实例介绍
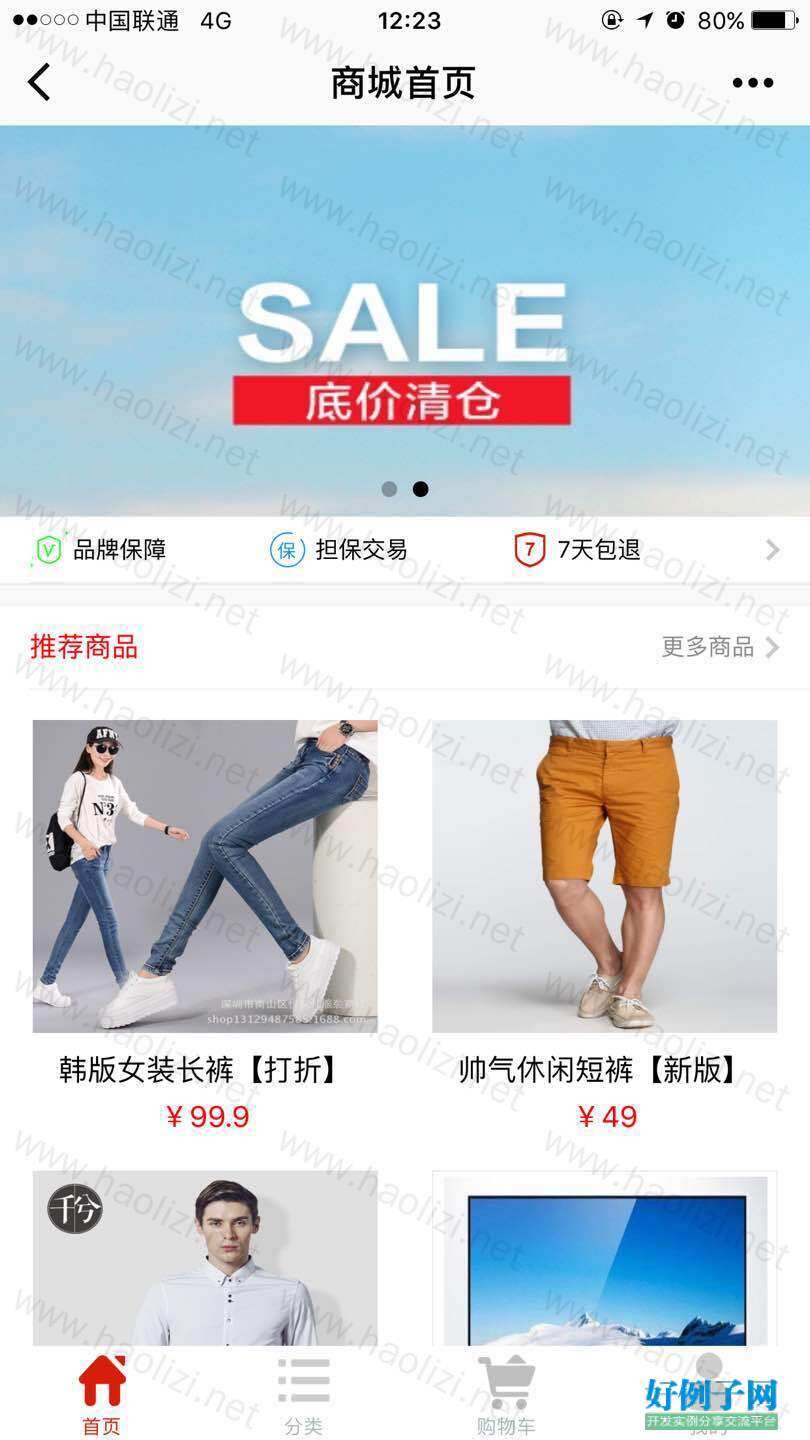
【实例截图】






【核心代码】
wechatApp-shop
├── README.md
├── app.js
├── app.json
├── app.wxss
├── bower.json
├── changelog.md
├── dist
│ ├── badge
│ │ └── index.wxss
│ ├── btn
│ │ └── index.wxss
│ ├── card
│ │ └── index.wxss
│ ├── cell
│ │ └── index.wxss
│ ├── color
│ │ └── index.wxss
│ ├── dialog
│ │ └── index.wxss
│ ├── form
│ │ └── index.wxss
│ ├── helper
│ │ └── index.wxss
│ ├── icon
│ │ └── index.wxss
│ ├── index.js
│ ├── index.wxss
│ ├── iview
│ │ ├── icon
│ │ │ ├── index.js
│ │ │ ├── index.json
│ │ │ ├── index.wxml
│ │ │ └── index.wxss
│ │ ├── load-more
│ │ │ ├── index.js
│ │ │ ├── index.json
│ │ │ ├── index.wxml
│ │ │ └── index.wxss
│ │ ├── panel
│ │ │ ├── index.js
│ │ │ ├── index.json
│ │ │ ├── index.wxml
│ │ │ └── index.wxss
│ │ ├── step
│ │ │ ├── index.js
│ │ │ ├── index.json
│ │ │ ├── index.wxml
│ │ │ └── index.wxss
│ │ └── steps
│ │ ├── index.js
│ │ ├── index.json
│ │ ├── index.wxml
│ │ └── index.wxss
│ ├── label
│ │ └── index.wxss
│ ├── loadmore
│ │ ├── index.wxml
│ │ └── index.wxss
│ ├── panel
│ │ └── index.wxss
│ ├── quantity
│ │ ├── index.js
│ │ ├── index.wxml
│ │ └── index.wxss
│ ├── steps
│ │ ├── index.wxml
│ │ ├── index.wxss
│ │ └── wxss
│ │ ├── step.wxss
│ │ └── vstep.wxss
│ ├── switch
│ │ ├── index.js
│ │ ├── index.wxml
│ │ └── index.wxss
│ ├── tab
│ │ ├── index.js
│ │ ├── index.wxml
│ │ └── index.wxss
│ ├── tag
│ │ └── index.wxss
│ ├── toast
│ │ ├── index.js
│ │ ├── index.wxml
│ │ └── index.wxss
│ └── toptips
│ ├── index.js
│ ├── index.wxml
│ └── index.wxss
├── gh_ecb650ea30fd_344.jpg
├── images
│ ├── ZHEK.png
│ ├── add.png
│ ├── addr.png
│ ├── b1.jpg
│ ├── b2.jpg
│ ├── bao.png
│ ├── cart.png
│ ├── cart1.png
│ ├── center.png
│ ├── center1.png
│ ├── clear.png
│ ├── index.png
│ ├── index1.png
│ ├── no-order.png
│ ├── ok.png
│ ├── open.png
│ ├── search.png
│ ├── serven.png
│ ├── type.png
│ └── type1.png
├── package.json
├── pages
│ ├── addr
│ │ ├── index.js
│ │ ├── index.json
│ │ ├── index.wxml
│ │ └── index.wxss
│ ├── brand
│ │ ├── brand.js
│ │ ├── brand.json
│ │ ├── brand.wxml
│ │ └── brand.wxss
│ ├── brandShop
│ │ ├── brandShop.js
│ │ ├── brandShop.json
│ │ ├── brandShop.wxml
│ │ └── brandShop.wxss
│ ├── cart
│ │ ├── index.js
│ │ ├── index.json
│ │ ├── index.wxml
│ │ └── index.wxss
│ ├── center
│ │ ├── feedback
│ │ │ ├── feedback.js
│ │ │ ├── feedback.json
│ │ │ ├── feedback.wxml
│ │ │ └── feedback.wxss
│ │ ├── index.js
│ │ ├── index.json
│ │ ├── index.wxml
│ │ └── index.wxss
│ ├── dashboard
│ │ ├── index.js
│ │ ├── index.json
│ │ ├── index.wxml
│ │ └── index.wxss
│ ├── expressInfo
│ │ ├── index.js
│ │ ├── index.json
│ │ ├── index.wxml
│ │ └── index.wxss
│ ├── getCoupon
│ │ ├── getCoupon.js
│ │ ├── getCoupon.json
│ │ ├── getCoupon.wxml
│ │ └── getCoupon.wxss
│ ├── good
│ │ ├── index.js
│ │ ├── index.json
│ │ ├── index.wxml
│ │ └── index.wxss
│ ├── order
│ │ ├── index.js
│ │ ├── index.json
│ │ ├── index.wxml
│ │ ├── index.wxss
│ │ └── template-order.wxml
│ ├── payorder
│ │ ├── index.js
│ │ ├── index.json
│ │ ├── index.wxml
│ │ └── index.wxss
│ ├── sale
│ │ ├── sale.js
│ │ ├── sale.json
│ │ ├── sale.wxml
│ │ └── sale.wxss
│ ├── shop
│ │ ├── index.js
│ │ ├── index.json
│ │ ├── index.wxml
│ │ └── index.wxss
│ ├── template-cart
│ │ ├── template-cart.js
│ │ ├── template-cart.wxml
│ │ └── template-cart.wxss
│ └── type
│ ├── index.js
│ ├── index.json
│ ├── index.wxml
│ └── index.wxss
├── project.config.json
├── style
│ ├── footer.wxml
│ └── weui.wxss
├── utils
│ ├── bmob.js
│ ├── bmob0.0.1.js
│ ├── common.js
│ ├── underscore.js
│ ├── util.js
│ └── wxParse
│ ├── html2json.js
│ ├── htmlparser.js
│ ├── showdown.js
│ ├── wxDiscode.js
│ ├── wxParse.js
│ ├── wxParse.wxml
│ └── wxParse.wxss
├── 商城logo.png
└── 小程序商城说明文档
├── 微信图片_20170628142537.jpg
├── 微信图片_20170628142618.jpg
├── 微信图片_20170628142627.jpg
├── 微信图片_20170628142632.jpg
├── 微信图片_20170628142637.jpg
├── 微信图片_20170628142648.jpg
└── 小程序商城说明文档.pdf
49 directories, 170 files
小贴士
感谢您为本站写下的评论,您的评论对其它用户来说具有重要的参考价值,所以请认真填写。
- 类似“顶”、“沙发”之类没有营养的文字,对勤劳贡献的楼主来说是令人沮丧的反馈信息。
- 相信您也不想看到一排文字/表情墙,所以请不要反馈意义不大的重复字符,也请尽量不要纯表情的回复。
- 提问之前请再仔细看一遍楼主的说明,或许是您遗漏了。
- 请勿到处挖坑绊人、招贴广告。既占空间让人厌烦,又没人会搭理,于人于己都无利。
关于好例子网
本站旨在为广大IT学习爱好者提供一个非营利性互相学习交流分享平台。本站所有资源都可以被免费获取学习研究。本站资源来自网友分享,对搜索内容的合法性不具有预见性、识别性、控制性,仅供学习研究,请务必在下载后24小时内给予删除,不得用于其他任何用途,否则后果自负。基于互联网的特殊性,平台无法对用户传输的作品、信息、内容的权属或合法性、安全性、合规性、真实性、科学性、完整权、有效性等进行实质审查;无论平台是否已进行审查,用户均应自行承担因其传输的作品、信息、内容而可能或已经产生的侵权或权属纠纷等法律责任。本站所有资源不代表本站的观点或立场,基于网友分享,根据中国法律《信息网络传播权保护条例》第二十二与二十三条之规定,若资源存在侵权或相关问题请联系本站客服人员,点此联系我们。关于更多版权及免责申明参见 版权及免责申明



网友评论
我要评论