实例介绍
【实例简介】
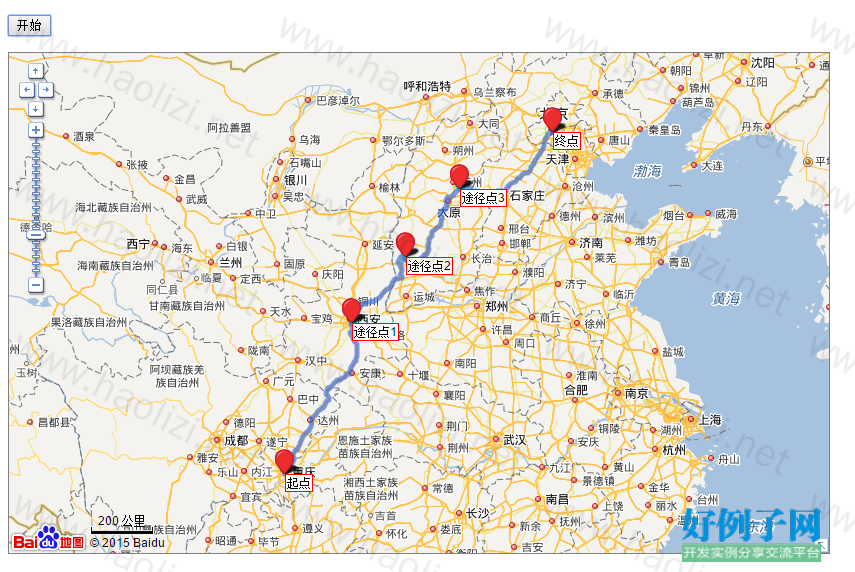
【实例截图】

【核心代码】
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>驾车途经点</title>
<script type="text/javascript" src="http://api.map.baidu.com/api?v=1.2"></script>
</head>
<body>
<p><input type='button' value='开始' onclick='run();' /></p>
<div style="width:820px;height:500px;border:1px solid gray" id="container"></div>
<script type="text/javascript">
var map = new BMap.Map("container");
map.centerAndZoom(new BMap.Point(116.404, 39.915), 13);
map.addControl(new BMap.NavigationControl()); // 添加平移缩放控件
map.addControl(new BMap.ScaleControl()); // 添加比例尺控件
map.addControl(new BMap.OverviewMapControl()); //添加缩略地图控件
var myP1 = new BMap.Point(106.521436,29.532288); //起点-重庆
var myP2 = new BMap.Point(108.983569,34.285675); //终点-西安
var myP3 = new BMap.Point(116.404449,39.920423); //终点-北京
window.run = function (){
map.clearOverlays(); //清除地图上所有的覆盖物
var driving = new BMap.DrivingRoute(map); //创建驾车实例
driving.search(myP1, myP2); //第一个驾车搜索
driving.search(myP2, myP3); //第二个驾车搜索
driving.setSearchCompleteCallback(function(){
var pts = driving.getResults().getPlan(0).getRoute(0).getPath(); //通过驾车实例,获得一系列点的数组
var polyline = new BMap.Polyline(pts);
map.addOverlay(polyline);
var m1 = new BMap.Marker(myP1); //创建3个marker
var m2 = new BMap.Marker(myP2);
var m3 = new BMap.Marker(myP3);
map.addOverlay(m1);
map.addOverlay(m2);
map.addOverlay(m3);
var lab1 = new BMap.Label("起点",{position:myP1}); //创建3个label
var lab2 = new BMap.Label("途径点",{position:myP2});
var lab3 = new BMap.Label("终点",{position:myP3});
map.addOverlay(lab1);
map.addOverlay(lab2);
map.addOverlay(lab3);
setTimeout(function(){
map.setViewport([myP1,myP2,myP3]); //调整到最佳视野
},1000);
});
}
</script>
</body>
</html>
好例子网口号:伸出你的我的手 — 分享!
小贴士
感谢您为本站写下的评论,您的评论对其它用户来说具有重要的参考价值,所以请认真填写。
- 类似“顶”、“沙发”之类没有营养的文字,对勤劳贡献的楼主来说是令人沮丧的反馈信息。
- 相信您也不想看到一排文字/表情墙,所以请不要反馈意义不大的重复字符,也请尽量不要纯表情的回复。
- 提问之前请再仔细看一遍楼主的说明,或许是您遗漏了。
- 请勿到处挖坑绊人、招贴广告。既占空间让人厌烦,又没人会搭理,于人于己都无利。
关于好例子网
本站旨在为广大IT学习爱好者提供一个非营利性互相学习交流分享平台。本站所有资源都可以被免费获取学习研究。本站资源来自网友分享,对搜索内容的合法性不具有预见性、识别性、控制性,仅供学习研究,请务必在下载后24小时内给予删除,不得用于其他任何用途,否则后果自负。基于互联网的特殊性,平台无法对用户传输的作品、信息、内容的权属或合法性、安全性、合规性、真实性、科学性、完整权、有效性等进行实质审查;无论平台是否已进行审查,用户均应自行承担因其传输的作品、信息、内容而可能或已经产生的侵权或权属纠纷等法律责任。本站所有资源不代表本站的观点或立场,基于网友分享,根据中国法律《信息网络传播权保护条例》第二十二与二十三条之规定,若资源存在侵权或相关问题请联系本站客服人员,点此联系我们。关于更多版权及免责申明参见 版权及免责申明



网友评论
我要评论