实例介绍
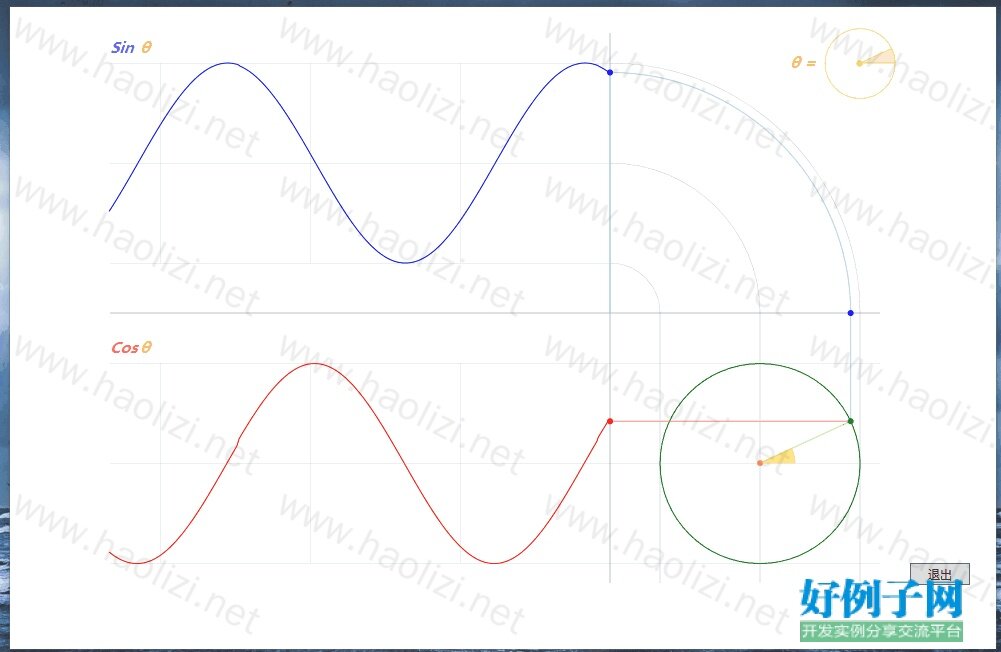
按照cos、sin运动轨迹描绘做出几何图像。参照此类方式可制作多种动态数学几何图形。
代码均为后台代码,可加强对path、曲线、扇形、storyboard等知识的学习理解。
最开始运行0.5秒,描述有些不整齐,自行修正。
编译已设置“优化代码”。
代码可以优化,如有错误自行修正。
代码均为后台代码,可加强对path、曲线、扇形、storyboard等知识的学习理解。
最开始运行0.5秒,描述有些不整齐,自行修正。
编译已设置“优化代码”。
代码可以优化,如有错误自行修正。
图像录制效果不好,在代码中运行查看效果。

/// <summary>
/// 描述cos、sin图像
/// </summary>
/// <param name="obj">父容器</param>
private void Draw_init(Canvas obj)
{
// 绘制坐标
Draw_Line(obj, new Point(100, 300), new Point(870, 300), Colors.LightSlateGray, 0.5);
Draw_Line(obj, new Point(600, 20), new Point(600, 570), Colors.LightSlateGray, 0.5);
// 绘制背景网格横线
for (int i = 0; i < 6; i )
{
double r = i < 3 ? 600 : 870;
Draw_Line(obj, new Point(100, 50 i * 100), new Point(r, 50 i * 100), Colors.LightSlateGray, 0.1);
}
// 绘制背景网格竖线、弧线
for (int i=0;i<3;i )
{
Draw_Line(obj, new Point(450-i*150, 50), new Point(450-i*150, 250), Colors.LightSlateGray, 0.1);
Draw_Line(obj, new Point(450 - i * 150, 350), new Point(450 - i * 150, 550), Colors.LightSlateGray, 0.1);
Draw_Line(obj, new Point(650 i * 100, 300), new Point(650 i * 100, 570), Colors.LightSlateGray, 0.2);
Path bsin = new Path()
{
Stroke = Brushes.LightSlateGray,
StrokeThickness = 0.2,
Data = Geometry.Parse("M 0, -" (50 i * 100) " A" (50 i * 100) ", " (50 i * 100) " 0 0 1 " (50 i * 100) ", 0")
};
Canvas.SetLeft(bsin, 600);
Canvas.SetTop(bsin, 300);
obj.Children.Add(bsin);
}
// 文字
string[] ctext = new string[] { "Sin","Cos"};
for (int i = 0; i < 2; i )
{
Color color = i == 0 ? Colors.Blue : Colors.Red;
TextBlock text = new TextBlock()
{
Foreground = new SolidColorBrush(color),
FontSize = 15,
FontWeight = FontWeights.Bold,
FontStyle = FontStyles.Oblique,
Text = ctext[i],
Opacity = 0.6
};
Canvas.SetLeft(text, 100);
Canvas.SetTop(text, 25 i*300);
obj.Children.Add(text);
TextBlock flag = new TextBlock()
{
Foreground = Brushes.DarkOrange,
FontSize = 15,
FontWeight = FontWeights.Bold,
FontStyle = FontStyles.Oblique,
Text = "θ",
Opacity = 0.6
};
Canvas.SetLeft(flag, 130);
Canvas.SetTop(flag, 25 i * 300);
obj.Children.Add(flag);
}
TextBlock angel_flag = new TextBlock()
{
Foreground = Brushes.DarkOrange,
FontSize = 15,
FontWeight = FontWeights.Bold,
FontStyle = FontStyles.Oblique,
Text = "θ = ",
Opacity = 0.6
};
Canvas.SetLeft(angel_flag, 780);
Canvas.SetTop(angel_flag, 40 );
obj.Children.Add(angel_flag);
// 圆外框////////////////////////////////////////////////////////////////////////////////////////////////////////////////
Path path_border = new Path()
{
Stroke = Brushes.Green,
StrokeThickness = 1,
Data = Geometry.Parse(rotation)
};
Canvas.SetLeft(path_border, 850);
Canvas.SetTop(path_border, 450);
obj.Children.Add(path_border);
// 圆内、外线段////////////////////////////////////////////////////////////////////////////////////////////////////////////////
line_circular = new LineGeometry()
{
StartPoint = new Point(-100, 0),
EndPoint = new Point(0, 0)
};
Path path_lineCircular = new Path()
{
Stroke = Brushes.LightGreen,
StrokeThickness = 1,
Data = line_circular
};
obj.RegisterName("LineCircular", line_circular);
Canvas.SetLeft(path_lineCircular, 850);
Canvas.SetTop(path_lineCircular, 450);
obj.Children.Add(path_lineCircular);
story_lineCircular = new Storyboard();
PathGeometry pathLineCircularGeometry = new PathGeometry()
{
Figures = PathFigureCollection.Parse(rotation)
};
Set_Locus(obj, pathLineCircularGeometry, delay, "LineCircular", "EndPoint", story_lineCircular);
story_lineCircular.Begin(obj, true);
story_lineCircular.Pause(obj);
// 圆心点、运动轨迹////////////////////////////////////////////////////////////////////////////////////////////////////////////////
circular_elips = new EllipseGeometry()
{
Center = new Point(0, 0),
RadiusX = 3,
RadiusY = 3,
};
Path path_circular = new Path()
{
Fill = Brushes.Green,
Data = circular_elips,
};
Panel.SetZIndex(path_circular,999);
obj.RegisterName("Circular", circular_elips);
Canvas.SetLeft(path_circular, 850);
Canvas.SetTop(path_circular, 450);
obj.Children.Add(path_circular);
story_circular = new Storyboard();
PathGeometry pathGeometry = new PathGeometry()
{
Figures = PathFigureCollection.Parse("M 0,0 A 100,100 45 1 0 0,1 Z")
};
Set_Locus(obj, pathGeometry, delay, "Circular", "Center", story_circular);
story_circular.Begin(obj, true);
story_circular.Pause(obj);
// 圆内扇形////////////////////////////////////////////////////////////////////////////////////////////////////////////////
Draw_Sector(obj);
// 圆内圆心点////////////////////////////////////////////////////////////////////////////////////////////////////////////////
EllipseGeometry center_elips = new EllipseGeometry()
{
Center = new Point(0, 0),
RadiusX = 3,
RadiusY = 3,
};
Path path_center = new Path()
{
Fill = Brushes.DarkOrange,
Data = center_elips
};
Canvas.SetLeft(path_center, 750);
Canvas.SetTop(path_center, 450);
obj.Children.Add(path_center);
// 圆外指示线段////////////////////////////////////////////////////////////////////////////////////////////////////////////////
line_cos = new LineGeometry()
{
StartPoint = new Point(0, 0),
EndPoint = new Point(0, 150)
};
Path path_lineCos = new Path()
{
Stroke = Brushes.LightBlue,
StrokeThickness = 1,
Data = line_cos
};
Canvas.SetLeft(path_lineCos, 850);
Canvas.SetTop(path_lineCos, 300);
obj.Children.Add(path_lineCos);
line_sin = new LineGeometry()
{
StartPoint = new Point(0, 0),
EndPoint = new Point(150, 0)
};
Path path_lineSin = new Path()
{
Stroke = Brushes.LightCoral,
StrokeThickness = 1,
Data = line_sin
};
Canvas.SetLeft(path_lineSin, 600);
Canvas.SetTop(path_lineSin, 450);
obj.Children.Add(path_lineSin);
// 圆内扇、扇形运动轨迹////////////////////////////////////////////////////////////////////////////////////////////////////////////////
path_CosSector = new Path()
{
Stroke = Brushes.LightBlue,
Data = Geometry.Parse("M0, 0 L0, -250 A250, 250 0 0 1 250, 0")
};
Canvas.SetLeft(path_CosSector, 600);
Canvas.SetTop(path_CosSector, 300);
obj.Children.Add(path_CosSector);
cosx_elips = new EllipseGeometry()
{
Center = new Point(0, 0),
RadiusX = 3,
RadiusY = 3,
};
Path path_cosx = new Path()
{
Fill = Brushes.Blue,
Data = cosx_elips
};
cosx_elips.Changed = Cosx_elips_Changed;
Canvas.SetLeft(path_cosx, 850);
Canvas.SetTop(path_cosx, 300);
Panel.SetZIndex(path_cosx, 999);
obj.Children.Add(path_cosx);
cosy_elips = new EllipseGeometry()
{
Center = new Point(0, -50),
RadiusX = 3,
RadiusY = 3,
};
Path path_cosy = new Path()
{
Fill = Brushes.Blue,
Data = cosy_elips
};
Canvas.SetLeft(path_cosy, 600);
Canvas.SetTop(path_cosy, 100);
Panel.SetZIndex(path_cosy, 999);
obj.Children.Add(path_cosy);
sin_elips = new EllipseGeometry()
{
Center = new Point(0, 0),
RadiusX = 3,
RadiusY = 3,
};
Path path_sin = new Path()
{
Fill = Brushes.Red,
Data = sin_elips
};
sin_elips.Changed = Sin_elips_Changed;
Canvas.SetLeft(path_sin, 600);
Canvas.SetTop(path_sin, 450);
Panel.SetZIndex(path_sin,999);
obj.Children.Add(path_sin);
// 开始动画////////////////////////////////////////////////////////////////////////////////////////////////////////////////
story_circular.Begin(obj, true);
story_lineCircular.Begin(obj, true);
story_arc.Begin(obj, true);
Task.Factory.StartNew(() => { Modify_Sector(); });
}
/// <summary>
/// sin坐标值发生变化
/// </summary>
/// <param name="sender"></param>
/// <param name="e"></param>
private void Sin_elips_Changed(object sender, EventArgs e)
{
double radius = Math.Abs(250 circular_elips.Center.X);
path_CosSector.Data = Geometry.Parse("M0, 0 L0, " (-radius) " A" radius ", " radius " 0 0 1 " radius ", 0");
for (int i = 0; i < pcurve_sin.Points.Count; i )
{
pcurve_sin.Points[i] = new Point(pcurve_sin.Points[i].X - 1, pcurve_sin.Points[i].Y);
}
pcurve_sin.Points.Add(new Point(598, sin_elips.Center.Y 450));
if (pcurve_sin.Points.Count > 500)
{
pcurve_sin.Points.RemoveAt(0);
}
}
/// <summary>
/// cos坐标值发生变化
/// </summary>
/// <param name="sender"></param>
/// <param name="e"></param>
private void Cosx_elips_Changed(object sender, EventArgs e)
{
double radius = Math.Abs(250 circular_elips.Center.X);
path_CosSector.Data = Geometry.Parse("M0, 0 L0, " (-radius) " A" radius ", " radius " 0 0 1 " radius ", 0");
for (int i = 0; i < pcurve_cos.Points.Count; i )
{
pcurve_cos.Points[i] = new Point(pcurve_cos.Points[i].X - 1, pcurve_cos.Points[i].Y);
}
pcurve_cos.Points.Add(new Point(598, cosy_elips.Center.Y 100));
if (pcurve_cos.Points.Count > 500)
{
pcurve_cos.Points.RemoveAt(0);
}
}
private Line line_axle, line_minaxle;
private Path arc_move;
private EllipseGeometry arc_elips;
private Path pd, pn, min_pd, min_pn;
/// <summary>
/// 2个扇形、圆外线段位置变化 跨线程设置变动
/// </summary>
private void Modify_Sector()
{
while (true)
{
this.Dispatcher.InvokeAsync(() =>
{
if (arc_elips.Center.Y <= 0)
{
pn.Data = Geometry.Parse("M0,0 L0,0 A0,0 0 0 1 0,0");
line_axle.Stroke = Brushes.Transparent;
string d = "M0,0 L" (35 arc_elips.Center.X) "," (arc_elips.Center.Y) " A35,35 0 0 1 35,0 Z";
pd.Data = Geometry.Parse(d);
min_pn.Data = Geometry.Parse("M0,0 L0,0 A0,0 0 0 1 0,0");
line_minaxle.Stroke = Brushes.Transparent;
string md = "M0,0 L" (35 arc_elips.Center.X) "," (arc_elips.Center.Y) " A35,35 0 0 1 35,0 Z";
min_pd.Data = Geometry.Parse(md);
}
else
{
pd.Data = Geometry.Parse("M -35, 0 A35, 35 0 0 1 35, 0");
line_axle.Stroke = Brushes.DarkOrange;
string n = "M0,0 L" (35 arc_elips.Center.X) "," (arc_elips.Center.Y) " A35,35 0 0 1 -35,00";
pn.Data = Geometry.Parse(n);
min_pd.Data = Geometry.Parse("M -35, 0 A35, 35 0 0 1 35, 0");
line_minaxle.Stroke = Brushes.Gold;
string mn = "M0,0 L" (35 arc_elips.Center.X) "," (arc_elips.Center.Y) " A35,35 0 0 1 -35,00";
min_pn.Data = Geometry.Parse(mn);
}
line_cos.StartPoint = new Point(circular_elips.Center.X, circular_elips.Center.Y 150);
line_cos.EndPoint = new Point(circular_elips.Center.X, 0);
line_sin.StartPoint = new Point(0, circular_elips.Center.Y);
line_sin.EndPoint = new Point(circular_elips.Center.X 250, circular_elips.Center.Y);
cosx_elips.Center = new Point(circular_elips.Center.X, 0);
cosy_elips.Center = new Point(0, -(circular_elips.Center.X 50));
sin_elips.Center = new Point(0, circular_elips.Center.Y);
});
Thread.Sleep(5);
}
}
/// <summary>
/// 画2个扇形指示
/// </summary>
/// <param name="obj"></param>
private void Draw_Sector(Canvas obj)
{
pd = new Path()
{
Fill = Brushes.Gold,
Stroke = Brushes.DarkOrange,
StrokeThickness = 0.5,
Opacity = 0.5
};
Canvas.SetLeft(pd, 750);
Canvas.SetTop(pd, 450);
obj.Children.Add(pd);
pn = new Path()
{
Fill = Brushes.Gold,
Stroke = Brushes.DarkOrange,
StrokeThickness = 0.5,
Opacity = 0.5
};
Canvas.SetLeft(pn, 750);
Canvas.SetTop(pn, 450);
obj.Children.Add(pn);
min_pd = new Path()
{
Fill = Brushes.LightGoldenrodYellow,
Stroke = Brushes.Gold,
StrokeThickness = 0.5,
};
Canvas.SetLeft(min_pd, 850);
Canvas.SetTop(min_pd, 50);
obj.Children.Add(min_pd);
line_axle = new Line()
{
Stroke = Brushes.Transparent,
StrokeThickness = 0.5,
X1 = 750,
Y1 = 450,
X2 = 785,
Y2 = 450,
Opacity = 0.9
};
obj.Children.Add(line_axle);
min_pn = new Path()
{
Fill = Brushes.LightGoldenrodYellow,
Stroke = Brushes.Gold,
StrokeThickness = 0.5,
};
Canvas.SetLeft(min_pn, 850);
Canvas.SetTop(min_pn, 50);
obj.Children.Add(min_pn);
line_minaxle = new Line()
{
Stroke = Brushes.Transparent,
StrokeThickness = 0.5,
X1 = 850,
Y1 = 50,
X2 = 885,
Y2 = 50,
};
obj.Children.Add(line_minaxle);
Path min_elips = new Path()
{
Stroke = Brushes.Gold,
StrokeThickness = 0.5,
Data = Geometry.Parse("M 0, 0 A 35, 35 45 1 0 0, 1 Z")
};
Canvas.SetLeft(min_elips,885);
Canvas.SetTop(min_elips,50);
obj.Children.Add(min_elips);
Path min_center = new Path()
{
Fill = Brushes.Gold,
Data = Geometry.Parse("M 0, 0 A 3, 3 45 1 0 0, 1 Z")
};
Canvas.SetLeft(min_center, 852.5);
Canvas.SetTop(min_center, 50);
obj.Children.Add(min_center);
arc_move = new Path();
arc_elips = new EllipseGeometry() { Center = new Point(0, 0) };
arc_move.Data = arc_elips;
Canvas.SetLeft(arc_move, 783);
Canvas.SetTop(arc_move, 450);
obj.RegisterName("Arc_Move", arc_elips);
obj.Children.Add(arc_move);
story_arc = new Storyboard();
PathGeometry fanGeometry = new PathGeometry()
{
Figures = PathFigureCollection.Parse("M 0,0 A 35,35 45 1 0 0,1 Z")
};
Set_Locus(obj, fanGeometry, delay, "Arc_Move", "Center", story_arc);
}
好例子网口号:伸出你的我的手 — 分享!
小贴士
感谢您为本站写下的评论,您的评论对其它用户来说具有重要的参考价值,所以请认真填写。
- 类似“顶”、“沙发”之类没有营养的文字,对勤劳贡献的楼主来说是令人沮丧的反馈信息。
- 相信您也不想看到一排文字/表情墙,所以请不要反馈意义不大的重复字符,也请尽量不要纯表情的回复。
- 提问之前请再仔细看一遍楼主的说明,或许是您遗漏了。
- 请勿到处挖坑绊人、招贴广告。既占空间让人厌烦,又没人会搭理,于人于己都无利。
关于好例子网
本站旨在为广大IT学习爱好者提供一个非营利性互相学习交流分享平台。本站所有资源都可以被免费获取学习研究。本站资源来自网友分享,对搜索内容的合法性不具有预见性、识别性、控制性,仅供学习研究,请务必在下载后24小时内给予删除,不得用于其他任何用途,否则后果自负。基于互联网的特殊性,平台无法对用户传输的作品、信息、内容的权属或合法性、安全性、合规性、真实性、科学性、完整权、有效性等进行实质审查;无论平台是否已进行审查,用户均应自行承担因其传输的作品、信息、内容而可能或已经产生的侵权或权属纠纷等法律责任。本站所有资源不代表本站的观点或立场,基于网友分享,根据中国法律《信息网络传播权保护条例》第二十二与二十三条之规定,若资源存在侵权或相关问题请联系本站客服人员,点此联系我们。关于更多版权及免责申明参见 版权及免责申明



网友评论
我要评论