag-red.png", new BMap.Size(32,32));
}
pointArray[i] = new BMap.Point(data_info[i]['gc_lng'], data_info[i]['gc_lat']);
var marker = new BMap.Marker(new BMap.Point(data_info[i]['gc_lng'],data_info[i]['gc_lat']),{icon:myIcon}); // 创建标注
var content = data_info[i][2];
var content =
"<div><h4 style='margin:0 0 5px 0;padding:0.2em 0'>" data_info[i]['dept_name'] "</h4>"
"<img style='float:right;margin:4px' id='imgDemo' src='__STATICS__/layouts/sp_layout/images/red_flag.png ' width='100'/>"
"<p style='margin:0;line-height:1.5;font-size:13px;text-indent:2em'>名称:" data_info[i]['dept_name'] "</p>"
"<p style='margin:0;line-height:1.5;font-size:13px;text-indent:2em'>负责人:" data_info[i]['dept_manager'] "</p>"
"<p style='margin:0;line-height:1.5;font-size:13px;text-indent:2em'>积分:" data_info[i]['dept_integral'] "分</p>"
"<p style='margin:0;line-height:1.5;font-size:13px;text-indent:2em'>简介:" data_info[i]['memo'] "</p>"
"</div>";
map.addOverlay(marker); // 将标注添加到地图中
marker.addEventListener("click",function(e){
var p = e.target;
var point = new BMap.Point(p.getPosition().lng, p.getPosition().lat);
var infoWindow = new BMap.InfoWindow(content,opts); // 创建信息窗口对象
map.openInfoWindow(infoWindow,point); //开启信息窗口
}
);
}
//让所有点在视野范围内
map.setViewport(pointArray);
}
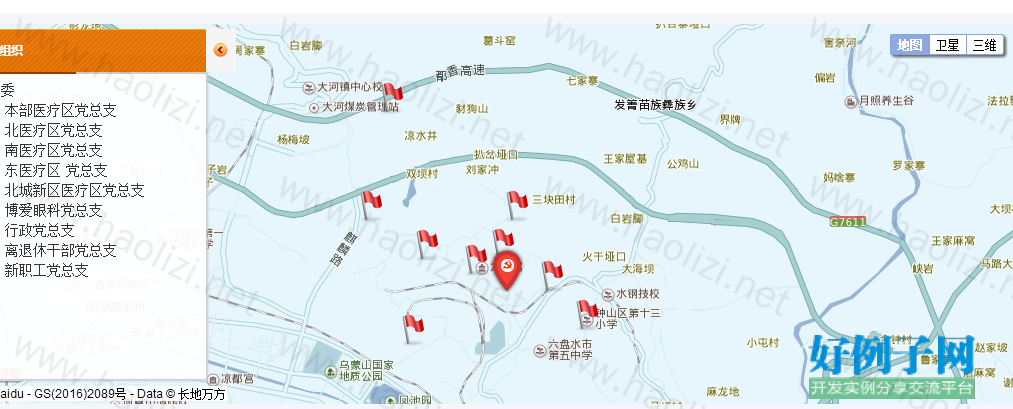
【实例截图】

【核心代码】// 百度地图API功能
function creat_map(e){
map = new BMap.Map("mapbox");
//map.centerAndZoom(new BMap.Point(117.143831,36.677922), 16);
//添加带有定位的导航控件
var navigationControl = new BMap.NavigationControl({
// 靠左上角位置
anchor: BMAP_ANCHOR_TOP_LEFT,
// LARGE类型
type: BMAP_NAVIGATION_CONTROL_LARGE,
// 启用显示定位
enableGeolocation: true
});
map.addControl(navigationControl);
var mapStyle ={
features: ["road", "building","water","land","point"],//隐藏地图上的poi
style : "light" //设置地图风格为高端黑
};
map.setMapStyle(mapStyle);
map.addControl(new BMap.MapTypeControl()); //添加地图类型控件
//map.setCurrentCity("北京"); // 设置地图显示的城市 此项是必须设置的
map.enableScrollWheelZoom(true); //开启鼠标滚轮缩放
var data_info = e;
var opts = {
width : 500, // 信息窗口宽度
height: 200, // 信息窗口高度
/* title : "信息窗口" , */// 信息窗口标题
enableMessage:true//设置允许信息窗发送短息
};
var myIcon = new BMap.Icon("__STATICS__/layouts/sp_layout/images/flag-red.png", new BMap.Size(32,32));//创建图标
var pointArray = new Array();
for(var i=0;i<data_info.length;i ){
if(data_info[i]['dept_pno']==0){
myIcon = new BMap.Icon("__STATICS__/layouts/sp_layout/images/qi.png", new BMap.Size(48,48));//创建图标
}else{
myIcon = new BMap.Icon("__STATICS__/layouts/sp_layout/images/flag-red.png", new BMap.Size(32,32));
}
pointArray[i] = new BMap.Point(data_info[i]['gc_lng'], data_info[i]['gc_lat']);
var marker = new BMap.Marker(new BMap.Point(data_info[i]['gc_lng'],data_info[i]['gc_lat']),{icon:myIcon}); // 创建标注
var content = data_info[i][2];
var content =
"<div><h4 style='margin:0 0 5px 0;padding:0.2em 0'>" data_info[i]['dept_name'] "</h4>"
"<img style='float:right;margin:4px' id='imgDemo' src='__STATICS__/layouts/sp_layout/images/red_flag.png ' width='100'/>"
"<p style='margin:0;line-height:1.5;font-size:13px;text-indent:2em'>名称:" data_info[i]['dept_name'] "</p>"
"<p style='margin:0;line-height:1.5;font-size:13px;text-indent:2em'>负责人:" data_info[i]['dept_manager'] "</p>"
"<p style='margin:0;line-height:1.5;font-size:13px;text-indent:2em'>积分:" data_info[i]['dept_integral'] "分</p>"
"<p style='margin:0;line-height:1.5;font-size:13px;text-indent:2em'>简介:" data_info[i]['memo'] "</p>"
"</div>";
map.addOverlay(marker); // 将标注添加到地图中
marker.addEventListener("click",function(e){
var p = e.target;
var point = new BMap.Point(p.getPosition().lng, p.getPosition().lat);
var infoWindow = new BMap.InfoWindow(content,opts); // 创建信息窗口对象
map.openInfoWindow(infoWindow,point); //开启信息窗口
}
);
}
//让所有点在视野范围内
map.setViewport(pointArray);
}
好例子网口号:伸出你的我的手 — 分享!
小贴士
感谢您为本站写下的评论,您的评论对其它用户来说具有重要的参考价值,所以请认真填写。
- 类似“顶”、“沙发”之类没有营养的文字,对勤劳贡献的楼主来说是令人沮丧的反馈信息。
- 相信您也不想看到一排文字/表情墙,所以请不要反馈意义不大的重复字符,也请尽量不要纯表情的回复。
- 提问之前请再仔细看一遍楼主的说明,或许是您遗漏了。
- 请勿到处挖坑绊人、招贴广告。既占空间让人厌烦,又没人会搭理,于人于己都无利。
关于好例子网
本站旨在为广大IT学习爱好者提供一个非营利性互相学习交流分享平台。本站所有资源都可以被免费获取学习研究。本站资源来自网友分享,对搜索内容的合法性不具有预见性、识别性、控制性,仅供学习研究,请务必在下载后24小时内给予删除,不得用于其他任何用途,否则后果自负。基于互联网的特殊性,平台无法对用户传输的作品、信息、内容的权属或合法性、安全性、合规性、真实性、科学性、完整权、有效性等进行实质审查;无论平台是否已进行审查,用户均应自行承担因其传输的作品、信息、内容而可能或已经产生的侵权或权属纠纷等法律责任。本站所有资源不代表本站的观点或立场,基于网友分享,根据中国法律《信息网络传播权保护条例》第二十二与二十三条之规定,若资源存在侵权或相关问题请联系本站客服人员,点此联系我们。关于更多版权及免责申明参见 版权及免责申明



网友评论
我要评论