实例介绍
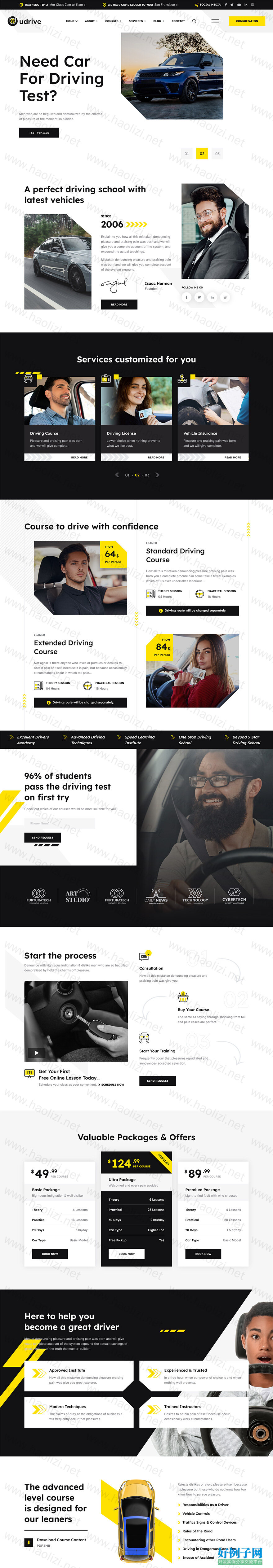
【实例简介】响应式驾驶学校网站HTML模板源码
此款模板带有创意的4种主页设计布局、响应式和40多个有效HTML文件,设计非常优雅和现代,适用于驾校培训、教育机构、学院、学校、在线课程等网站使用。
主要特色:
● 基于Bootstrap v4.4.1响应式设计
● 在真实设备上测试
● 4个主页演示
● 有效的 HTML5和CSS3 文件
● 跨浏览器兼容性
● 独特的效果和功能
特别申明:此资源来自于网上,仅供学习使用。
【实例截图】


【核心代码】
.
├── html2337
│ ├── about.html
│ ├── assets
│ │ ├── css
│ │ │ ├── animate.css
│ │ │ ├── bootstrap.css
│ │ │ ├── color.css
│ │ │ ├── flaticon.css
│ │ │ ├── font-awesome-all.css
│ │ │ ├── jquery-ui.css
│ │ │ ├── jquery.fancybox.min.css
│ │ │ ├── nice-select.css
│ │ │ ├── owl.css
│ │ │ ├── responsive.css
│ │ │ └── style.css
│ │ ├── fonts
│ │ │ ├── fa-brands-400.eot
│ │ │ ├── fa-brands-400.svg
│ │ │ ├── fa-brands-400.ttf
│ │ │ ├── fa-brands-400.woff
│ │ │ ├── fa-brands-400.woff2
│ │ │ ├── fa-light-300.eot
│ │ │ ├── fa-light-300.svg
│ │ │ ├── fa-light-300.ttf
│ │ │ ├── fa-light-300.woff
│ │ │ ├── fa-light-300.woff2
│ │ │ ├── fa-regular-400.eot
│ │ │ ├── fa-regular-400.svg
│ │ │ ├── fa-regular-400.ttf
│ │ │ ├── fa-regular-400.woff
│ │ │ ├── fa-regular-400.woff2
│ │ │ ├── fa-solid-900.eot
│ │ │ ├── fa-solid-900.svg
│ │ │ ├── fa-solid-900.ttf
│ │ │ ├── fa-solid-900.woff
│ │ │ ├── fa-solid-900.woff2
│ │ │ ├── flaticon.svg
│ │ │ ├── flaticon.ttf
│ │ │ └── flaticon.woff
│ │ ├── images
│ │ │ ├── background
│ │ │ │ ├── about-bg-2.jpg
│ │ │ │ ├── about-bg-4.jpg
│ │ │ │ ├── about-bg.jpg
│ │ │ │ ├── find-bg-2.jpg
│ │ │ │ ├── find-bg.jpg
│ │ │ │ ├── footer-bg.jpg
│ │ │ │ ├── highlights-bg.png
│ │ │ │ ├── page-title.jpg
│ │ │ │ ├── testimonial-bg.jpg
│ │ │ │ └── video-bg.jpg
│ │ │ ├── banner
│ │ │ │ ├── banner-1.jpg
│ │ │ │ ├── banner-2.jpg
│ │ │ │ ├── banner-3.jpg
│ │ │ │ ├── banner-img-1.jpg
│ │ │ │ ├── banner-img-2.jpg
│ │ │ │ ├── banner-img-3.jpg
│ │ │ │ ├── car-1.png
│ │ │ │ ├── car-2.png
│ │ │ │ └── car-3.png
│ │ │ ├── clients
│ │ │ │ ├── clients-1.png
│ │ │ │ ├── clients-10.png
│ │ │ │ ├── clients-2.png
│ │ │ │ ├── clients-3.png
│ │ │ │ ├── clients-4.png
│ │ │ │ ├── clients-5.png
│ │ │ │ ├── clients-6.png
│ │ │ │ ├── clients-7.png
│ │ │ │ ├── clients-8.png
│ │ │ │ └── clients-9.png
│ │ │ ├── footer-logo.png
│ │ │ ├── gallery
│ │ │ │ ├── gallery-1.jpg
│ │ │ │ ├── gallery-2.jpg
│ │ │ │ ├── gallery-3.jpg
│ │ │ │ ├── gallery-4.jpg
│ │ │ │ ├── gallery-5.jpg
│ │ │ │ └── gallery-6.jpg
│ │ │ ├── icons
│ │ │ │ ├── cross-out.png
│ │ │ │ ├── icon-1.png
│ │ │ │ ├── icon-10.png
│ │ │ │ ├── icon-11.png
│ │ │ │ ├── icon-12.png
│ │ │ │ ├── icon-13.png
│ │ │ │ ├── icon-14.png
│ │ │ │ ├── icon-15.png
│ │ │ │ ├── icon-16.png
│ │ │ │ ├── icon-17.png
│ │ │ │ ├── icon-18.png
│ │ │ │ ├── icon-19.png
│ │ │ │ ├── icon-2.png
│ │ │ │ ├── icon-20.png
│ │ │ │ ├── icon-21.png
│ │ │ │ ├── icon-22.png
│ │ │ │ ├── icon-23.png
│ │ │ │ ├── icon-24.png
│ │ │ │ ├── icon-25.png
│ │ │ │ ├── icon-26.png
│ │ │ │ ├── icon-27.png
│ │ │ │ ├── icon-28.png
│ │ │ │ ├── icon-29.png
│ │ │ │ ├── icon-3.png
│ │ │ │ ├── icon-30.png
│ │ │ │ ├── icon-31.png
│ │ │ │ ├── icon-32.png
│ │ │ │ ├── icon-33.png
│ │ │ │ ├── icon-34.png
│ │ │ │ ├── icon-35.png
│ │ │ │ ├── icon-36.png
│ │ │ │ ├── icon-37.png
│ │ │ │ ├── icon-38.png
│ │ │ │ ├── icon-39.png
│ │ │ │ ├── icon-4.png
│ │ │ │ ├── icon-40.png
│ │ │ │ ├── icon-41.png
│ │ │ │ ├── icon-42.png
│ │ │ │ ├── icon-43.png
│ │ │ │ ├── icon-44.png
│ │ │ │ ├── icon-45.png
│ │ │ │ ├── icon-46.png
│ │ │ │ ├── icon-47.png
│ │ │ │ ├── icon-48.png
│ │ │ │ ├── icon-49.png
│ │ │ │ ├── icon-5.png
│ │ │ │ ├── icon-50.png
│ │ │ │ ├── icon-51.png
│ │ │ │ ├── icon-52.png
│ │ │ │ ├── icon-53.png
│ │ │ │ ├── icon-54.png
│ │ │ │ ├── icon-55.png
│ │ │ │ ├── icon-6.png
│ │ │ │ ├── icon-7.png
│ │ │ │ ├── icon-8.png
│ │ │ │ ├── icon-9.png
│ │ │ │ ├── logo-1.png
│ │ │ │ ├── logo-2.png
│ │ │ │ ├── signature-1.png
│ │ │ │ ├── signature-2.png
│ │ │ │ ├── signature-3.png
│ │ │ │ ├── text-bg.png
│ │ │ │ ├── ui-bg_glass_75_dadada_1x400.png
│ │ │ │ ├── ui-icons_222222_256x240.png
│ │ │ │ ├── ui-icons_2e83ff_256x240.png
│ │ │ │ ├── ui-icons_454545_256x240.png
│ │ │ │ ├── ui-icons_888888_256x240.png
│ │ │ │ └── ui-icons_cd0a0a_256x240.png
│ │ │ ├── logo-2.png
│ │ │ ├── logo-3.png
│ │ │ ├── logo-4.png
│ │ │ ├── logo-5.png
│ │ │ ├── logo-6.png
│ │ │ ├── logo-7.png
│ │ │ ├── logo-8.png
│ │ │ ├── logo.png
│ │ │ ├── news
│ │ │ │ ├── author-1.jpg
│ │ │ │ ├── news-1.jpg
│ │ │ │ ├── news-10.jpg
│ │ │ │ ├── news-11.jpg
│ │ │ │ ├── news-12.jpg
│ │ │ │ ├── news-13.jpg
│ │ │ │ ├── news-14.jpg
│ │ │ │ ├── news-15.jpg
│ │ │ │ ├── news-16.jpg
│ │ │ │ ├── news-17.jpg
│ │ │ │ ├── news-18.jpg
│ │ │ │ ├── news-19.jpg
│ │ │ │ ├── news-2.jpg
│ │ │ │ ├── news-20.jpg
│ │ │ │ ├── news-21.jpg
│ │ │ │ ├── news-22.jpg
│ │ │ │ ├── news-23.jpg
│ │ │ │ ├── news-24.jpg
│ │ │ │ ├── news-25.jpg
│ │ │ │ ├── news-26.jpg
│ │ │ │ ├── news-27.jpg
│ │ │ │ ├── news-28.jpg
│ │ │ │ ├── news-29.jpg
│ │ │ │ ├── news-3.jpg
│ │ │ │ ├── news-30.jpg
│ │ │ │ ├── news-31.jpg
│ │ │ │ ├── news-32.jpg
│ │ │ │ ├── news-33.jpg
│ │ │ │ ├── news-34.jpg
│ │ │ │ ├── news-35.jpg
│ │ │ │ ├── news-36.jpg
│ │ │ │ ├── news-37.jpg
│ │ │ │ ├── news-38.jpg
│ │ │ │ ├── news-39.jpg
│ │ │ │ ├── news-4.jpg
│ │ │ │ ├── news-40.jpg
│ │ │ │ ├── news-5.jpg
│ │ │ │ ├── news-6.jpg
│ │ │ │ ├── news-7.jpg
│ │ │ │ ├── news-8.jpg
│ │ │ │ ├── news-9.jpg
│ │ │ │ ├── post-1.jpg
│ │ │ │ ├── post-2.jpg
│ │ │ │ └── post-3.jpg
│ │ │ ├── resource
│ │ │ │ ├── about-1.jpg
│ │ │ │ ├── about-2.jpg
│ │ │ │ ├── about-3.jpg
│ │ │ │ ├── about-4.jpg
│ │ │ │ ├── bg-shape.jpg
│ │ │ │ ├── car-1.jpg
│ │ │ │ ├── car-1.png
│ │ │ │ ├── car-2.jpg
│ │ │ │ ├── car-3.jpg
│ │ │ │ ├── car-4.jpg
│ │ │ │ ├── course-1.jpg
│ │ │ │ ├── course-2.jpg
│ │ │ │ ├── course-3.jpg
│ │ │ │ ├── course-4.jpg
│ │ │ │ ├── courses-1.jpg
│ │ │ │ ├── courses-2.jpg
│ │ │ │ ├── courses-3.jpg
│ │ │ │ ├── courses-4.jpg
│ │ │ │ ├── courses-5.jpg
│ │ │ │ ├── courses-6.jpg
│ │ │ │ ├── courses-7.jpg
│ │ │ │ ├── dedicated-1.jpg
│ │ │ │ ├── dedicated-2.jpg
│ │ │ │ ├── footer-1.jpg
│ │ │ │ ├── footer-2.jpg
│ │ │ │ ├── footer-3.jpg
│ │ │ │ ├── footer-4.jpg
│ │ │ │ ├── footer-5.jpg
│ │ │ │ ├── footer-6.jpg
│ │ │ │ ├── footer-7.jpg
│ │ │ │ ├── footer-8.jpg
│ │ │ │ ├── footer-9.jpg
│ │ │ │ ├── history-1.jpg
│ │ │ │ ├── history-2.jpg
│ │ │ │ ├── history-3.jpg
│ │ │ │ ├── location-1.jpg
│ │ │ │ ├── location-2.jpg
│ │ │ │ ├── menu-1.jpg
│ │ │ │ ├── menu-2.jpg
│ │ │ │ ├── menu-3.jpg
│ │ │ │ ├── menu-4.jpg
│ │ │ │ ├── newsletter-1.jpg
│ │ │ │ ├── newsletter-2.jpg
│ │ │ │ ├── offer-1.jpg
│ │ │ │ ├── offer-2.jpg
│ │ │ │ ├── offer-3.jpg
│ │ │ │ ├── testimonial-1.jpg
│ │ │ │ ├── testimonial-1.png
│ │ │ │ ├── testimonial-2.jpg
│ │ │ │ ├── testimonial-3.jpg
│ │ │ │ ├── testimonial-4.jpg
│ │ │ │ ├── trainers-1.jpg
│ │ │ │ └── video-1.jpg
│ │ │ ├── service
│ │ │ │ ├── service-1.jpg
│ │ │ │ ├── service-10.jpg
│ │ │ │ ├── service-11.jpg
│ │ │ │ ├── service-12.jpg
│ │ │ │ ├── service-13.jpg
│ │ │ │ ├── service-14.jpg
│ │ │ │ ├── service-15.jpg
│ │ │ │ ├── service-16.jpg
│ │ │ │ ├── service-17.jpg
│ │ │ │ ├── service-18.jpg
│ │ │ │ ├── service-19.jpg
│ │ │ │ ├── service-2.jpg
│ │ │ │ ├── service-3.jpg
│ │ │ │ ├── service-4.jpg
│ │ │ │ ├── service-5.jpg
│ │ │ │ ├── service-6.jpg
│ │ │ │ ├── service-7.jpg
│ │ │ │ ├── service-8.jpg
│ │ │ │ ├── service-9.jpg
│ │ │ │ └── sidebar-1.jpg
│ │ │ ├── shape
│ │ │ │ ├── shape-1.png
│ │ │ │ ├── shape-10.png
│ │ │ │ ├── shape-11.png
│ │ │ │ ├── shape-12.png
│ │ │ │ ├── shape-13.png
│ │ │ │ ├── shape-14.png
│ │ │ │ ├── shape-15.png
│ │ │ │ ├── shape-16.png
│ │ │ │ ├── shape-17.png
│ │ │ │ ├── shape-18.png
│ │ │ │ ├── shape-19.png
│ │ │ │ ├── shape-2.png
│ │ │ │ ├── shape-20.png
│ │ │ │ ├── shape-21.png
│ │ │ │ ├── shape-22.png
│ │ │ │ ├── shape-23.png
│ │ │ │ ├── shape-24.png
│ │ │ │ ├── shape-25.png
│ │ │ │ ├── shape-26.png
│ │ │ │ ├── shape-27.png
│ │ │ │ ├── shape-28.png
│ │ │ │ ├── shape-29.png
│ │ │ │ ├── shape-3.png
│ │ │ │ ├── shape-30.png
│ │ │ │ ├── shape-31.png
│ │ │ │ ├── shape-32.png
│ │ │ │ ├── shape-33.png
│ │ │ │ ├── shape-34.png
│ │ │ │ ├── shape-35.png
│ │ │ │ ├── shape-36.png
│ │ │ │ ├── shape-37.png
│ │ │ │ ├── shape-38.png
│ │ │ │ ├── shape-39.png
│ │ │ │ ├── shape-4.png
│ │ │ │ ├── shape-40.png
│ │ │ │ ├── shape-41.png
│ │ │ │ ├── shape-42.png
│ │ │ │ ├── shape-43.png
│ │ │ │ ├── shape-44.png
│ │ │ │ ├── shape-45.png
│ │ │ │ ├── shape-46.png
│ │ │ │ ├── shape-47.png
│ │ │ │ ├── shape-48.png
│ │ │ │ ├── shape-49.png
│ │ │ │ ├── shape-5.png
│ │ │ │ ├── shape-50.png
│ │ │ │ ├── shape-51.png
│ │ │ │ ├── shape-52.png
│ │ │ │ ├── shape-53.png
│ │ │ │ ├── shape-54.png
│ │ │ │ ├── shape-55.png
│ │ │ │ ├── shape-56.png
│ │ │ │ ├── shape-57.png
│ │ │ │ ├── shape-58.png
│ │ │ │ ├── shape-59.png
│ │ │ │ ├── shape-6.png
│ │ │ │ ├── shape-60.png
│ │ │ │ ├── shape-61.png
│ │ │ │ ├── shape-62.png
│ │ │ │ ├── shape-63.png
│ │ │ │ ├── shape-64.png
│ │ │ │ ├── shape-65.png
│ │ │ │ ├── shape-66.png
│ │ │ │ ├── shape-67.png
│ │ │ │ ├── shape-68.png
│ │ │ │ ├── shape-69.png
│ │ │ │ ├── shape-7.png
│ │ │ │ ├── shape-70.png
│ │ │ │ ├── shape-71.png
│ │ │ │ ├── shape-72.png
│ │ │ │ ├── shape-73.png
│ │ │ │ ├── shape-74.png
│ │ │ │ ├── shape-75.png
│ │ │ │ ├── shape-76.png
│ │ │ │ ├── shape-77.png
│ │ │ │ ├── shape-78.png
│ │ │ │ ├── shape-79.png
│ │ │ │ ├── shape-8.png
│ │ │ │ ├── shape-80.png
│ │ │ │ ├── shape-81.png
│ │ │ │ ├── shape-82.png
│ │ │ │ ├── shape-83.png
│ │ │ │ ├── shape-84.png
│ │ │ │ ├── shape-85.png
│ │ │ │ ├── shape-86.png
│ │ │ │ ├── shape-87.png
│ │ │ │ ├── shape-88.png
│ │ │ │ ├── shape-89.png
│ │ │ │ ├── shape-9.png
│ │ │ │ ├── shape-90.png
│ │ │ │ ├── shape-91.png
│ │ │ │ ├── shape-92.png
│ │ │ │ ├── shape-93.png
│ │ │ │ ├── shape-94.png
│ │ │ │ ├── shape-95.png
│ │ │ │ ├── shape-96.png
│ │ │ │ ├── shape-97.png
│ │ │ │ └── shape-98.png
│ │ │ └── team
│ │ │ ├── team-1.jpg
│ │ │ ├── team-2.jpg
│ │ │ ├── team-3.jpg
│ │ │ ├── team-4.jpg
│ │ │ ├── team-5.jpg
│ │ │ └── team-6.jpg
│ │ └── js
│ │ ├── appear.js
│ │ ├── bootstrap.min.js
│ │ ├── bxslider.js
│ │ ├── gmaps.js
│ │ ├── isotope.js
│ │ ├── jquery.circleType.js
│ │ ├── jquery.fancybox.js
│ │ ├── jquery.js
│ │ ├── jquery.lettering.min.js
│ │ ├── jquery.nice-select.min.js
│ │ ├── map-helper.js
│ │ ├── nav-tool.js
│ │ ├── owl.js
│ │ ├── popper.min.js
│ │ ├── script.js
│ │ ├── scrollbar.js
│ │ ├── validation.js
│ │ └── wow.js
│ ├── blog-2.html
│ ├── blog-3.html
│ ├── blog-4.html
│ ├── blog-5.html
│ ├── blog-details.html
│ ├── blog.html
│ ├── contact.html
│ ├── courses-2.html
│ ├── courses-details.html
│ ├── courses.html
│ ├── driving-course.html
│ ├── driving-license.html
│ ├── error.html
│ ├── faq.html
│ ├── html2337.jpg
│ ├── index-2.html
│ ├── index-3.html
│ ├── index-4.html
│ ├── index.html
│ ├── instructor-training.html
│ ├── instructors.html
│ ├── insurance.html
│ ├── motorcycle-training.html
│ ├── pricing.html
│ ├── safety-guide.html
│ ├── service-2.html
│ ├── service-details.html
│ ├── service.html
│ └── 更多资源.txt
└── 响应式驾驶学校网站HTML模板源码_html2337.rar
16 directories, 416 files
相关软件
小贴士
感谢您为本站写下的评论,您的评论对其它用户来说具有重要的参考价值,所以请认真填写。
- 类似“顶”、“沙发”之类没有营养的文字,对勤劳贡献的楼主来说是令人沮丧的反馈信息。
- 相信您也不想看到一排文字/表情墙,所以请不要反馈意义不大的重复字符,也请尽量不要纯表情的回复。
- 提问之前请再仔细看一遍楼主的说明,或许是您遗漏了。
- 请勿到处挖坑绊人、招贴广告。既占空间让人厌烦,又没人会搭理,于人于己都无利。
关于好例子网
本站旨在为广大IT学习爱好者提供一个非营利性互相学习交流分享平台。本站所有资源都可以被免费获取学习研究。本站资源来自网友分享,对搜索内容的合法性不具有预见性、识别性、控制性,仅供学习研究,请务必在下载后24小时内给予删除,不得用于其他任何用途,否则后果自负。基于互联网的特殊性,平台无法对用户传输的作品、信息、内容的权属或合法性、安全性、合规性、真实性、科学性、完整权、有效性等进行实质审查;无论平台是否已进行审查,用户均应自行承担因其传输的作品、信息、内容而可能或已经产生的侵权或权属纠纷等法律责任。本站所有资源不代表本站的观点或立场,基于网友分享,根据中国法律《信息网络传播权保护条例》第二十二与二十三条之规定,若资源存在侵权或相关问题请联系本站客服人员,点此联系我们。关于更多版权及免责申明参见 版权及免责申明



网友评论
我要评论