实例介绍
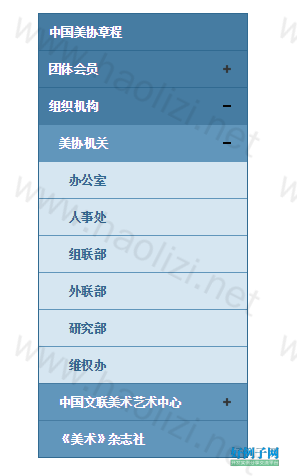
【实例截图】

【核心代码】
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>list</title>
<style type="text/css">
*{margin: 0;padding: 0}
body{font-size: 12px;font-family: "宋体","微软雅黑";}
ul,li{list-style: none;}
a:link,a:visited{text-decoration: none;color: #fff;}
.list{width: 210px;border-bottom:solid 1px #316a91;margin:40px auto 0 auto;}
.list ul li{background-color:#467ca2; border:solid 1px #316a91; border-bottom:0;}
.list ul li a{padding-left: 10px;color: #fff; font-size:12px; display: block; font-weight:bold; height:36px;line-height: 36px;position: relative;
}
.list ul li .inactive{ background:url(images/off.png) no-repeat 184px center;}
.list ul li .inactives{background:url(images/on.png) no-repeat 184px center;}
.list ul li ul{display: none;}
.list ul li ul li { border-left:0; border-right:0; background-color:#6196bb; border-color:#467ca2;}
.list ul li ul li ul{display: none;}
.list ul li ul li a{ padding-left:20px;}
.list ul li ul li ul li { background-color:#d6e6f1; border-color:#6196bb; }
.last{ background-color:#d6e6f1; border-color:#6196bb; }
.list ul li ul li ul li a{ color:#316a91; padding-left:30px;}
</style>
<script type="text/javascript" src="jquery-1.11.1.min.js"></script>
<script type="text/javascript">
$(document).ready(function() {
$('.inactive').click(function(){
if($(this).siblings('ul').css('display')=='none'){
$(this).parent('li').siblings('li').removeClass('inactives');
$(this).addClass('inactives');
$(this).siblings('ul').slideDown(100).children('li');
if($(this).parents('li').siblings('li').children('ul').css('display')=='block'){
$(this).parents('li').siblings('li').children('ul').parent('li').children('a').removeClass('inactives');
$(this).parents('li').siblings('li').children('ul').slideUp(100);
}
}else{
//控制自身变成 号
$(this).removeClass('inactives');
//控制自身菜单下子菜单隐藏
$(this).siblings('ul').slideUp(100);
//控制自身子菜单变成 号
$(this).siblings('ul').children('li').children('ul').parent('li').children('a').addClass('inactives');
//控制自身菜单下子菜单隐藏
$(this).siblings('ul').children('li').children('ul').slideUp(100);
//控制同级菜单只保持一个是展开的(-号显示)
$(this).siblings('ul').children('li').children('a').removeClass('inactives');
}
})
});
</script>
</head>
<body>
<div class="list">
<ul class="yiji">
<li><a href="#">中国美协章程</a></li>
<li><a href="#" class="inactive">团体会员</a>
<ul style="display: none">
<li><a href="#" class="inactive active">美协机关</a>
<ul>
<li><a href="#">办公室</a></li>
<li><a href="#">人事处</a></li>
<li><a href="#">组联部</a></li>
<li><a href="#">外联部</a></li>
<li><a href="#">研究部</a></li>
<li><a href="#">维权办</a></li>
</ul>
</li>
<li class="last"><a href="#">《美术》杂志社</a></li>
</ul>
</li>
<li><a href="#" class="inactive">组织机构</a>
<ul style="display: none">
<li><a href="#" class="inactive active">美协机关</a>
<ul>
<li><a href="#">办公室</a></li>
<li><a href="#">人事处</a></li>
<li><a href="#">组联部</a></li>
<li><a href="#">外联部</a></li>
<li><a href="#">研究部</a></li>
<li><a href="#">维权办</a></li>
</ul>
</li>
<li><a href="#" class="inactive active">中国文联美术艺术中心</a>
<ul>
<li><a href="#">综合部</a></li>
<li><a href="#">大型活动部</a></li>
<li><a href="#">展览部</a></li>
<li><a href="#">艺委会工作部</a></li>
<li><a href="#">信息资源部</a></li>
<li><a href="#">双年展办公室</a></li>
</ul>
</li>
<li class="last"><a href="#">《美术》杂志社</a></li>
</ul>
</li>
</ul>
</div>
</body>
</html>
相关软件
小贴士
感谢您为本站写下的评论,您的评论对其它用户来说具有重要的参考价值,所以请认真填写。
- 类似“顶”、“沙发”之类没有营养的文字,对勤劳贡献的楼主来说是令人沮丧的反馈信息。
- 相信您也不想看到一排文字/表情墙,所以请不要反馈意义不大的重复字符,也请尽量不要纯表情的回复。
- 提问之前请再仔细看一遍楼主的说明,或许是您遗漏了。
- 请勿到处挖坑绊人、招贴广告。既占空间让人厌烦,又没人会搭理,于人于己都无利。
关于好例子网
本站旨在为广大IT学习爱好者提供一个非营利性互相学习交流分享平台。本站所有资源都可以被免费获取学习研究。本站资源来自网友分享,对搜索内容的合法性不具有预见性、识别性、控制性,仅供学习研究,请务必在下载后24小时内给予删除,不得用于其他任何用途,否则后果自负。基于互联网的特殊性,平台无法对用户传输的作品、信息、内容的权属或合法性、安全性、合规性、真实性、科学性、完整权、有效性等进行实质审查;无论平台是否已进行审查,用户均应自行承担因其传输的作品、信息、内容而可能或已经产生的侵权或权属纠纷等法律责任。本站所有资源不代表本站的观点或立场,基于网友分享,根据中国法律《信息网络传播权保护条例》第二十二与二十三条之规定,若资源存在侵权或相关问题请联系本站客服人员,点此联系我们。关于更多版权及免责申明参见 版权及免责申明



网友评论
我要评论