实例介绍
【实例简介】
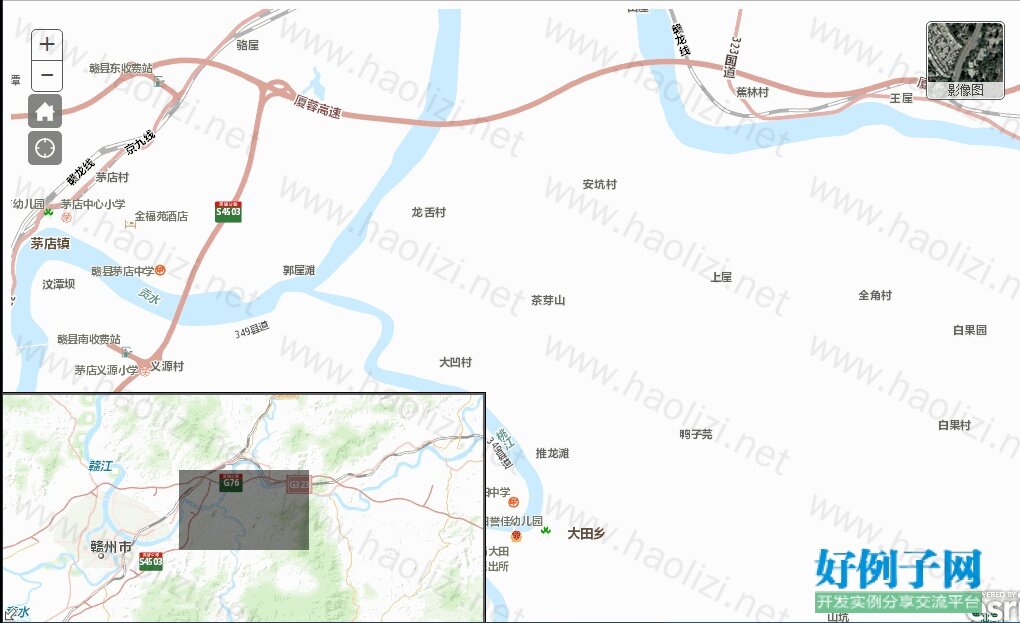
【实例截图】

【核心代码】
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<meta name="viewport" content="initial-scale=1, maximum-scale=1,user-scalable=no"/>
<title>esri Deom</title>
<link rel="stylesheet" href="https://js.arcgis.com/3.16/dijit/themes/claro/claro.css"/>
<link rel="stylesheet" href="https://js.arcgis.com/3.16/esri/css/esri.css"/>
<style>
html, body, #map {
height: 100%;
width: 100%;
}
body {
background-color: #fff;
overflow: hidden;
}
#BasemapToggle {
position: absolute;
right: 20px;
top: 20px;
z-index: 50;
}
#HomeButton {
left: 25px;
position: absolute;
top: 93px;
z-index: 50;
}
#LocateButton {
left: 25px;
position: absolute;
top: 130px;
z-index: 50;
}
</style>
<script src="https://js.arcgis.com/3.16/init.js"></script>
<script>
var map;
var featureLayer;
//引入基础类包,具体看官方API
require([
"esri/basemaps", "esri/map", "esri/dijit/Scalebar",
"esri/layers/ArcGISTiledMapServiceLayer",
"esri/dijit/HomeButton", "esri/dijit/LocateButton", "esri/dijit/BasemapToggle", "esri/dijit/OverviewMap", "dojo/domReady"
], function (esriBasemaps, Map, Scalebar, ArcGISTiledMapServiceLayer,
HomeButton, LocateButton, BasemapToggle, OverviewMap) {
esriBasemaps.delorme = {
baseMapLayers: [
//中国矢量地图服务
{ url: "http://cache1.arcgisonline.cn/arcgis/rest/services/ChinaOnlineCommunity/MapServer" }
],
//缩略图
thumbnailUrl: "Imgs/shiliang.jpg",
title: "矢量图"
};
//初始化地图
map = new Map("map", {
basemap: "delorme",
center: [114.93896484, 25.85428033],
zoom: 15
});
//卫星底图
var toggle = new BasemapToggle({
map: map,
basemap: "satellite"
}, "BasemapToggle");
toggle.startup();
//返回主视图
var home = new HomeButton({
map: map
}, "HomeButton");
home.startup();
//定位
geoLocate = new LocateButton({
map: map
}, "LocateButton");
geoLocate.startup();
//鹰眼
var overviewMapDijit = new OverviewMap({
map: map,
expandFactor: 2,
attachTo: "bottom-left",
visible: true
});
overviewMapDijit.startup();
//比例尺
var scalebar = new Scalebar({ map: map, attachTo: "bottom-left" });
});
</script>
</head>
<body class="claro">
<div id="map" data-dojo-type="dijit/layout/ContentPane"
data-dojo-props="region:'center'"
style="padding:0">
<!-- 返回初始化地图按钮-->
<div id="HomeButton"></div>
<!-- Html5定位按钮-->
<div id="LocateButton"></div>
<!-- 切换底图-->
<div id="BasemapToggle"></div>
</div>
</body>
</html>
好例子网口号:伸出你的我的手 — 分享!
相关软件
网友评论
小贴士
感谢您为本站写下的评论,您的评论对其它用户来说具有重要的参考价值,所以请认真填写。
- 类似“顶”、“沙发”之类没有营养的文字,对勤劳贡献的楼主来说是令人沮丧的反馈信息。
- 相信您也不想看到一排文字/表情墙,所以请不要反馈意义不大的重复字符,也请尽量不要纯表情的回复。
- 提问之前请再仔细看一遍楼主的说明,或许是您遗漏了。
- 请勿到处挖坑绊人、招贴广告。既占空间让人厌烦,又没人会搭理,于人于己都无利。
关于好例子网
本站旨在为广大IT学习爱好者提供一个非营利性互相学习交流分享平台。本站所有资源都可以被免费获取学习研究。本站资源来自网友分享,对搜索内容的合法性不具有预见性、识别性、控制性,仅供学习研究,请务必在下载后24小时内给予删除,不得用于其他任何用途,否则后果自负。基于互联网的特殊性,平台无法对用户传输的作品、信息、内容的权属或合法性、安全性、合规性、真实性、科学性、完整权、有效性等进行实质审查;无论平台是否已进行审查,用户均应自行承担因其传输的作品、信息、内容而可能或已经产生的侵权或权属纠纷等法律责任。本站所有资源不代表本站的观点或立场,基于网友分享,根据中国法律《信息网络传播权保护条例》第二十二与二十三条之规定,若资源存在侵权或相关问题请联系本站客服人员,点此联系我们。关于更多版权及免责申明参见 版权及免责申明



支持(0) 盖楼(回复)