实例介绍
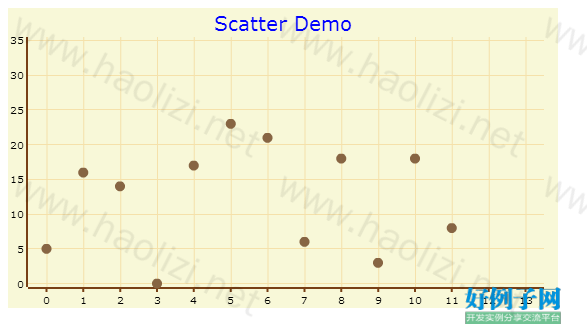
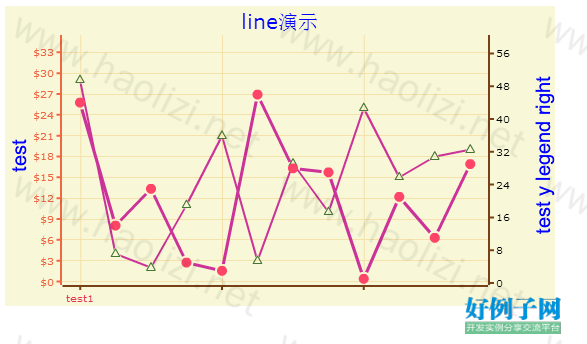
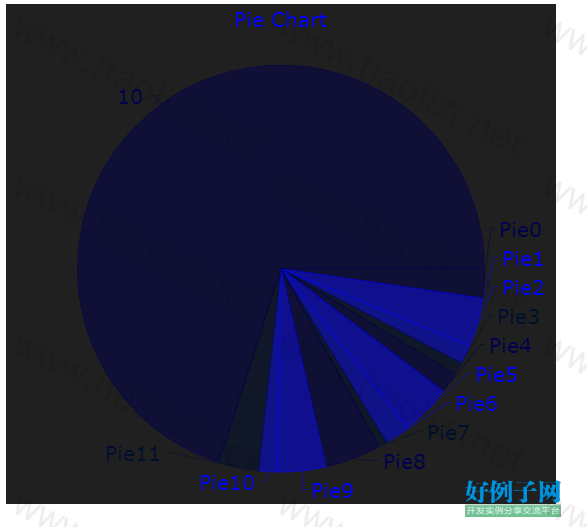
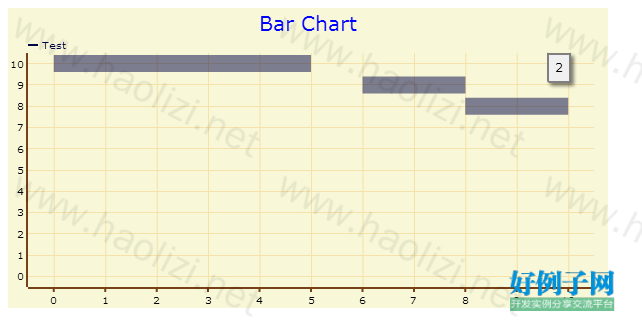
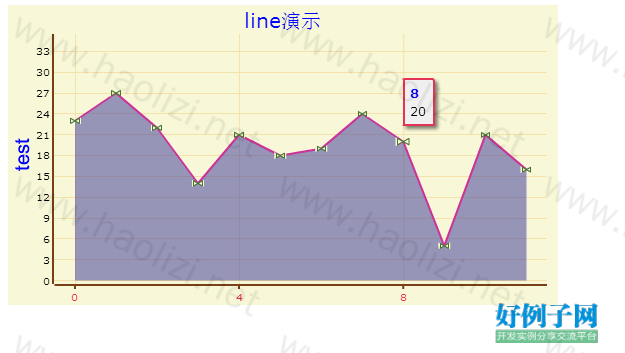
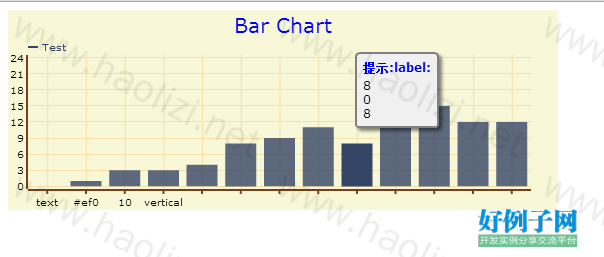
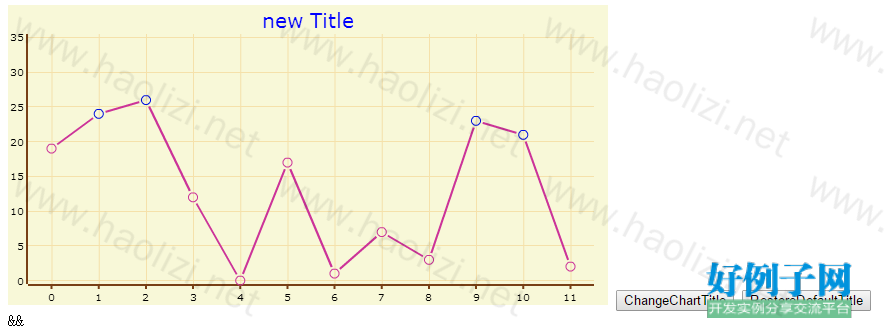
【实例截图】








【核心代码】
using System;
using System.Collections;
using System.Data;
using System.Configuration;
using System.Web;
using System.Web.Security;
using System.Web.UI;
using System.Web.UI.WebControls;
using System.Web.UI.WebControls.WebParts;
using System.Web.UI.HtmlControls;
using OpenFlashChart;
using ToolTip=OpenFlashChart.ToolTip;
using ToolTipStyle=OpenFlashChart.ToolTipStyle;
public partial class _Default : System.Web.UI.Page
{
OpenFlashChart.OpenFlashChart chart = new OpenFlashChart.OpenFlashChart();
protected void Page_Load(object sender, EventArgs e)
{
ArrayList data1 = new ArrayList();
Random rand = new Random(DateTime.Now.Millisecond);
for (double i = 0; i < 12; i )
{
int temp = rand.Next(30);
if (temp > 20)
data1.Add(new LineDotValue(temp, "#fe0"));
else
{
data1.Add(temp);
}
}
OpenFlashChart.LineHollow line1 = new LineHollow();
line1.Values = data1;
line1.HaloSize = 0;
line1.Width = 2;
line1.DotSize = 5;
line1.Tooltip = "提示:#val#";
chart.AddElement(line1);
chart.Title = new Title("line演示");
chart.Y_Axis.SetRange(0, 35, 5);
chart.Tooltip = new ToolTip("全局提示:#val#");
chart.Tooltip.Shadow = true;
chart.Tooltip.Colour = "#e43456";
chart.Tooltip.MouseStyle = ToolTipStyle.CLOSEST;
OpenFlashChartControl1.EnableCache = false;
OpenFlashChartControl1.Chart = chart;
}
protected void Button1_Click(object sender, EventArgs e)
{
chart.Title = new Title("new Title");
OpenFlashChartControl1.Chart = chart;
}
protected void Button2_Click(object sender, EventArgs e)
{
chart.Title = new Title("default title");
}
}
标签: OpenFlashChart 折线图 统计图 饼图
相关软件
小贴士
感谢您为本站写下的评论,您的评论对其它用户来说具有重要的参考价值,所以请认真填写。
- 类似“顶”、“沙发”之类没有营养的文字,对勤劳贡献的楼主来说是令人沮丧的反馈信息。
- 相信您也不想看到一排文字/表情墙,所以请不要反馈意义不大的重复字符,也请尽量不要纯表情的回复。
- 提问之前请再仔细看一遍楼主的说明,或许是您遗漏了。
- 请勿到处挖坑绊人、招贴广告。既占空间让人厌烦,又没人会搭理,于人于己都无利。
关于好例子网
本站旨在为广大IT学习爱好者提供一个非营利性互相学习交流分享平台。本站所有资源都可以被免费获取学习研究。本站资源来自网友分享,对搜索内容的合法性不具有预见性、识别性、控制性,仅供学习研究,请务必在下载后24小时内给予删除,不得用于其他任何用途,否则后果自负。基于互联网的特殊性,平台无法对用户传输的作品、信息、内容的权属或合法性、安全性、合规性、真实性、科学性、完整权、有效性等进行实质审查;无论平台是否已进行审查,用户均应自行承担因其传输的作品、信息、内容而可能或已经产生的侵权或权属纠纷等法律责任。本站所有资源不代表本站的观点或立场,基于网友分享,根据中国法律《信息网络传播权保护条例》第二十二与二十三条之规定,若资源存在侵权或相关问题请联系本站客服人员,点此联系我们。关于更多版权及免责申明参见 版权及免责申明



网友评论
我要评论