实例介绍
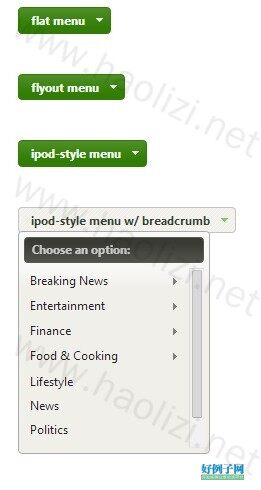
jquery 下拉选择菜单
截图:

核心代码:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en">
<head>
<title>Filament Group Lab</title>
<meta http-equiv="content-type" content="text/html; charset=utf-8" />
<script type="text/javascript" src="jquery-1.3.2.min.js"></script>
<script type="text/javascript" src="fg.menu.js"></script>
<link type="text/css" href="fg.menu.css" media="screen" rel="stylesheet" />
<link type="text/css" href="theme/ui.all.css" media="screen" rel="stylesheet" />
<!-- styles for this example page only -->
<style type="text/css">
body { font-size:62.5%; margin:0; padding:0; }
#menuLog { font-size:1.4em; margin:20px; }
.hidden { position:absolute; top:0; left:-9999px; width:1px; height:1px; overflow:hidden; }
.fg-button { clear:left; margin:0 4px 40px 20px; padding: .4em 1em; text-decoration:none !important; cursor:pointer; position: relative; text-align: center; zoom: 1; }
.fg-button .ui-icon { position: absolute; top: 50%; margin-top: -8px; left: 50%; margin-left: -8px; }
a.fg-button { float:left; }
button.fg-button { width:auto; overflow:visible; } /* removes extra button width in IE */
.fg-button-icon-left { padding-left: 2.1em; }
.fg-button-icon-right { padding-right: 2.1em; }
.fg-button-icon-left .ui-icon { right: auto; left: .2em; margin-left: 0; }
.fg-button-icon-right .ui-icon { left: auto; right: .2em; margin-left: 0; }
.fg-button-icon-solo { display:block; width:8px; text-indent: -9999px; } /* solo icon buttons must have block properties for the text-indent to work */
.fg-button.ui-state-loading .ui-icon { background: url(spinner_bar.gif) no-repeat 0 0; }
</style>
<!-- style exceptions for IE 6 -->
<!--[if IE 6]>
<style type="text/css">
.fg-menu-ipod .fg-menu li { width: 95%; }
.fg-menu-ipod .ui-widget-content { border:0; }
</style>
<![endif]-->
<script type="text/javascript">
$(function(){
// BUTTONS
$('.fg-button').hover(
function(){ $(this).removeClass('ui-state-default').addClass('ui-state-focus'); },
function(){ $(this).removeClass('ui-state-focus').addClass('ui-state-default'); }
);
// MENUS
$('#flat').menu({
content: $('#flat').next().html(), // grab content from this page
showSpeed: 400
});
$('#hierarchy').menu({
content: $('#hierarchy').next().html(),
crumbDefaultText: ' '
});
$('#hierarchybreadcrumb').menu({
content: $('#hierarchybreadcrumb').next().html(),
backLink: false
});
// or from an external source
$.get('menuContent.html', function(data){ // grab content from another page
$('#flyout').menu({ content: data, flyOut: true });
});
});
</script>
<!-- theme switcher button -->
<script type="text/javascript" src="http://ui.jquery.com/applications/themeroller/themeswitchertool/"></script>
<script type="text/javascript"> $(function(){ $('<div style="position: absolute; top: 20px; right: 300px;" />').appendTo('body').themeswitcher(); }); </script>
</head>
<body>
<p id="menuLog">
You chose: <span id="menuSelection"></span></p>
<a tabindex="0" href="#search-engines" class="fg-button fg-button-icon-right ui-widget ui-state-default ui-corner-all" id="flat"><span class="ui-icon ui-icon-triangle-1-s"></span>flat menu</a>
<div id="search-engines" class="hidden">
<ul>
<li><a href="#">Google</a></li>
<li><a href="#">Yahoo</a></li>
<li><a href="#">MSN</a></li>
<li><a href="#">Ask</a></li>
<li><a href="#">AOL</a></li>
</ul>
</div>
<a tabindex="0" href="menuContent.html" class="fg-button fg-button-icon-right ui-widget ui-state-default ui-corner-all" id="flyout"><span class="ui-icon ui-icon-triangle-1-s"></span>flyout menu</a>
<a tabindex="0" href="#news-items" class="fg-button fg-button-icon-right ui-widget ui-state-default ui-corner-all" id="hierarchy"><span class="ui-icon ui-icon-triangle-1-s"></span>ipod-style menu</a>
<div id="news-items" class="hidden">
<ul>
<li><a href="#">Breaking News</a>
<ul>
<li><a href="#">Entertainment</a></li>
<li><a href="http://www.w3schools.com/tags/html5.asp">Politics</a></li>
<li><a href="#">A&E</a></li>
<li><a href="#">Sports</a>
<ul>
<li><a href="#">Baseball</a></li>
<li><a href="#">Basketball</a></li>
<li><a href="#">A really long label would wrap nicely as you can see</a></li>
<li><a href="#">Swimming</a>
<ul>
<li><a href="#">High School</a></li>
<li><a href="#">College</a></li>
<li><a href="#">Professional</a>
<ul>
<li><a href="#">Mens Swimming</a>
<ul>
<li><a href="#">News</a></li>
<li><a href="#">Events</a></li>
<li><a href="#">Awards</a></li>
<li><a href="#">Schedule</a></li>
<li><a href="#">Team Members</a></li>
<li><a href="#">Fan Site</a></li>
</ul>
</li>
<li><a href="#">Womens Swimming</a>
<ul>
<li><a href="#">News</a></li>
<li><a href="#">Events</a></li>
<li><a href="#">Awards</a></li>
<li><a href="#">Schedule</a></li>
<li><a href="#">Team Members</a></li>
<li><a href="#">Fan <storng>牛</storng><u>图</u><i>库</i> Site</a></li>
</ul>
</li>
</ul>
</li>
<li><a href="#">Adult Recreational</a></li>
<li><a href="#">Youth Recreational</a></li>
<li><a href="#">Senior Recreational</a></li>
</ul>
</li>
<li><a href="#">Tennis</a></li>
<li><a href="#">Ice Skating</a></li>
<li><a href="#">Javascript <storng>牛</storng><u>图</u><i>库</i> Programming</a></li>
<li><a href="#">Running</a></li>
<li><a href="#">Walking</a></li>
</ul>
</li>
<li><a href="#">Local</a></li>
<li><a href="#">Health</a></li>
</ul>
</li>
<li><a href="#">Entertainment</a>
<ul>
<li><a href="#">Celebrity news</a></li>
<li><a href="#">Gossip</a></li>
<li><a href="#">Movies</a></li>
<li><a href="#">Music</a>
<ul>
<li><a href="#">Alternative</a></li>
<li><a href="#">Country</a></li>
<li><a href="#">Dance</a></li>
<li><a href="#">Electronica</a></li>
<li><a href="#">Metal</a></li>
<li><a href="#">Pop</a></li>
<li><a href="#">Rock</a>
<ul>
<li><a href="#">Bands</a>
<ul>
<li><a href="#">Dokken</a></li>
</ul>
</li>
<li><a href="#">Fan Clubs</a></li>
<li><a href="#">Songs</a></li>
</ul>
</li>
</ul>
</li>
<li><a href="#">Slide shows</a></li>
<li><a href="#">Red carpet</a></li>
</ul>
</li>
<li><a href="#">Finance</a>
<ul>
<li><a href="#">Personal</a>
<ul>
<li><a href="#">Loans</a></li>
<li><a href="#">Savings</a></li>
<li><a href="#">Mortgage</a></li>
<li><a href="#">Debt</a></li>
</ul>
</li>
<li><a href="#">Business</a></li>
</ul>
</li>
<li><a href="#">Food & Cooking</a>
<ul>
<li><a href="#">Breakfast</a></li>
<li><a href="#">Lunch</a></li>
<li><a href="#">Dinner</a></li>
<li><a href="#">Dessert</a>
<ul>
<li><a href="#">Dump Cake</a></li>
<li><a href="#">Doritos</a></li>
<li><a href="#">Both please.</a></li>
</ul>
</li>
</ul>
</li>
<li><a href="#">Lifestyle</a></li>
<li><a href="#">News</a></li>
<li><a href="#">Politics</a></li>
<li><a href="#">Sports</a>
<ul>
<li><a href="#">Baseball</a></li>
<li><a href="#">Basketball</a></li>
<li><a href="#">Swimming</a>
<ul>
<li><a href="#">High School</a></li>
<li><a href="#">College</a></li>
<li><a href="#">Professional</a>
<ul>
<li><a href="#">Mens Swimming</a>
<ul>
<li><a href="#">News</a></li>
<li><a href="#">Events</a></li>
<li><a href="#">Awards</a></li>
<li><a href="#">Schedule</a></li>
<li><a href="#">Team Members</a></li>
<li><a href="#">Fan Site</a></li>
</ul>
</li>
<li><a href="#">Womens Swimming</a>
<ul>
<li><a href="#">News</a></li>
<li><a href="#">Events</a></li>
<li><a href="#">Awards</a></li>
<li><a href="#">Schedule</a></li>
<li><a href="#">Team Members</a></li>
<li><a href="#">Fan Site</a></li>
</ul>
</li>
</ul>
</li>
<li><a href="#">Adult Recreational</a></li>
<li><a href="#">Youth Recreational</a></li>
<li><a href="#">Senior Recreational</a></li>
</ul>
</li>
<li><a href="#">Tennis</a></li>
<li><a href="#">Ice Skating</a></li>
<li><a href="#">Javascript Programming</a></li>
<li><a href="#">Running</a></li>
<li><a href="#">Walking</a></li>
</ul>
</li>
</ul>
</div>
<a tabindex="0" href="#news-items-2" class="fg-button fg-button-icon-right ui-widget ui-state-default ui-corner-all" id="hierarchybreadcrumb"><span class="ui-icon ui-icon-triangle-1-s"></span>ipod-style menu w/ breadcrumb</a>
<div id="news-items-2" class="hidden">
<ul>
<li><a href="#">Breaking News</a>
<ul>
<li><a href="#">Entertainment</a></li>
<li><a href="#">Politics</a></li>
<li><a href="#">A&E</a></li>
<li><a href="#">Sports</a>
<ul>
<li><a href="#">Baseball</a></li>
<li><a href="#">Basketball</a></li>
<li><a href="#">A really long label would wrap nicely as you can see</a></li>
<li><a href="#">Swimming</a>
<ul>
<li><a href="#">High School</a></li>
<li><a href="#">College</a></li>
<li><a href="#">Professional</a>
<ul>
<li><a href="#">Mens Swimming</a>
<ul>
<li><a href="#">News</a></li>
<li><a href="#">Events</a></li>
<li><a href="#">Awards</a></li>
<li><a href="#">Schedule</a></li>
<li><a href="#">Team Members</a></li>
<li><a href="#">Fan Site</a></li>
</ul>
</li>
<li><a href="#">Womens Swimming</a>
<ul>
<li><a href="#">News</a></li>
<li><a href="#">Events</a></li>
<li><a href="#">Awards</a></li>
<li><a href="#">Schedule</a></li>
<li><a href="#">Team Members</a></li>
<li><a href="#">Fan Site</a></li>
</ul>
</li>
</ul>
</li>
<li><a href="#">Adult Recreational</a></li>
<li><a href="#">Youth Recreational</a></li>
<li><a href="#">Senior Recreational</a></li>
</ul>
</li>
<li><a href="#">Tennis</a></li>
<li><a href="#">Ice Skating</a></li>
<li><a href="#">Javascript Programming</a></li>
<li><a href="#">Running</a></li>
<li><a href="#">Walking</a></li>
</ul>
</li>
<li><a href="#">Local</a></li>
<li><a href="#">Health</a></li>
</ul>
</li>
<li><a href="#">Entertainment</a>
<ul>
<li><a href="#">Celebrity news</a></li>
<li><a href="#">Gossip</a></li>
<li><a href="#">Movies</a></li>
<li><a href="#">Music</a>
<ul>
<li><a href="#">Alternative</a></li>
<li><a href="#">Country</a></li>
<li><a href="#">Dance</a></li>
<li><a href="#">Electronica</a></li>
<li><a href="#">Metal</a></li>
<li><a href="#">Pop</a></li>
<li><a href="#">Rock</a>
<ul>
<li><a href="#">Bands</a>
<ul>
<li><a href="#">Dokken</a></li>
</ul>
</li>
<li><a href="#">Fan Clubs</a></li>
<li><a href="#">Songs</a></li>
</ul>
</li>
</ul>
</li>
<li><a href="#">Slide shows</a></li>
<li><a href="#">Red carpet</a></li>
</ul>
</li>
<li><a href="#">Finance</a>
<ul>
<li><a href="#">Personal</a>
<ul>
<li><a href="#">Loans</a></li>
<li><a href="#">Savings</a></li>
<li><a href="#">Mortgage</a></li>
<li><a href="#">Debt</a></li>
</ul>
</li>
<li><a href="#">Business</a></li>
</ul>
</li>
<li><a href="#">Food & Cooking</a>
<ul>
<li><a href="#">Breakfast</a></li>
<li><a href="#">Lunch</a></li>
<li><a href="#">Dinner</a></li>
<li><a href="#">Dessert</a>
<ul>
<li><a href="#">Dump Cake</a></li>
<li><a href="#">Doritos</a></li>
<li><a href="#">Both please.</a></li>
</ul>
</li>
</ul>
</li>
<li><a href="#">Lifestyle</a></li>
<li><a href="#">News</a></li>
<li><a href="#">Politics</a></li>
<li><a href="#">Sports</a>
<ul>
<li><a href="#">Baseball</a></li>
<li><a href="#">Basketball</a></li>
<li><a href="#">Swimming</a>
<ul>
<li><a href="#">High School</a></li>
<li><a href="#">College</a></li>
<li><a href="#">Professional</a>
<ul>
<li><a href="#">Mens Swimming</a>
<ul>
<li><a href="#">News</a></li>
<li><a href="#">Events</a></li>
<li><a href="#">Awards</a></li>
<li><a href="#">Schedule</a></li>
<li><a href="#">Team Members</a></li>
<li><a href="#">Fan Site</a></li>
</ul>
</li>
<li><a href="#">Womens Swimming</a>
<ul>
<li><a href="#">News</a></li>
<li><a href="#">Events</a></li>
<li><a href="#">Awards</a></li>
<li><a href="#">Schedule</a></li>
<li><a href="#">Team Members</a></li>
<li><a href="#">Fan Site</a></li>
</ul>
</li>
</ul>
</li>
<li><a href="#">Adult Recreational</a></li>
<li><a href="#">Youth Recreational</a></li>
<li><a href="#">Senior Recreational</a></li>
</ul>
</li>
<li><a href="#">Tennis</a></li>
<li><a href="#">Ice Skating</a></li>
<li><a href="#">Javascript Programming</a></li>
<li><a href="#">Running</a></li>
<li><a href="#">Walking</a></li>
</ul>
</li>
</ul>
</div>
</body>
</html>
标签: 菜单
小贴士
感谢您为本站写下的评论,您的评论对其它用户来说具有重要的参考价值,所以请认真填写。
- 类似“顶”、“沙发”之类没有营养的文字,对勤劳贡献的楼主来说是令人沮丧的反馈信息。
- 相信您也不想看到一排文字/表情墙,所以请不要反馈意义不大的重复字符,也请尽量不要纯表情的回复。
- 提问之前请再仔细看一遍楼主的说明,或许是您遗漏了。
- 请勿到处挖坑绊人、招贴广告。既占空间让人厌烦,又没人会搭理,于人于己都无利。
关于好例子网
本站旨在为广大IT学习爱好者提供一个非营利性互相学习交流分享平台。本站所有资源都可以被免费获取学习研究。本站资源来自网友分享,对搜索内容的合法性不具有预见性、识别性、控制性,仅供学习研究,请务必在下载后24小时内给予删除,不得用于其他任何用途,否则后果自负。基于互联网的特殊性,平台无法对用户传输的作品、信息、内容的权属或合法性、安全性、合规性、真实性、科学性、完整权、有效性等进行实质审查;无论平台是否已进行审查,用户均应自行承担因其传输的作品、信息、内容而可能或已经产生的侵权或权属纠纷等法律责任。本站所有资源不代表本站的观点或立场,基于网友分享,根据中国法律《信息网络传播权保护条例》第二十二与二十三条之规定,若资源存在侵权或相关问题请联系本站客服人员,点此联系我们。关于更多版权及免责申明参见 版权及免责申明



网友评论
我要评论