实例介绍
【实例简介】
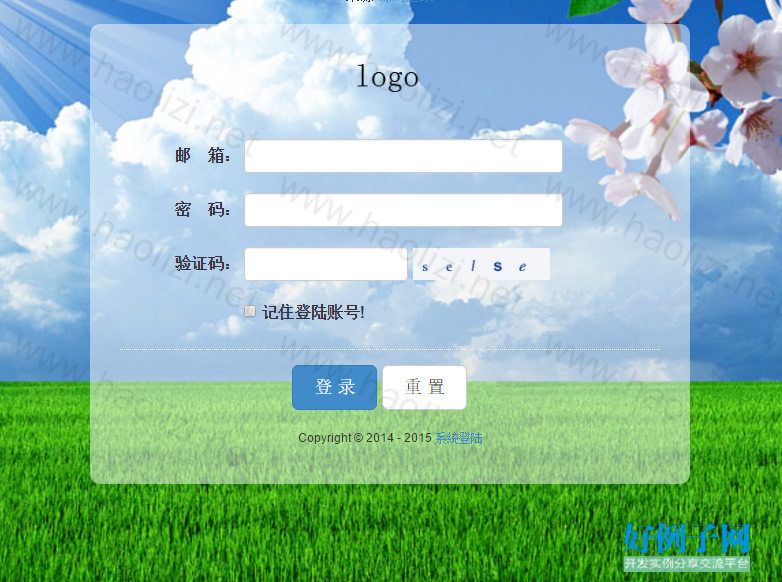
【实例截图】

【核心代码】
<!DOCTYPE html> <html lang="en" class="no-js"> <head> <meta charset="utf-8"> <title>html5响应式后台登录界面模板</title> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta name="description" content=""> <meta name="author" content=""> <!-- CSS --> <link rel="stylesheet" href="css/supersized.css"> <link rel="stylesheet" href="css/login.css"> <link href="css/bootstrap.min.css" rel="stylesheet"> <!-- HTML5 shim, for IE6-8 support of HTML5 elements --> <!--[if lt IE 9]> <script src="js/html5.js"></script> <![endif]--> <script src="js/jquery-1.8.2.min.js"></script> <script type="text/javascript" src="js/jquery.form.js"></script> <script type="text/javascript" src="js/tooltips.js"></script> <script type="text/javascript" src="js/login.js"></script> </head> <body> <div class="page-container"> <div class="main_box"> <div class="login_box"> <div class="login_logo"> <img src="images/logo.png" > </div> <div class="login_form"> <form action="index.html" id="login_form" method="post"> <div class="form-group"> <label for="j_username" class="t">邮 箱:</label> <input id="email" value="" name="email" type="text" class="form-control x319 in" autocomplete="off"> </div> <div class="form-group"> <label for="j_password" class="t">密 码:</label> <input id="password" value="" name="password" type="password" class="password form-control x319 in"> </div> <div class="form-group"> <label for="j_captcha" class="t">验证码:</label> <input id="j_captcha" name="j_captcha" type="text" class="form-control x164 in"> <img id="captcha_img" alt="点击更换" title="点击更换" src="images/captcha.jpeg" class="m"> </div> <div class="form-group"> <label class="t"></label> <label for="j_remember" class="m"> <input id="j_remember" type="checkbox" value="true"> 记住登陆账号!</label> </div> <div class="form-group space"> <label class="t"></label> <button type="button" id="submit_btn" class="btn btn-primary btn-lg"> 登 录  </button> <input type="reset" value=" 重 置 " class="btn btn-default btn-lg"> </div> </form> </div> </div> <div class="bottom">Copyright © 2014 - 2015 <a href="#">系统登陆</a></div> </div> </div> <!-- Javascript --> <script src="js/supersized.3.2.7.min.js"></script> <script src="js/supersized-init.js"></script> <script src="js/scripts.js"></script> </body> </html>
好例子网口号:伸出你的我的手 — 分享!
小贴士
感谢您为本站写下的评论,您的评论对其它用户来说具有重要的参考价值,所以请认真填写。
- 类似“顶”、“沙发”之类没有营养的文字,对勤劳贡献的楼主来说是令人沮丧的反馈信息。
- 相信您也不想看到一排文字/表情墙,所以请不要反馈意义不大的重复字符,也请尽量不要纯表情的回复。
- 提问之前请再仔细看一遍楼主的说明,或许是您遗漏了。
- 请勿到处挖坑绊人、招贴广告。既占空间让人厌烦,又没人会搭理,于人于己都无利。
关于好例子网
本站旨在为广大IT学习爱好者提供一个非营利性互相学习交流分享平台。本站所有资源都可以被免费获取学习研究。本站资源来自网友分享,对搜索内容的合法性不具有预见性、识别性、控制性,仅供学习研究,请务必在下载后24小时内给予删除,不得用于其他任何用途,否则后果自负。基于互联网的特殊性,平台无法对用户传输的作品、信息、内容的权属或合法性、安全性、合规性、真实性、科学性、完整权、有效性等进行实质审查;无论平台是否已进行审查,用户均应自行承担因其传输的作品、信息、内容而可能或已经产生的侵权或权属纠纷等法律责任。本站所有资源不代表本站的观点或立场,基于网友分享,根据中国法律《信息网络传播权保护条例》第二十二与二十三条之规定,若资源存在侵权或相关问题请联系本站客服人员,点此联系我们。关于更多版权及免责申明参见 版权及免责申明



网友评论
我要评论