实例介绍
【实例简介】
通过Jquery validate在不侵入代码的情况下实现:常用的表单验证,其中有邮箱格式验证、必须为数字验证、正整数、不能为空判断以及自定义验证方法的实现。
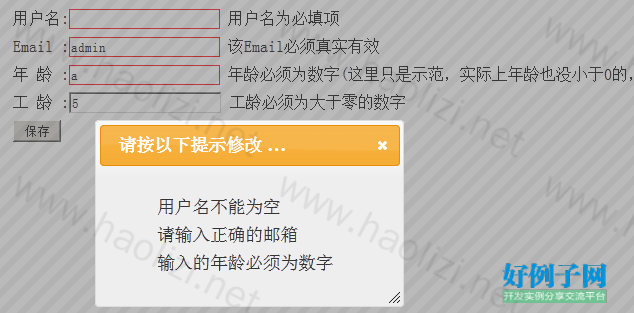
【实例效果】


【核心代码】
需要添加的引用文件如下:
<link type="text/css" href="Scripts/validate/css/ui-lightness/jquery-ui-1.8.13.custom.css" rel="stylesheet" />
<link type="text/css" href="Scripts/validate/css/Validate.css" rel="stylesheet" />
<script src="Scripts/validate/jquery-1.6.1.min.js" type="text/javascript"></script>
<script src="Scripts/validate/jquery-ui-1.8.13.custom.min.js" type="text/javascript"></script>
<script src="Scripts/validate/jquery.validate.min.js" type="text/javascript"></script>
<script src="Scripts/validate/jquery.validate.wrapper.js" type="text/javascript"></script>
自定义验证方法在这里:
//这个是自定义添加的验证方法
jQuery.validator.addMethod("positiveinteger", function(value, element) {
var aint=parseInt(value);
return aint>0&& (aint "")==value;
}, "请输入正整数.");
这是验证逻辑:
$(document).ready(function () {
// 1. prepare the validation rules and messages.
var rules = {
UserName: {
required: true,
maxlength: 15
},
//UserName: "required",
Email:{ required:true,email:true},
Age:{ required:true,number:true},
WorkAge:{ required:true,positiveinteger:true},
};
var messages = {
UserName: {
required: "用户名不能为空",
maxlength: "用户名长度最长为15"
},
//Email: "textbox2 is requried",
Email: {
required: "邮箱不能为空",
email: "请输入正确的邮箱"
},
Age:{
required: "年龄不能为空",
number: "输入的年龄必须为数字"
},
WorkAge:{
required: "工龄不能为空",
positiveinteger: "输入的工龄必须为正整数哦"
}
};
// 2. Initiate the validator
var validator=new jQueryValidatorWrapper("FormToValidate",//这里是你的form的Id,可自定义
rules, messages);;
// 3. Set the click event to do the validation
$("#btnSave").click(function () {
if (!validator.validate())
return;
alert("验证通过,这里可以进行添加您自定义的逻辑!");
});
});
这里是无侵入的html内容:
<form id="FormToValidate" action="#">
<ul>
<li><span class="lname">用户名:</span><input type="text" id="UserName" name="UserName" /> 用户名为必填项
</li>
<li><span class="lname">Email :</span><input type="text" id="Email" name="Email" /> 该Email必须真实有效
</li>
<li><span class="lname">年 龄 :</span><input type="text" id="Age" name="Age" /> 年龄必须为数字(这里只是示范,实际上年龄也没小于0的,呵呵)
</li>
<li><span class="lname">工 龄 :</span><input type="text" id="WorkAge" name="WorkAge" /> 工龄必须为大于零的数字
</li>
<li><input type="button" value="保存" id="btnSave" />
</li>
</ul>
</form>
标签: jQuery 邮箱格式 Validation
网友评论
小贴士
感谢您为本站写下的评论,您的评论对其它用户来说具有重要的参考价值,所以请认真填写。
- 类似“顶”、“沙发”之类没有营养的文字,对勤劳贡献的楼主来说是令人沮丧的反馈信息。
- 相信您也不想看到一排文字/表情墙,所以请不要反馈意义不大的重复字符,也请尽量不要纯表情的回复。
- 提问之前请再仔细看一遍楼主的说明,或许是您遗漏了。
- 请勿到处挖坑绊人、招贴广告。既占空间让人厌烦,又没人会搭理,于人于己都无利。
关于好例子网
本站旨在为广大IT学习爱好者提供一个非营利性互相学习交流分享平台。本站所有资源都可以被免费获取学习研究。本站资源来自网友分享,对搜索内容的合法性不具有预见性、识别性、控制性,仅供学习研究,请务必在下载后24小时内给予删除,不得用于其他任何用途,否则后果自负。基于互联网的特殊性,平台无法对用户传输的作品、信息、内容的权属或合法性、安全性、合规性、真实性、科学性、完整权、有效性等进行实质审查;无论平台是否已进行审查,用户均应自行承担因其传输的作品、信息、内容而可能或已经产生的侵权或权属纠纷等法律责任。本站所有资源不代表本站的观点或立场,基于网友分享,根据中国法律《信息网络传播权保护条例》第二十二与二十三条之规定,若资源存在侵权或相关问题请联系本站客服人员,点此联系我们。关于更多版权及免责申明参见 版权及免责申明



支持(0) 盖楼(回复)
支持(0) 盖楼(回复)
支持(0) 盖楼(回复)
支持(0) 盖楼(回复)
支持(0) 盖楼(回复)
支持(0) 盖楼(回复)
支持(0) 盖楼(回复)
支持(0) 盖楼(回复)
支持(0) 盖楼(回复)
支持(0) 盖楼(回复)
支持(0) 盖楼(回复)
支持(0) 盖楼(回复)
支持(0) 盖楼(回复)
支持(0) 盖楼(回复)
支持(0) 盖楼(回复)
支持(0) 盖楼(回复)
支持(0) 盖楼(回复)
支持(0) 盖楼(回复)
支持(0) 盖楼(回复)
支持(0) 盖楼(回复)
支持(0) 盖楼(回复)
支持(0) 盖楼(回复)
支持(0) 盖楼(回复)
支持(0) 盖楼(回复)
支持(0) 盖楼(回复)
支持(0) 盖楼(回复)
支持(0) 盖楼(回复)
支持(0) 盖楼(回复)
支持(0) 盖楼(回复)
支持(0) 盖楼(回复)