实例介绍
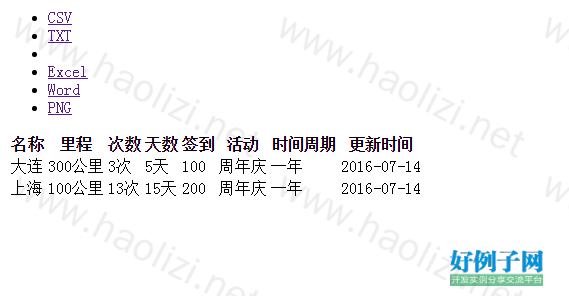
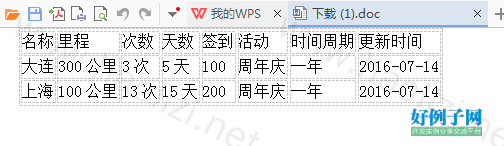
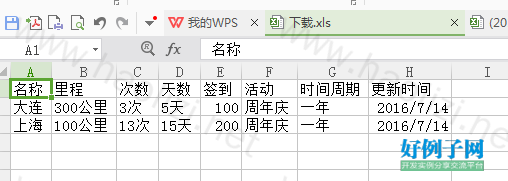
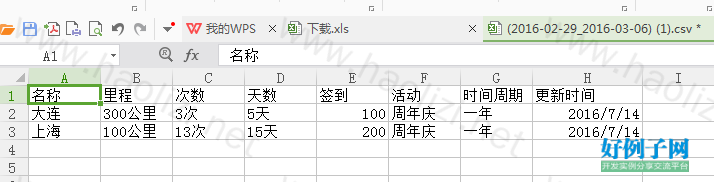
【实例截图】





【核心代码】
<!DOCTYPE html>
<html lang="en">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title></title>
</head>
<body>
<div>
<ul class="dropdown-menu">
<li>
<a onClick="$('#stats_datatable').tableExport({type:'csv',escape:'false',filename:'(2016-02-29_2016-03-06)'});" href="#">
CSV
</a>
</li>
<li>
<a onClick="$('#stats_datatable').tableExport({type:'txt',escape:'false',filename:'(2016-02-29_2016-03-06)'});" href="#">
TXT
</a>
</li>
<li class="divider"></li>
<li>
<a onClick="$('#stats_datatable').tableExport({type:'excel',escape:'false',filename:'(2016-02-29_2016-03-06)'});" href="#">
Excel
</a>
</li>
<li>
<a onClick="$('#stats_datatable').tableExport({type:'doc',escape:'false',filename:'(2016-02-29_2016-03-06)'});" href="#">
Word
</a>
</li>
<li>
<a onClick="$('#stats_datatable').tableExport({type:'png',escape:'false',filename:'(2016-02-29_2016-03-06)'});" href="#">
PNG
</a>
</li>
</ul>
</div>
<div class="panel-body">
<table id="stats_datatable" class="table datatable">
<thead>
<tr>
<th>名称</th>
<th>里程</th>
<th>次数</th>
<th>天数</th>
<th>签到</th>
<th>活动</th>
<th>时间周期</th>
<th>更新时间</th>
</tr>
</thead>
<tbody>
<tr>
<td>大连</td>
<td>300公里</td>
<td>3次</td>
<td>5天</td>
<td>100</td>
<td>周年庆</td>
<td>一年</td>
<td>2016-07-14</td>
</tr>
<tr>
<td>上海</td>
<td>100公里</td>
<td>13次</td>
<td>15天</td>
<td>200</td>
<td>周年庆</td>
<td>一年</td>
<td>2016-07-14</td>
</tr>
</tbody>
</table>
</div>
<!-- START SCRIPTS -->
<script src="../lib/js/jquery.min.js"></script>
<!-- 数据表 -->
<script src="../lib/js/jquery.min.js"></script>
<script src="../lib/tableExport.js"></script>
<script src="../lib/jquery.base64.js"></script>
<script src="../lib/html2canvas.js"></script>
<script src="../jspdf/libs/sprintf.js"></script>
<!--<script src="../jspdf/libs/base64.js"></script> -->
<script src="../jspdf/jspdf.js"></script>
<script src="../lib/mybase64.js"></script>
<script>
$(function(){
//=======让解码后中文不出现乱码的方法
data = $.base64({data:"已经编码过后的base64",type:1,unicode:true});
//=或
data = $.base64({data:"已经编码过后的base64",type:1});
});
</script>
</body>
</html>
标签: Excel 文件 js csv tableExport
网友评论
小贴士
感谢您为本站写下的评论,您的评论对其它用户来说具有重要的参考价值,所以请认真填写。
- 类似“顶”、“沙发”之类没有营养的文字,对勤劳贡献的楼主来说是令人沮丧的反馈信息。
- 相信您也不想看到一排文字/表情墙,所以请不要反馈意义不大的重复字符,也请尽量不要纯表情的回复。
- 提问之前请再仔细看一遍楼主的说明,或许是您遗漏了。
- 请勿到处挖坑绊人、招贴广告。既占空间让人厌烦,又没人会搭理,于人于己都无利。
关于好例子网
本站旨在为广大IT学习爱好者提供一个非营利性互相学习交流分享平台。本站所有资源都可以被免费获取学习研究。本站资源来自网友分享,对搜索内容的合法性不具有预见性、识别性、控制性,仅供学习研究,请务必在下载后24小时内给予删除,不得用于其他任何用途,否则后果自负。基于互联网的特殊性,平台无法对用户传输的作品、信息、内容的权属或合法性、安全性、合规性、真实性、科学性、完整权、有效性等进行实质审查;无论平台是否已进行审查,用户均应自行承担因其传输的作品、信息、内容而可能或已经产生的侵权或权属纠纷等法律责任。本站所有资源不代表本站的观点或立场,基于网友分享,根据中国法律《信息网络传播权保护条例》第二十二与二十三条之规定,若资源存在侵权或相关问题请联系本站客服人员,点此联系我们。关于更多版权及免责申明参见 版权及免责申明



支持(0) 盖楼(回复)
支持(0) 盖楼(回复)
支持(0) 盖楼(回复)