实例介绍
【实例简介】通用引导页,拿来即可使用,使用方法:
http://www.xxxx.com/weixin/index.html?http://union.youpaopao.com/index.php?ac=down&coopid=16&appid=101
其中xxxx.com为你的网站网址,通过以上网址 即可 自动下载? 问号后面的网址
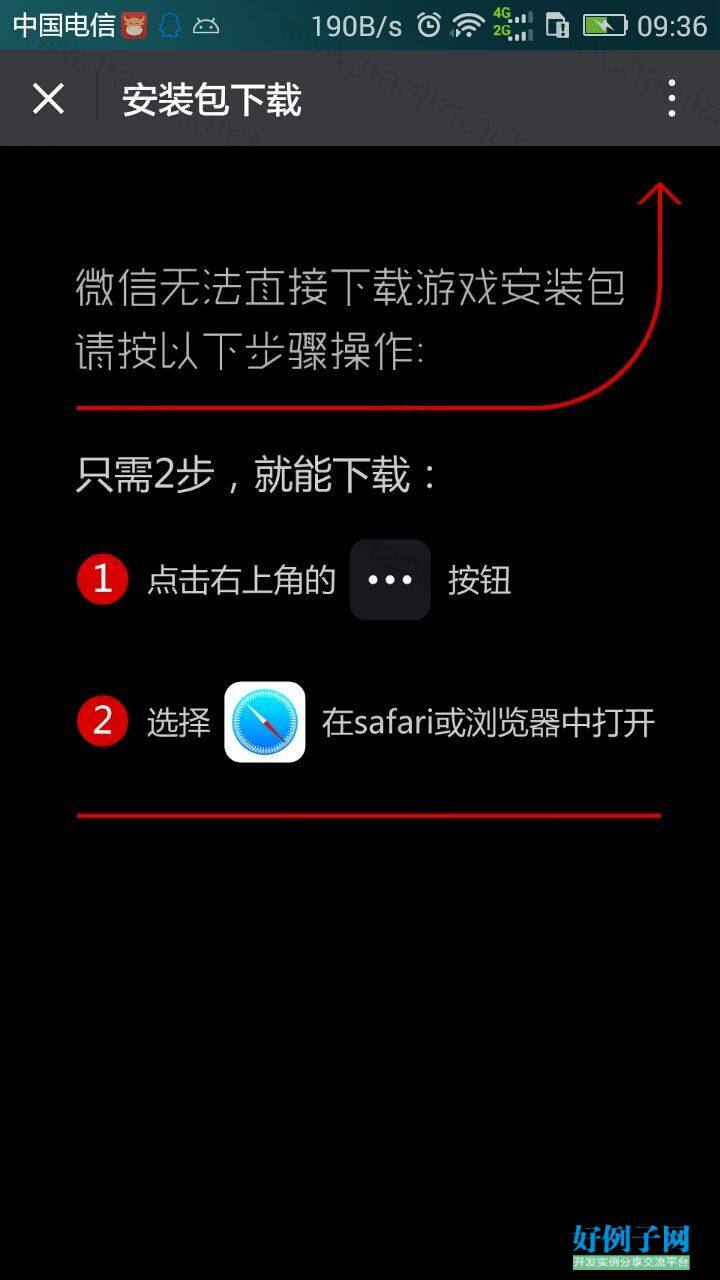
【实例截图】

【核心代码】
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="format-detection" content="telephone=no">
<meta name="viewport" content="width=device-width,initial-scale=1,maximum-scale=1,user-scalable=no">
<meta name="format-detection" content="telphone=no, email=no" />
<title>安装包下载</title>
<!--访问网址格式为 http://www.haolizi.net/weixin/index.html?http://union.youpaopao.com/index.php?ac=down&coopid=16&appid=101-->
<style>
html, body {
width: 100%;
height: 100%;
}
#wx_notice {
width: 100%;
}
.pc {
width: 640px;
height: 100%;
margin: 0 auto;
background: url('Images/download.jpg') no-repeat center center;
}
.mobile {
width: 100%;
height: 100%;
background: url('Images/download.jpg') no-repeat center center;
background-size: 100% auto;
}
</style>
</head>
<body>
<img id="wx_notice" src="Picture/wx2.png" alt="" style="display:none;">
<div id="loading_not" style="display:none"></div>
<script type="text/javascript" src="Scripts/jq_183.js"></script>
<script type="text/javascript">
var apkUrl = getApkUrl();// getURLParameter('url');//apk文件地址
if (apkUrl != null) window.location.href = apkUrl;
if (isWeiXin()) {
$('body').css({ 'background': '#000' });
$('#wx_notice').show();
} else {
$('.loading_not').show()
}
function isWeiXin() {
var ua = window.navigator.userAgent.toLowerCase();
if (ua.match(/MicroMessenger/i) == 'micromessenger') {
return true;
} else {
return false;
}
}
function IsPC() {
var userAgentInfo = navigator.userAgent;
var Agents = ["Android", "iPhone",
"SymbianOS", "Windows Phone",
"iPad", "iPod"];
var flag = true;
for (var v = 0; v < Agents.length; v ) {
if (userAgentInfo.indexOf(Agents[v]) > 0) {
flag = false;
break;
}
}
return flag;
}
if (IsPC()) {
document.getElementById('loading_not').className = 'pc';
} else {
document.getElementById('loading_not').className = 'mobile';
}
function getURLParameter(name) {
return decodeURIComponent((new RegExp('[?|&]' name '=' '([^&;] ?)(&|#|;|$)').exec(location.search) || [null, ''])[1].replace(/\ /g, '%20')) || null;
}
function getApkUrl() {
var url = location.search; //获取url中"?"符后的字串
return url.substr(1);
}
</script>
</body>
</html>
小贴士
感谢您为本站写下的评论,您的评论对其它用户来说具有重要的参考价值,所以请认真填写。
- 类似“顶”、“沙发”之类没有营养的文字,对勤劳贡献的楼主来说是令人沮丧的反馈信息。
- 相信您也不想看到一排文字/表情墙,所以请不要反馈意义不大的重复字符,也请尽量不要纯表情的回复。
- 提问之前请再仔细看一遍楼主的说明,或许是您遗漏了。
- 请勿到处挖坑绊人、招贴广告。既占空间让人厌烦,又没人会搭理,于人于己都无利。
关于好例子网
本站旨在为广大IT学习爱好者提供一个非营利性互相学习交流分享平台。本站所有资源都可以被免费获取学习研究。本站资源来自网友分享,对搜索内容的合法性不具有预见性、识别性、控制性,仅供学习研究,请务必在下载后24小时内给予删除,不得用于其他任何用途,否则后果自负。基于互联网的特殊性,平台无法对用户传输的作品、信息、内容的权属或合法性、安全性、合规性、真实性、科学性、完整权、有效性等进行实质审查;无论平台是否已进行审查,用户均应自行承担因其传输的作品、信息、内容而可能或已经产生的侵权或权属纠纷等法律责任。本站所有资源不代表本站的观点或立场,基于网友分享,根据中国法律《信息网络传播权保护条例》第二十二与二十三条之规定,若资源存在侵权或相关问题请联系本站客服人员,点此联系我们。关于更多版权及免责申明参见 版权及免责申明



网友评论
我要评论