实例介绍
【实例简介】
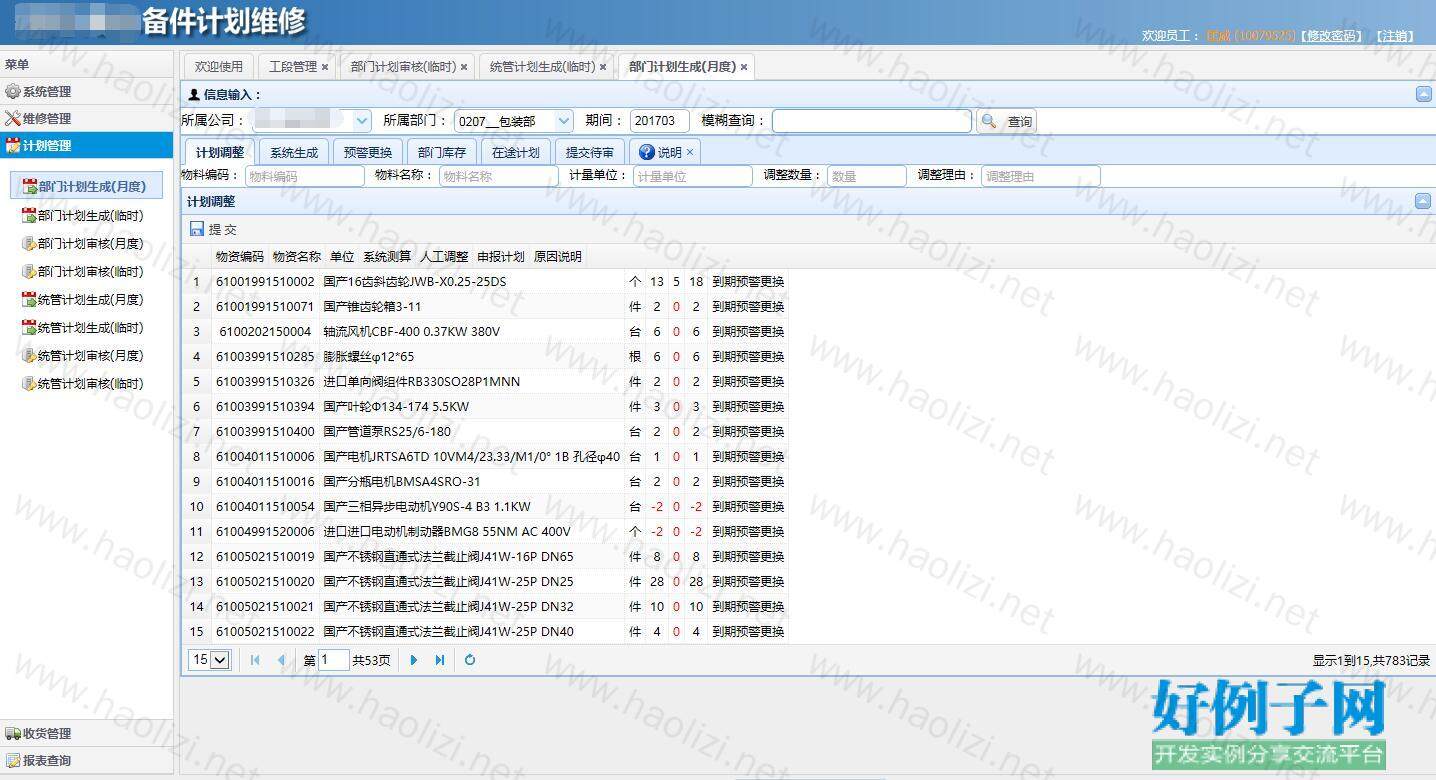
生产型工厂备件管理系统
【实例截图】

【核心代码】
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>湖北.登录平台</title>
<link href="js/jquery-easyui-1.5/themes/default/easyui.css" rel="stylesheet" />
<link href="js/jquery-easyui-1.5/demo/demo.css" rel="stylesheet" />
<link href="js/jquery-easyui-1.5/themes/icon.css" rel="stylesheet" />
<link rel="stylesheet" href="css/example.css" />
<script type="text/javascript" src="js/jquery-easyui-1.5/jquery.min.js"></script>
<script type="text/javascript" src="js/jquery-easyui-1.5/jquery.easyui.min.js"></script>
<script type="text/javascript" src="js/jquery-easyui-1.5/locale/easyui-lang-zh_CN.js"></script>
<script type="text/javascript">
$(document).ready(function () {
showTime();
function showTime() {
var show_day = new Array('星期一', '星期二', '星期三', '星期四', '星期五', '星期六', '星期日');
var myDateYear = new Date().getFullYear();
var myDateMonth = new Date().getMonth() 1;
var myDateDate = new Date().getDate();
var myDateDay = new Date().getDay();
var now_time = '今天是:' myDateYear '年' myDateMonth '月' myDateDate '日' ' ' show_day[myDateDay - 1] ' ';
document.getElementById('time').innerHTML = now_time;
}
$("#username").textbox('textbox').focus();
$('#password').textbox('textbox').keydown(function (e) {
if (e.keyCode == 13) {
Login1();
}
});
$('#username').textbox('textbox').keydown(function (e) {
if (e.keyCode == 13) {
Login1();
}
});
})
function Login1() {
var username = $("#username").val();
var password = $("#password").val();
$.ajax({
url: "../../ashx/UserLogin/ProgressUserLogin.ashx",
data: { "username": username, "password": password },
type: "post",
success: function (data) {
if (data == "error") {
alert("用户名密码错误");
$("#username").textbox('setValue', "");
$("#password").textbox('setValue', "");
}
else {
window.location.href = "Platform.html";
}
}
});
};
</script>
<style>
body
{
-webkit-font-smoothing: antialiased;
font: normal 15px/1.5 "Helvetica Neue", Helvetica, Arial, sans-serif;
color: #232525;
padding-top: 70px;
background-color: #eee;
overflow: scroll;
overflow-x: hidden;
}
#slides
{
display: none;
}
#slides .slidesjs-navigation
{
margin-top: 5px;
}
a.slidesjs-next,
a.slidesjs-previous,
a.slidesjs-play,
a.slidesjs-stop
{
background-image: url(images/btns-next-prev.png);
background-repeat: no-repeat;
display: block;
width: 12px;
height: 18px;
overflow: hidden;
text-indent: -9999px;
float: left;
margin-right: 5px;
}
a.slidesjs-next
{
margin-right: 10px;
background-position: -12px 0;
}
a:hover.slidesjs-next
{
background-position: -12px -18px;
}
a.slidesjs-previous
{
background-position: 0 0;
}
a:hover.slidesjs-previous
{
background-position: 0 -18px;
}
a.slidesjs-play
{
width: 15px;
background-position: -25px 0;
}
a:hover.slidesjs-play
{
background-position: -25px -18px;
}
a.slidesjs-stop
{
width: 18px;
background-position: -41px 0;
}
a:hover.slidesjs-stop
{
background-position: -41px -18px;
}
.slidesjs-pagination
{
margin: 7px 0 0;
float: right;
list-style: none;
}
.slidesjs-pagination li
{
float: left;
margin: 0 1px;
}
.slidesjs-pagination li a
{
display: block;
width: 13px;
height: 0;
padding-top: 13px;
background-image: url(images/pagination.png);
background-position: 0 0;
float: left;
overflow: hidden;
}
.slidesjs-pagination li a.active,
.slidesjs-pagination li a:hover.active
{
background-position: 0 -13px;
}
.slidesjs-pagination li a:hover
{
background-position: 0 -26px;
}
#slides a:link,
#slides a:visited
{
color: #333;
}
#slides a:hover,
#slides a:active
{
color: #9e2020;
}
.navbar
{
overflow: hidden;
}
</style>
</head>
<body style="padding: 0px; margin: 1px; background-color: #FFFFFF">
<div style="background-color: #F7F7F7; width: 100%; height: 80px; position: absolute; top: 1px;">
</div>
<div style="background-color: #F7F7F7; width: 98%; height: 20px; position: absolute; top: 60px; vertical-align: bottom; display: table-cell;">
<span id="time" style="text-align: right; float: right; font-family: 'Microsoft YaHei UI'; font-size: small; color: #FF6600;"></span>
</div>
<div region="north" split="true" border="false" style="overflow: hidden; width: 70%; height: 80px; line-height: 20px; font-family: Verdana, 微软雅黑,黑体; background-color: #F7F7F7; position: absolute; top: 1px;">
<span style="font-size: large; color: #FF9933; font-family: 微软雅黑;">
<img src="images/Login2.png" width="500" height="80" align="absmiddle" />
</span>
</div>
<br />
<br />
<br />
<div style="z-index: 999; width: 20%; height: 50%; background-color: #FFFFFF; position: absolute; top: 150px; right: 13%; border: 1px solid #CCCCCC; text-align: center;">
<div style="height: 30px">
<img src="images/Ldap.png" width="500" height="80" align="absmiddle" />
</div>
<br />
<input class="easyui-textbox" id="username" style="width: 90%; height: 35px; padding: 12px; font-family: 'Microsoft YaHei UI'; font-size: x-small;" data-options="prompt:'输入用户名(中文)',iconCls:'icon-man',iconWidth:38" />
<br />
<br />
<input class="easyui-textbox" id="password" type="password" style="width: 90%; height: 35px; padding: 12px; font-family: 'Microsoft YaHei UI'; font-size: x-small;" data-options="prompt:'登录密码',iconCls:'icon-lock',iconWidth:38" />
<br />
<br />
<a href="#" id="ButAdd" class="easyui-linkbutton" onclick="Login1()" style="width: 90%; background-color: #FF9933; height: 35px;">登 录</a>
</div>
<div class="container" style="width: 50%; height: 50%; position: absolute; top: 150px; left: 13%;">
<div id="slides">
<img src="images/1.jpg" />
<img src="images/2.jpg" />
<img src="images/3.jpg" />
<img src="images/4.jpg" />
<img src="images/5.jpg" />
<img src="images/6.jpg" />
</div>
</div>
<div class="footer-banner" style="width: 728px; margin: 30px auto"></div>
<script src="js/jquery.min.js"></script>
<script src="js/jquery.slides.min.js"></script>
<script>
$(function () {
$('#slides').slidesjs({
width: 940,
height: 528,
play: {
active: true,
auto: true,
interval: 5000,
swap: true
}
});
});
</script>
<script src="js/init.js"></script>
<!-- </td>
<td class="auto-style2" style="width: 60%">-->
<!-- <script src="js/init.js"></script>-->
<!--</td>
</tr>
<tr>
<td> </td>
<td></td>
</tr>
</table>-->
<br />
<br />
<div style="background-color: #F7F7F7; width: 100%; height: 80px; position: absolute; bottom: 1px; text-align: center;"><br />Copyright © 湖北 技术支持:信息管理部
</div>
</body>
</html>
标签: 管理
小贴士
感谢您为本站写下的评论,您的评论对其它用户来说具有重要的参考价值,所以请认真填写。
- 类似“顶”、“沙发”之类没有营养的文字,对勤劳贡献的楼主来说是令人沮丧的反馈信息。
- 相信您也不想看到一排文字/表情墙,所以请不要反馈意义不大的重复字符,也请尽量不要纯表情的回复。
- 提问之前请再仔细看一遍楼主的说明,或许是您遗漏了。
- 请勿到处挖坑绊人、招贴广告。既占空间让人厌烦,又没人会搭理,于人于己都无利。
关于好例子网
本站旨在为广大IT学习爱好者提供一个非营利性互相学习交流分享平台。本站所有资源都可以被免费获取学习研究。本站资源来自网友分享,对搜索内容的合法性不具有预见性、识别性、控制性,仅供学习研究,请务必在下载后24小时内给予删除,不得用于其他任何用途,否则后果自负。基于互联网的特殊性,平台无法对用户传输的作品、信息、内容的权属或合法性、安全性、合规性、真实性、科学性、完整权、有效性等进行实质审查;无论平台是否已进行审查,用户均应自行承担因其传输的作品、信息、内容而可能或已经产生的侵权或权属纠纷等法律责任。本站所有资源不代表本站的观点或立场,基于网友分享,根据中国法律《信息网络传播权保护条例》第二十二与二十三条之规定,若资源存在侵权或相关问题请联系本站客服人员,点此联系我们。关于更多版权及免责申明参见 版权及免责申明



网友评论
我要评论