实例介绍
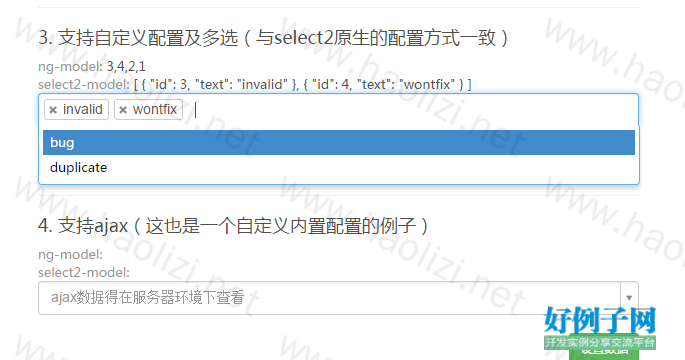
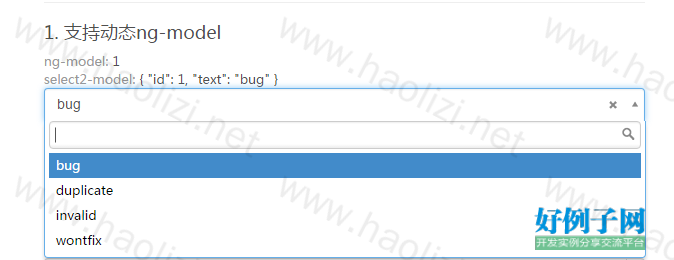
【实例截图】


【核心代码】
var app = angular.module('app', []);
/**
* select2封装
* @param {scope} ng-model 选中的ID
* @param {scope} select2-model 选中的详细内容
* @param {scope} config 自定义配置
* @param {String} [query] 内置的配置 (怎么也还得默认一个config)
* @example
* <input select2 ng-model="a" select2-model="b" config="config" type="text" placeholder="占位符" />
* <input select2 ng-model="a" select2-model="b" config="default" query="member" type="text" placeholder="占位符" />
* <select select2 ng-model="b" class="form-control"></select>
*/
app.directive('select2', function (select2Query) {
return {
restrict: 'A',
scope: {
config: '=',
ngModel: '=',
select2Model: '='
},
link: function (scope, element, attrs) {
// 初始化
var tagName = element[0].tagName,
config = {
allowClear: true,
multiple: !!attrs.multiple,
placeholder: attrs.placeholder || ' ' // 修复不出现删除按钮的情况
};
// 生成select
if(tagName === 'SELECT') {
// 初始化
var $element = $(element);
delete config.multiple;
$element
.prepend('<option value=""></option>')
.val('')
.select2(config);
// model - view
scope.$watch('ngModel', function (newVal) {
setTimeout(function () {
$element.find('[value^="?"]').remove(); // 清除错误的数据
$element.select2('val', newVal);
},0);
}, true);
return false;
}
// 处理input
if(tagName === 'INPUT') {
// 初始化
var $element = $(element);
// 获取内置配置
if(attrs.query) {
scope.config = select2Query[attrs.query]();
}
// 动态生成select2
scope.$watch('config', function () {
angular.extend(config, scope.config);
$element.select2('destroy').select2(config);
}, true);
// view - model
$element.on('change', function () {
scope.$apply(function () {
scope.select2Model = $element.select2('data');
});
});
// model - view
scope.$watch('select2Model', function (newVal) {
$element.select2('data', newVal);
}, true);
// model - view
scope.$watch('ngModel', function (newVal) {
// 跳过ajax方式以及多选情况
if(config.ajax || config.multiple) { return false }
$element.select2('val', newVal);
}, true);
}
}
}
});
/**
* select2 内置查询功能
*/
app.factory('select2Query', function ($timeout) {
return {
testAJAX: function () {
var config = {
minimumInputLength: 1,
ajax: {
url: "http://api.rottentomatoes.com/api/public/v1.0/movies.json",
dataType: 'jsonp',
data: function (term) {
return {
q: term,
page_limit: 10,
apikey: "ju6z9mjyajq2djue3gbvv26t"
};
},
results: function (data, page) {
return {results: data.movies};
}
},
formatResult: function (data) {
return data.title;
},
formatSelection: function (data) {
return data.title;
}
};
return config;
}
}
});
app.controller('appCtrl', function ($scope, $timeout) {
$scope.config1 = {
data: [],
placeholder: '尚无数据'
};
$timeout(function () {
$scope.config1.data = [{id:1,text:'bug'},{id:2,text:'duplicate'},{id:3,text:'invalid'},{id:4,text:'wontfix'}]
$scope.config1.placeholder = '加载完毕'
}, 1000);
$scope.config2 = [
{id: 6, text: '来自ng-repeat'},
{id: 7, text: '来自ng-repeat'},
{id: 8, text: '来自ng-repeat'}
];
$scope.config3 = {
data: [{id:1,text:'bug'},{id:2,text:'duplicate'},{id:3,text:'invalid'},{id:4,text:'wontfix'}]
// 其他配置略,可以去看看内置配置中的ajax配置
};
});
angular.bootstrap(document, ['app']);
标签: lavascript angular select2
小贴士
感谢您为本站写下的评论,您的评论对其它用户来说具有重要的参考价值,所以请认真填写。
- 类似“顶”、“沙发”之类没有营养的文字,对勤劳贡献的楼主来说是令人沮丧的反馈信息。
- 相信您也不想看到一排文字/表情墙,所以请不要反馈意义不大的重复字符,也请尽量不要纯表情的回复。
- 提问之前请再仔细看一遍楼主的说明,或许是您遗漏了。
- 请勿到处挖坑绊人、招贴广告。既占空间让人厌烦,又没人会搭理,于人于己都无利。
关于好例子网
本站旨在为广大IT学习爱好者提供一个非营利性互相学习交流分享平台。本站所有资源都可以被免费获取学习研究。本站资源来自网友分享,对搜索内容的合法性不具有预见性、识别性、控制性,仅供学习研究,请务必在下载后24小时内给予删除,不得用于其他任何用途,否则后果自负。基于互联网的特殊性,平台无法对用户传输的作品、信息、内容的权属或合法性、安全性、合规性、真实性、科学性、完整权、有效性等进行实质审查;无论平台是否已进行审查,用户均应自行承担因其传输的作品、信息、内容而可能或已经产生的侵权或权属纠纷等法律责任。本站所有资源不代表本站的观点或立场,基于网友分享,根据中国法律《信息网络传播权保护条例》第二十二与二十三条之规定,若资源存在侵权或相关问题请联系本站客服人员,点此联系我们。关于更多版权及免责申明参见 版权及免责申明



网友评论
我要评论