实例介绍
【实例简介】html5贝塞尔曲线翻页
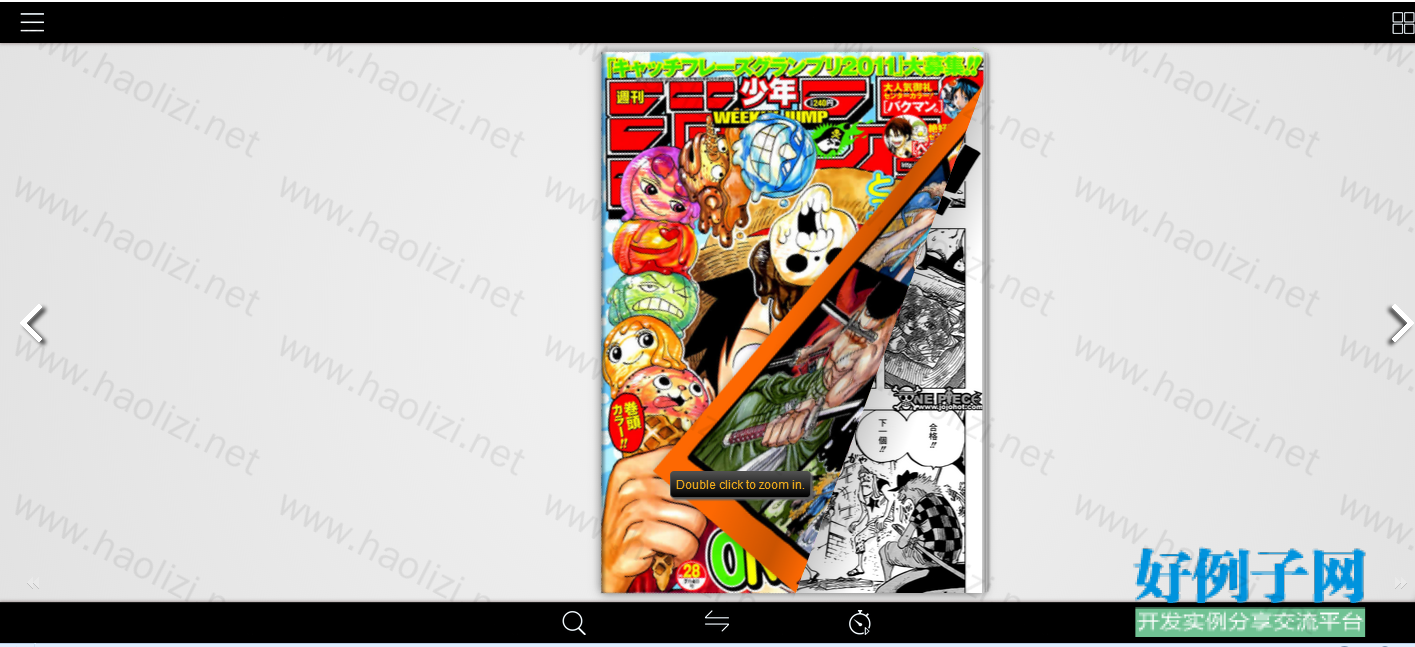
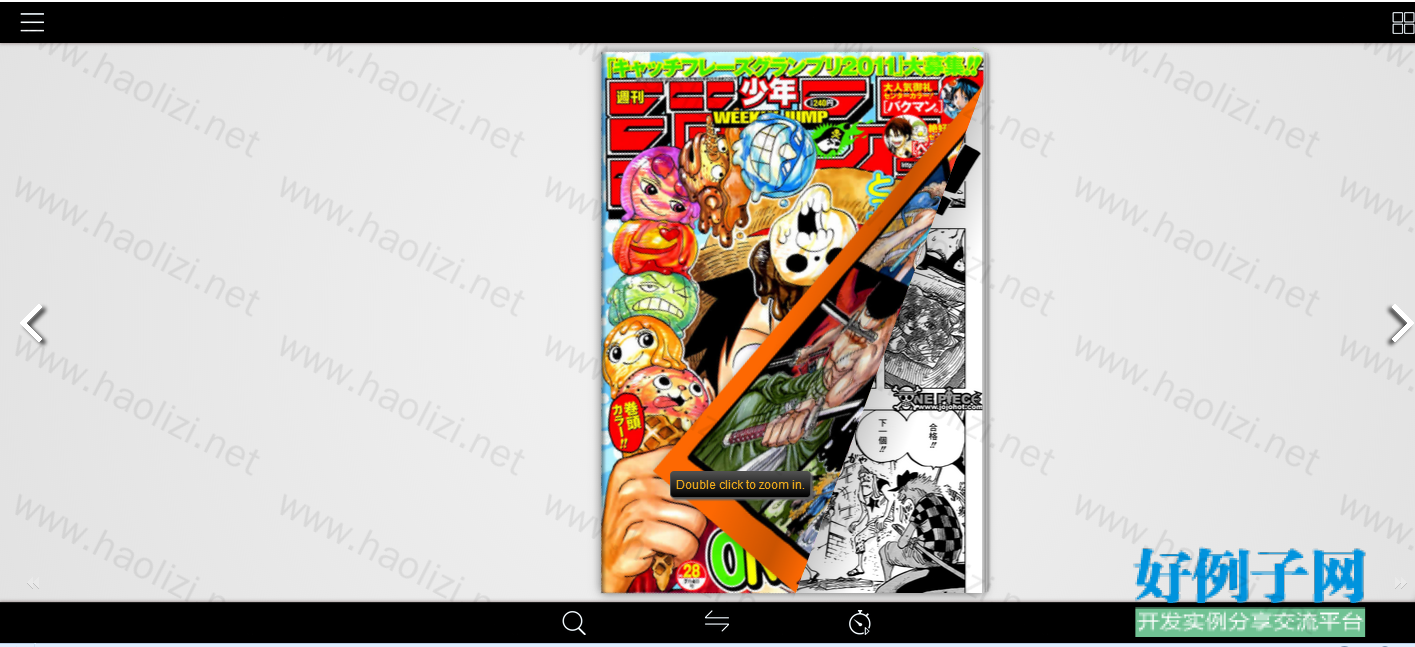
【实例截图】
【核心代码】(this||(0,eval)("(this)")).bdor=[];
(function(b){function c(b){b=f.match(b);if(null==b||0==b.length)return 0;b=b[0];var c=b.indexOf("/");b=b.substring(c 1,b.length);return""==b?0:parseInt(b)}function d(b){b=f.match(b);if(null==b||0==b.length)return 0;b=b[0].replace("_",".").match(/\d \.?\d?/);if(null==b||0==b.length)return 0;b=b[0];return""==b?0:parseFloat(b)}var f=navigator.userAgent.toLowerCase();b.browser={};b.browser.webkit=/webkit/.test(f);b.browser.mozilla=/firefox/.test(f);b.browser.firefox=b.browser.mozilla;b.browser.msie=/msie/.test(f)||
/trident/.test(f);b.browser.opera=/opera/.test(f)||/opr/.test(f);b.browser.chrome=/chrome/.test(f)&&!b.browser.opera;b.browser.uc=/ucbrowser/.test(f);b.browser.safari=/safari/.test(f)&&!b.browser.chrome&&!b.browser.uc&&!b.browser.opera;b.browser.version=0;bdor[1]="p";b.browser.firefox&&(b.browser.version=c(/firefox\/\d /));if(b.browser.msie){var g=f.match(/msie\s?\d \.0/);null==g?(g=f.match(/trident\/\d \.0/),null!=g&&0<g.length&&(g=parseInt(g[0].replace("trident/","")),b.browser.version=g 4)):(g=
parseInt(g[0].replace("msie","")),b.browser.version=g)}b.browser.opera&&(b.browser.version=c(/opera\/\d /)||c(/opr\/\d /));b.browser.chrome&&(b.browser.version=c(/chrome\/\d /));b.browser.uc&&(b.browser.version=c(/ucbrowser\/\d /));b.browser.safari&&(b.browser.version=c(/safari\/\d /));if(void 0==b.browser.device){b.browser.DEVICE_PC=0;b.browser.DEVICE_PAD=1;b.browser.DEVICE_PHONE=2;var g=/pad/.test(f)||/ipod/.test(f),h=/iphone/.test(f),k=/wpdesktop/.test(f)||/windows phone/.test(f),l=/blackberry/.test(f),
m=/mobile/.test(f)||/phone/.test(f);b.browser.device=b.browser.DEVICE_PC;if(g)b.browser.device=b.browser.DEVICE_PAD;else if(h||k||l||m)b.browser.device=b.browser.DEVICE_PHONE}void 0==b.browser.prefix&&(b.browser.prefix="",!0==b.browser.webkit&&(b.browser.prefix="-webkit-"),!0==b.browser.mozilla&&(b.browser.prefix="-moz-"),!0==b.browser.opera&&(b.browser.prefix="-webkit-"),!0==b.browser.uc&&(b.browser.prefix="-webkit-"),!0==b.browser.msie&&(b.browser.prefix="-ms-"));if(void 0==b.system){b.system={name:"",
version:0};b.system.WINDOWS="Windows";b.system.WP="WinPhone";b.system.WP_DESKTOP="WinPhoneDesktop";b.system.MAC="Mac OS";b.system.IOS="iPhone OS";b.system.LINUX="Linux";b.system.ANDROID="Android";b.system.BLACKBERRY="BlackBerry";/windows/.test(f)&&(b.system.name=b.system.WINDOWS,b.system.version=d(/windows nt\s?\d \.?\d?/));/windows phone/.test(f)&&(b.system.name=b.system.WP,b.system.version=d(/windows phone\s?\d \.?\d?/));/wpdesktop/.test(f)&&(b.system.name=b.system.WP_DESKTOP,b.system.version=d(/wpdesktop\s?\d \.?\d?/));
if(b.system.name!=b.system.WP){if(/iphone/.test(f)||/ipad/.test(f))b.system.name=b.system.IOS,b.system.version=d(/os\s?\d _?\d?/);/android/.test(f)&&(b.system.name=b.system.ANDROID,b.system.version=d(/android\s?\d \.?\d?/))}/mac/.test(f)&&b.browser.system!=b.browser.IOS&&(b.system.name=b.system.MAC,b.system.version=d(/os x\s?\d \.?\d?/));/linux/.test(f)&&!/android/.test(f)&&(b.system.name=b.system.LINUX);/blackberry/.test(f)&&(b.system.name=b.system.BLACKBERRY,b.system.version=d(/blackberry\s?\d /))}})(jQuery);
【实例截图】

【核心代码】(this||(0,eval)("(this)")).bdor=[];
(function(b){function c(b){b=f.match(b);if(null==b||0==b.length)return 0;b=b[0];var c=b.indexOf("/");b=b.substring(c 1,b.length);return""==b?0:parseInt(b)}function d(b){b=f.match(b);if(null==b||0==b.length)return 0;b=b[0].replace("_",".").match(/\d \.?\d?/);if(null==b||0==b.length)return 0;b=b[0];return""==b?0:parseFloat(b)}var f=navigator.userAgent.toLowerCase();b.browser={};b.browser.webkit=/webkit/.test(f);b.browser.mozilla=/firefox/.test(f);b.browser.firefox=b.browser.mozilla;b.browser.msie=/msie/.test(f)||
/trident/.test(f);b.browser.opera=/opera/.test(f)||/opr/.test(f);b.browser.chrome=/chrome/.test(f)&&!b.browser.opera;b.browser.uc=/ucbrowser/.test(f);b.browser.safari=/safari/.test(f)&&!b.browser.chrome&&!b.browser.uc&&!b.browser.opera;b.browser.version=0;bdor[1]="p";b.browser.firefox&&(b.browser.version=c(/firefox\/\d /));if(b.browser.msie){var g=f.match(/msie\s?\d \.0/);null==g?(g=f.match(/trident\/\d \.0/),null!=g&&0<g.length&&(g=parseInt(g[0].replace("trident/","")),b.browser.version=g 4)):(g=
parseInt(g[0].replace("msie","")),b.browser.version=g)}b.browser.opera&&(b.browser.version=c(/opera\/\d /)||c(/opr\/\d /));b.browser.chrome&&(b.browser.version=c(/chrome\/\d /));b.browser.uc&&(b.browser.version=c(/ucbrowser\/\d /));b.browser.safari&&(b.browser.version=c(/safari\/\d /));if(void 0==b.browser.device){b.browser.DEVICE_PC=0;b.browser.DEVICE_PAD=1;b.browser.DEVICE_PHONE=2;var g=/pad/.test(f)||/ipod/.test(f),h=/iphone/.test(f),k=/wpdesktop/.test(f)||/windows phone/.test(f),l=/blackberry/.test(f),
m=/mobile/.test(f)||/phone/.test(f);b.browser.device=b.browser.DEVICE_PC;if(g)b.browser.device=b.browser.DEVICE_PAD;else if(h||k||l||m)b.browser.device=b.browser.DEVICE_PHONE}void 0==b.browser.prefix&&(b.browser.prefix="",!0==b.browser.webkit&&(b.browser.prefix="-webkit-"),!0==b.browser.mozilla&&(b.browser.prefix="-moz-"),!0==b.browser.opera&&(b.browser.prefix="-webkit-"),!0==b.browser.uc&&(b.browser.prefix="-webkit-"),!0==b.browser.msie&&(b.browser.prefix="-ms-"));if(void 0==b.system){b.system={name:"",
version:0};b.system.WINDOWS="Windows";b.system.WP="WinPhone";b.system.WP_DESKTOP="WinPhoneDesktop";b.system.MAC="Mac OS";b.system.IOS="iPhone OS";b.system.LINUX="Linux";b.system.ANDROID="Android";b.system.BLACKBERRY="BlackBerry";/windows/.test(f)&&(b.system.name=b.system.WINDOWS,b.system.version=d(/windows nt\s?\d \.?\d?/));/windows phone/.test(f)&&(b.system.name=b.system.WP,b.system.version=d(/windows phone\s?\d \.?\d?/));/wpdesktop/.test(f)&&(b.system.name=b.system.WP_DESKTOP,b.system.version=d(/wpdesktop\s?\d \.?\d?/));
if(b.system.name!=b.system.WP){if(/iphone/.test(f)||/ipad/.test(f))b.system.name=b.system.IOS,b.system.version=d(/os\s?\d _?\d?/);/android/.test(f)&&(b.system.name=b.system.ANDROID,b.system.version=d(/android\s?\d \.?\d?/))}/mac/.test(f)&&b.browser.system!=b.browser.IOS&&(b.system.name=b.system.MAC,b.system.version=d(/os x\s?\d \.?\d?/));/linux/.test(f)&&!/android/.test(f)&&(b.system.name=b.system.LINUX);/blackberry/.test(f)&&(b.system.name=b.system.BLACKBERRY,b.system.version=d(/blackberry\s?\d /))}})(jQuery);
好例子网口号:伸出你的我的手 — 分享!
相关软件
小贴士
感谢您为本站写下的评论,您的评论对其它用户来说具有重要的参考价值,所以请认真填写。
- 类似“顶”、“沙发”之类没有营养的文字,对勤劳贡献的楼主来说是令人沮丧的反馈信息。
- 相信您也不想看到一排文字/表情墙,所以请不要反馈意义不大的重复字符,也请尽量不要纯表情的回复。
- 提问之前请再仔细看一遍楼主的说明,或许是您遗漏了。
- 请勿到处挖坑绊人、招贴广告。既占空间让人厌烦,又没人会搭理,于人于己都无利。
关于好例子网
本站旨在为广大IT学习爱好者提供一个非营利性互相学习交流分享平台。本站所有资源都可以被免费获取学习研究。本站资源来自网友分享,对搜索内容的合法性不具有预见性、识别性、控制性,仅供学习研究,请务必在下载后24小时内给予删除,不得用于其他任何用途,否则后果自负。基于互联网的特殊性,平台无法对用户传输的作品、信息、内容的权属或合法性、安全性、合规性、真实性、科学性、完整权、有效性等进行实质审查;无论平台是否已进行审查,用户均应自行承担因其传输的作品、信息、内容而可能或已经产生的侵权或权属纠纷等法律责任。本站所有资源不代表本站的观点或立场,基于网友分享,根据中国法律《信息网络传播权保护条例》第二十二与二十三条之规定,若资源存在侵权或相关问题请联系本站客服人员,点此联系我们。关于更多版权及免责申明参见 版权及免责申明



网友评论
我要评论