实例介绍
【实例简介】
1. WPF 使用后台代码创建动画
2. 使用前端XAML创建动画
3. easing 动画
4. 关键帧动画
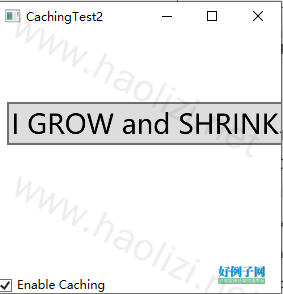
5. 动画缓存
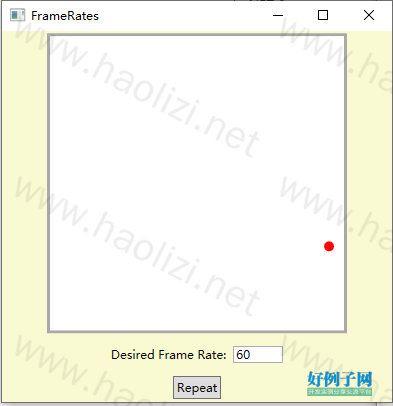
【实例截图】



【核心代码】
关键帧动画
<Window x:Class="Animation.FrameRates"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="FrameRates" Height="410.4" Width="405.6"
>
<Window.Resources>
<BeginStoryboard x:Key="beginStoryboard">
<Storyboard Timeline.DesiredFrameRate="{Binding ElementName=txtFrameRate,Path=Text}">
<DoubleAnimation Storyboard.TargetName="ellipse" Storyboard.TargetProperty="(Canvas.Left)"
From="0" To="300" Duration="0:0:5">
</DoubleAnimation>
<DoubleAnimation Storyboard.TargetName="ellipse" Storyboard.TargetProperty="(Canvas.Top)"
From="300" To="0" AutoReverse="True" Duration="0:0:2.5"
DecelerationRatio="1">
</DoubleAnimation>
</Storyboard>
</BeginStoryboard>
</Window.Resources>
<Window.Triggers>
<EventTrigger RoutedEvent="Window.Loaded">
<EventTrigger.Actions>
<StaticResource ResourceKey="beginStoryboard"></StaticResource>
</EventTrigger.Actions>
</EventTrigger>
</Window.Triggers>
<Grid Background="LightGoldenrodYellow" >
<Grid.RowDefinitions>
<RowDefinition></RowDefinition>
<RowDefinition Height="Auto"></RowDefinition>
<RowDefinition Height="Auto"></RowDefinition>
</Grid.RowDefinitions>
<Border Background="White" BorderBrush="DarkGray" BorderThickness="3" Width="300" Height="300" HorizontalAlignment="Center" VerticalAlignment="Center">
<Canvas ClipToBounds="True">
<Ellipse Name="ellipse" Fill="Red" Width="10" Height="10"></Ellipse>
</Canvas>
</Border>
<StackPanel Grid.Row="1" Orientation="Horizontal" HorizontalAlignment="Center" Margin="10">
<TextBlock VerticalAlignment="Center" xml:space="preserve">Desired Frame Rate: </TextBlock>
<TextBox Grid.Column="2" Width="50" Name="txtFrameRate">60</TextBox>
</StackPanel>
<Button Grid.Row="2" HorizontalAlignment="Center" Padding="3" Margin="3">
<Button.Triggers>
<EventTrigger RoutedEvent="Button.Click">
<StaticResource ResourceKey="beginStoryboard"></StaticResource>
</EventTrigger>
</Button.Triggers>
<Button.Content>
Repeat
</Button.Content>
</Button>
</Grid>
</Window>
easing动画:
<Window x:Class="Animation.Easing"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="Easing" Height="371" Width="499">
<Grid Background="White">
<Button x:Name="cmdGrow" Width="300" Height="60" Content="This button grows">
<Button.Triggers>
<EventTrigger RoutedEvent="Button.MouseEnter">
<EventTrigger.Actions>
<BeginStoryboard>
<Storyboard>
<DoubleAnimation
Storyboard.TargetName="cmdGrow" Storyboard.TargetProperty="Width"
To="400" Duration="0:0:1.5">
<DoubleAnimation.EasingFunction>
<ElasticEase EasingMode="EaseOut" Oscillations="10"></ElasticEase>
</DoubleAnimation.EasingFunction>
</DoubleAnimation>
</Storyboard>
</BeginStoryboard>
</EventTrigger.Actions>
</EventTrigger>
<EventTrigger RoutedEvent="Button.MouseLeave">
<EventTrigger.Actions>
<BeginStoryboard>
<Storyboard>
<DoubleAnimation
Storyboard.TargetName="cmdGrow" Storyboard.TargetProperty="Width"
Duration="0:0:3">
</DoubleAnimation>
</Storyboard>
</BeginStoryboard>
</EventTrigger.Actions>
</EventTrigger>
</Button.Triggers>
</Button>
</Grid>
</Window>
相关软件
小贴士
感谢您为本站写下的评论,您的评论对其它用户来说具有重要的参考价值,所以请认真填写。
- 类似“顶”、“沙发”之类没有营养的文字,对勤劳贡献的楼主来说是令人沮丧的反馈信息。
- 相信您也不想看到一排文字/表情墙,所以请不要反馈意义不大的重复字符,也请尽量不要纯表情的回复。
- 提问之前请再仔细看一遍楼主的说明,或许是您遗漏了。
- 请勿到处挖坑绊人、招贴广告。既占空间让人厌烦,又没人会搭理,于人于己都无利。
关于好例子网
本站旨在为广大IT学习爱好者提供一个非营利性互相学习交流分享平台。本站所有资源都可以被免费获取学习研究。本站资源来自网友分享,对搜索内容的合法性不具有预见性、识别性、控制性,仅供学习研究,请务必在下载后24小时内给予删除,不得用于其他任何用途,否则后果自负。基于互联网的特殊性,平台无法对用户传输的作品、信息、内容的权属或合法性、安全性、合规性、真实性、科学性、完整权、有效性等进行实质审查;无论平台是否已进行审查,用户均应自行承担因其传输的作品、信息、内容而可能或已经产生的侵权或权属纠纷等法律责任。本站所有资源不代表本站的观点或立场,基于网友分享,根据中国法律《信息网络传播权保护条例》第二十二与二十三条之规定,若资源存在侵权或相关问题请联系本站客服人员,点此联系我们。关于更多版权及免责申明参见 版权及免责申明



网友评论
我要评论