实例介绍
【实例简介】手机数码电子商城
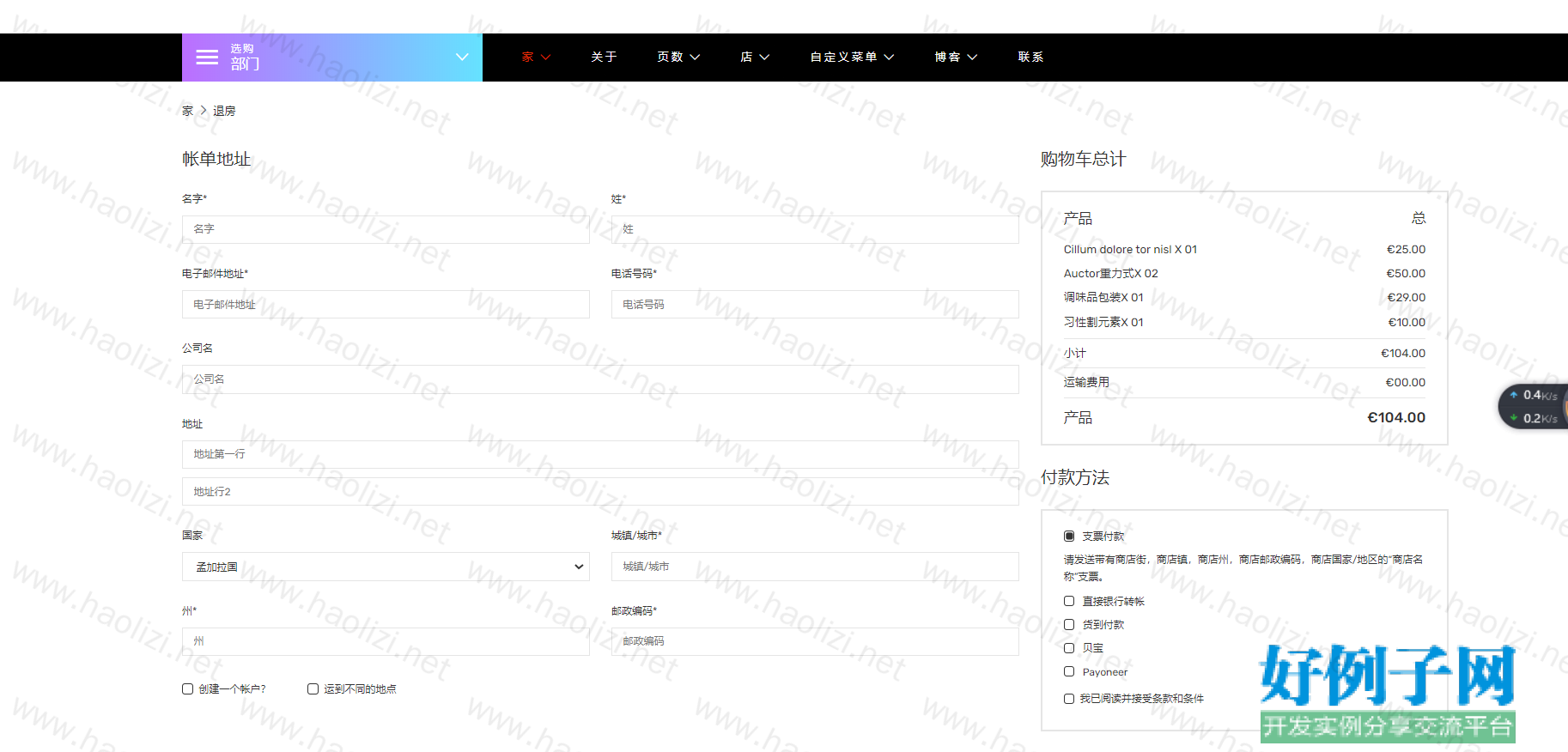
【实例截图】

【核心代码】
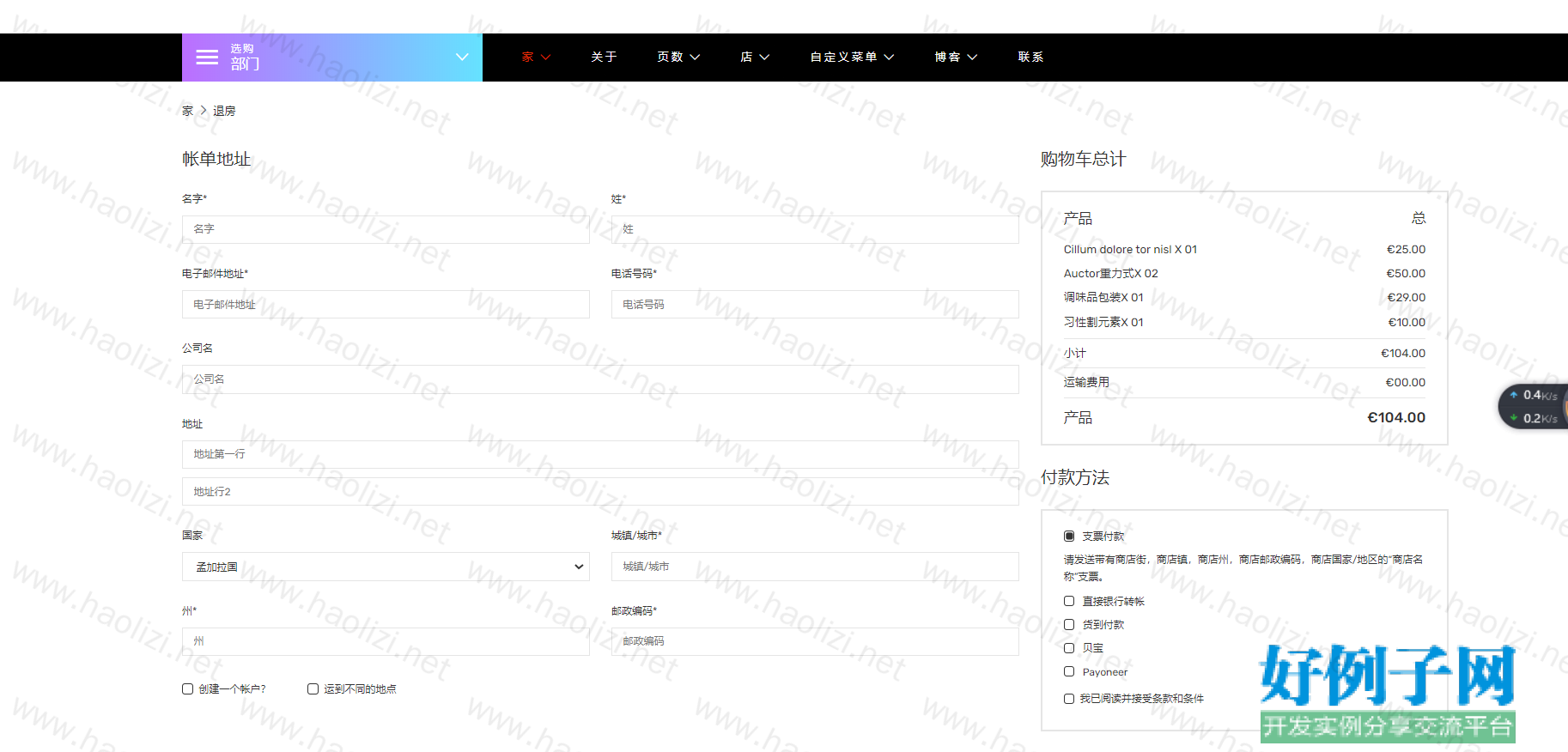
【实例截图】


【核心代码】
| <div class="header-menu"> | |
| <div class="container-fluid custom-container"> | |
| <div class="row"> | |
| <div class="col-lg-3"> | |
| <div class="header-menu-vertical"> | |
| <h4 class="menu-title"> | |
| <span>Shop by</span> | |
| Department | |
| </h4> | |
| <ul class="menu-content menu-expand"> | |
| <li class="menu-item"> | |
| <a href="#">Laptop <i class="fal fa-chevron-right"></i></a> | |
| <ul class="sub-menu flex-wrap"> | |
| <li> | |
| <a href="#"><span>Hot Categories</span></a> | |
| <ul class="submenu-item "> | |
| <li><a href="shop-left-sidebar.html">Dresses</a></li> | |
| <li><a href="shop-left-sidebar.html">Jackets & Coats</a></li> | |
| <li><a href="shop-left-sidebar.html">Sweaters</a></li> | |
| <li><a href="shop-left-sidebar.html">Jeans</a></li> | |
| <li><a href="shop-left-sidebar.html">Blouses & Shirts</a></li> | |
| </ul> | |
| </li> | |
| <li> | |
| <a href="#"><span>Outerwear & Jackets</span></a> | |
| <ul class="submenu-item "> | |
| <li><a href="shop-left-sidebar.html">Basic Jackets</a></li> | |
| <li><a href="shop-left-sidebar.html">Real Fur</a></li> | |
| <li><a href="shop-left-sidebar.html">Down Coats</a></li> | |
| <li><a href="shop-left-sidebar.html">Blazers</a></li> | |
| <li><a href="shop-left-sidebar.html">Trench Coats </a></li> | |
| </ul> | |
| </li> | |
| <li> | |
| <img src="assets/images/banner-image.png" alt=""> | |
| </li> | |
| </ul> <!-- sub menu --> | |
| </li> | |
| <li class="menu-item"> | |
| <a href="#">Computer <i class="fal fa-chevron-right"></i></a> | |
| <ul class="sub-menu flex-wrap"> | |
| <li> | |
| <a href="#"><span>Accessories & Parts</span></a> | |
| <ul class="submenu-item "> | |
| <li><a href="shop-left-sidebar.html">Cables & Adapters</a></li> | |
| <li><a href="shop-left-sidebar.html">Batteries</a></li> | |
| <li><a href="shop-left-sidebar.html">Chargers</a></li> | |
| <li><a href="shop-left-sidebar.html">Bags & Cases</a></li> | |
| <li><a href="shop-left-sidebar.html">Electronic Cigarettes</a></li> | |
| </ul> | |
| </li> | |
| <li> | |
| <a href="#"><span>Audio & Video</span></a> | |
| <ul class="submenu-item "> | |
| <li><a href="shop-left-sidebar.html">Televisions</a></li> | |
| <li><a href="shop-left-sidebar.html">TV Receivers</a></li> | |
| <li><a href="shop-left-sidebar.html">Projectors</a></li> | |
| <li><a href="shop-left-sidebar.html">Audio Amplifier Boards</a></li> | |
| <li><a href="shop-left-sidebar.html">TV Sticks </a></li> | |
| </ul> | |
| </li> | |
| <li> | |
| <a href="#"><span>Camera & Photo</span></a> | |
| <ul class="submenu-item "> | |
| <li><a href="shop-left-sidebar.html">Digital Cameras</a></li> | |
| <li><a href="shop-left-sidebar.html">Camcorders</a></li> | |
| <li><a href="shop-left-sidebar.html">Camera Drones</a></li> | |
| <li><a href="shop-left-sidebar.html">Action Cameras</a></li> | |
| <li><a href="shop-left-sidebar.html">Photo Studio Supplies </a></li> | |
| </ul> | |
| </li> | |
| </ul> <!-- sub menu --> | |
| </li> | |
| <li class="menu-item"><a href="shop-left-sidebar.html">Smartphone</a></li> | |
| <li class="menu-item"><a href="shop-left-sidebar.html">Game Consoles</a></li> | |
| <li class="menu-item"><a href="shop-left-sidebar.html">Mp3 & headphone</a></li> | |
| <li class="menu-item"><a href="shop-left-sidebar.html">Tv & Video</a></li> | |
| <li class="menu-item"><a href="shop-left-sidebar.html">Watches</a></li> | |
| <li class="menu-item"><a href="shop-left-sidebar.html">Watches</a></li> | |
| <li class="menu-item"><a href="shop-left-sidebar.html">Washing Machine</a></li> | |
| <li class="menu-item"><a href="shop-left-sidebar.html">Camera</a></li> | |
| <li class="menu-item"><a href="shop-left-sidebar.html">Audio & Theater</a></li> | |
| <li class="menu-item"><a href="shop-left-sidebar.html">Accessories</a></li> | |
| <li class="menu-item"><a href="shop-left-sidebar.html">Games & Consoles</a></li> | |
| </ul> <!-- menu content --> | |
| </div> <!-- header menu vertical --> | |
| </div> | |
|
|
|
| <div class="col-lg-9 position-static"> | |
| <div class="header-horizontal-menu"> | |
| <ul class="menu-content"> | |
| <li class="active"><a href="#">Home <i class="fal fa-chevron-down"></i></a> | |
| <ul class="sub-menu"> | |
| <li><a href="index.html">Home 01</a></li> | |
| <li><a href="index-2.html">Home 02</a></li> | |
| <li><a href="index-3.html">Home 03</a></li> | |
| <li><a href="index-4.html">Home 04</a></li> | |
| </ul> | |
| </li> | |
| <li><a href="about.html">About</a></li> | |
| <li><a href="#">Pages <i class="fal fa-chevron-down"></i></a> | |
| <ul class="sub-menu"> | |
| <li><a href="about.html">About</a></li> | |
| <li><a href="cart.html">cart</a></li> | |
| <li><a href="checkout.html">Checkout</a></li> | |
| <li><a href="compare.html">Compare</a></li> | |
| <li><a href="wishlist.html">Wishlist</a></li> | |
| <li><a href="my-account.html">My Account</a></li> | |
| <li><a href="login.html">Login</a></li> | |
| <li><a href="register.html">Register</a></li> | |
| </ul> | |
| </li> | |
| <li class="position-static"><a href="#">Shop <i class="fal fa-chevron-down"></i></a> | |
| <ul class="mega-sub-menu d-flex flex-wrap"> | |
| <li> | |
| <a class="menu-title" href="#">Shop Grid</a> | |
| <ul class="submenu-item"> | |
| <li><a href="shop-3-column.html">Shop Grid Column 3</a></li> | |
| <li><a href="shop-4-column.html">Shop Grid Column 4</a></li> | |
| <li><a href="shop-left-sidebar.html">Shop Grid left sidebar</a></li> | |
| <li><a href="shop-right-sidebar.html">Shop Grid Right sidebar</a></li> | |
| </ul> | |
| </li> | |
| <li> | |
| <a class="menu-title" href="#">Shop List</a> | |
| <ul class="submenu-item"> | |
| <li><a href="shop-list.html">Shop List</a></li> | |
| <li><a href="shop-list-left-sidebar.html">Shop List Left sidebar</a></li> | |
| <li><a href="shop-list-right-sidebar.html">Shop List Right sidebar</a></li> | |
| </ul> | |
| </li> | |
| <li> | |
| <a class="menu-title" href="#">Shop Single</a> | |
| <ul class="submenu-item"> | |
| <li><a href="single-product.html">Shop Single</a></li> | |
| <li><a href="single-product-variable.html">Shop Variable</a></li> | |
| <li><a href="single-product-affiliate.html">Shop Affiliate</a></li> | |
| <li><a href="single-product-group.html">Shop Group</a></li> | |
| <li><a href="single-product-tabstyle2.html">Shop Tabs 2</a></li> | |
| <li><a href="single-product-tabstyle3.html">Shop Tabs 3</a></li> | |
| </ul> | |
| </li> | |
| <li> | |
| <a class="menu-title" href="#">Shop Single</a> | |
| <ul class="submenu-item"> | |
| <li><a href="single-product-slider.html">Shop Slider</a></li> | |
| <li><a href="single-product-gallery-left.html">Shop Gallery Left sidebar</a></li> | |
| <li><a href="single-product-gallery-right.html">Shop Gallery Right sidebar</a></li> | |
| <li><a href="single-product-sticky-left.html">Shop Sticky Left sidebar</a></li> | |
| <li><a href="single-product-sticky-right.html">Shop Sticky Right sidebar</a></li> | |
| </ul> | |
| </li> | |
| <li class="custom-banner"> | |
| <a href="shop-4-column.html"><img src="assets/images/custom_banner.jpg" alt="" class="img-responsive"></a> | |
| </li> | |
| </ul> | |
| </li> | |
| <li class="position-static"> | |
| <a href="#">Custom Menu <i class="fal fa-chevron-down"></i></a> | |
| <ul class="mega-sub-menu"> | |
| <li class="custom-menu"> | |
| <div class="row"> | |
| <div class="col-lg-4 col-md-12"> | |
| <div class="menu-block"> | |
| <h6 class="custom-title">Women is Clothes & Fashion</h6> | |
| <p>Shop women is clothing and accessories and get inspired by the latest fashion trends.</p> | |
| </div> | |
| </div> | |
| <div class="col-lg-4 col-md-12"> | |
| <div class="menu-block"> | |
| <h6 class="custom-title">Simple Style</h6> | |
| <p>A new flattering style with all the comfort of our linen.</p> | |
| </div> | |
| </div> | |
| <div class="col-lg-4 col-md-12"> | |
| <div class="menu-block"> | |
| <h6 class="custom-title">Easy Layers</h6> | |
| <p>Endless styling possibilities in a collection full of versatile pieces.</p> | |
| </div> | |
| </div> | |
| </div> | |
| <div class="custom-banner"> | |
| <a href="shop-4-column.html"><img src="assets/images/custom_banner.jpg" alt="" class="img-responsive"></a> | |
| </div> | |
| </li> | |
| </ul> <!-- mega sub menu --> | |
| </li> | |
| <li><a href="#">Blog <i class="fal fa-chevron-down"></i></a> | |
| <ul class="sub-menu"> | |
| <li><a href="#">Blog Grid <i class="fal fa-chevron-right"></i></a> | |
| <ul class="sub-menu"> | |
| <li><a href="blog-grid-left-sidebar.html">Blog Grid Left Slider</a></li> | |
| <li><a href="blog-grid-right-sidebar.html">Blog Grid Right Slider</a></li> | |
| </ul> | |
| </li> | |
| <li><a href="#">Blog List <i class="fal fa-chevron-right"></i></a> | |
| <ul class="sub-menu"> | |
| <li><a href="blog-list-left-sidebar.html">Blog List Left Slider</a></li> | |
| <li><a href="blog-list-right-sidebar.html">Blog List Right Slider</a></li> | |
| </ul> | |
| </li> | |
| <li><a href="#">Blog Single <i class="fal fa-chevron-right"></i></a> | |
| <ul class="sub-menu"> | |
| <li><a href="blog-single-left-sidebar.html">Blog Single Left Slider</a></li> | |
| <li><a href="blog-single-right-sidebar.html">Blog Single Right Slider</a></li> | |
| </ul> | |
| </li> | |
| </ul> | |
| </li> | |
| <li><a href="contact.html">Contact</a></li> | |
| </ul> | |
| </div> <!-- header horizontal menu --> | |
| </div> | |
| </div> <!-- row --> | |
| </div> <!-- container --> | |
| </div> <!-- header menu --> | |
| </div> <!-- desktop nav --> | |
|
|
好例子网口号:伸出你的我的手 — 分享!
小贴士
感谢您为本站写下的评论,您的评论对其它用户来说具有重要的参考价值,所以请认真填写。
- 类似“顶”、“沙发”之类没有营养的文字,对勤劳贡献的楼主来说是令人沮丧的反馈信息。
- 相信您也不想看到一排文字/表情墙,所以请不要反馈意义不大的重复字符,也请尽量不要纯表情的回复。
- 提问之前请再仔细看一遍楼主的说明,或许是您遗漏了。
- 请勿到处挖坑绊人、招贴广告。既占空间让人厌烦,又没人会搭理,于人于己都无利。
关于好例子网
本站旨在为广大IT学习爱好者提供一个非营利性互相学习交流分享平台。本站所有资源都可以被免费获取学习研究。本站资源来自网友分享,对搜索内容的合法性不具有预见性、识别性、控制性,仅供学习研究,请务必在下载后24小时内给予删除,不得用于其他任何用途,否则后果自负。基于互联网的特殊性,平台无法对用户传输的作品、信息、内容的权属或合法性、安全性、合规性、真实性、科学性、完整权、有效性等进行实质审查;无论平台是否已进行审查,用户均应自行承担因其传输的作品、信息、内容而可能或已经产生的侵权或权属纠纷等法律责任。本站所有资源不代表本站的观点或立场,基于网友分享,根据中国法律《信息网络传播权保护条例》第二十二与二十三条之规定,若资源存在侵权或相关问题请联系本站客服人员,点此联系我们。关于更多版权及免责申明参见 版权及免责申明



网友评论
我要评论