实例介绍
【实例简介】 美女瀑布流实例下载,效果图如下:
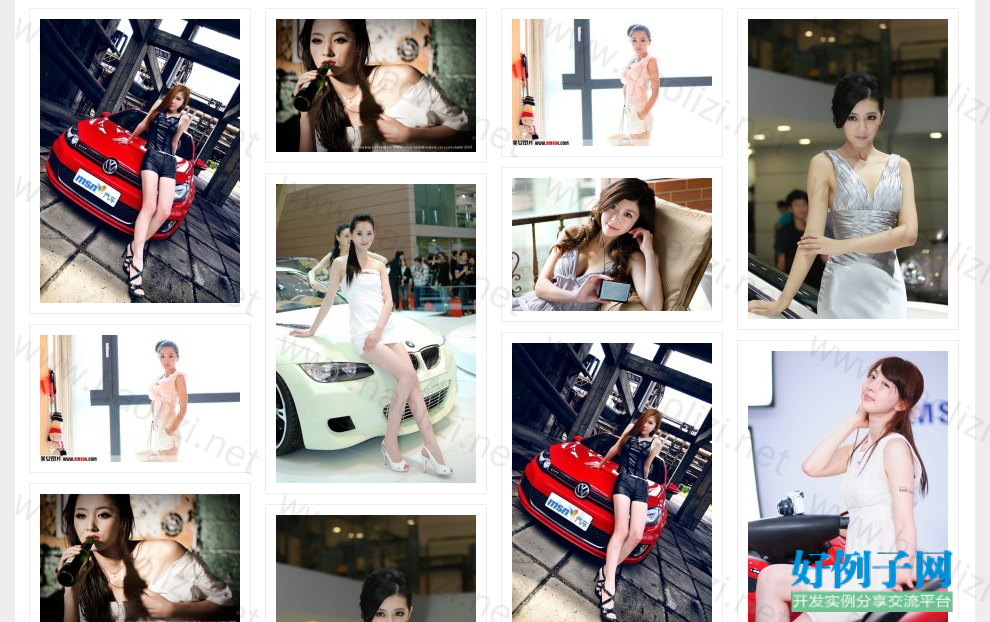
【实例截图】

【核心代码】
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta name="description" content="美女图片 - WWW.MN606.COM" />
<title>Masonry 瀑布流效果 - 美女图片</title>
<style type="text/css">
body{background:#eee;font-size:12px;font-family:"宋体";color:#333p;}
body,html,p,ul,li,dl,dt,dd,ol,h1,h2,h3,h4,h5{margin:0;padding:0;}
ul li{list-style:none;}
a{text-decoration: none;background-color: none}
a:hover{text-decoration: none;}
#page{ width:960px; margin:0 auto; }
#main{background:#FFF;height: 590px; float:left; width:960px;}
.item{ border:1px solid #EEE;float: left;display: inline;padding: 10px;margin: 10px 0px 0 14px;position: relative;}
.item img{border: none;}
</style>
</head>
<!--
《瀑布流效果》
作者:Swiing
QQ:35263107
演示地址:www.mm606.com
-->
<body>
<div id="page">
<div id="main">
<div class="item">
<a href="http://www.mn606.com/">
<img src="http://image.mn606.com/images/2012/07/18/200_200/2012071820573960309.jpg" /></a>
</div>
<div class="item">
<a href="http://www.mn606.com/">
<img src="http://image.mn606.com/images/2012/07/17/200_200/2012071701021504380.jpg" /></a>
</div>
<div class="item">
<a href="http://www.mn606.com/">
<img src="http://image.mn606.com/images/2012/07/11/200_200/2012071100572176412.jpg" /></a>
</div>
<div class="item">
<a href="http://www.mn606.com/">
<img src="http://image.mn606.com/images/2012/07/18/200_200/2012071820231163974.jpg" /></a>
</div>
<div class="item">
<a href="http://www.mn606.com/">
<img src="http://image.mn606.com/images/2012/07/17/200_200/2012071701004194456.jpg" /></a>
</div>
<div class="item">
<a href="http://www.mn606.com/">
<img src="http://image.mn606.com/images/2012/07/18/200_200/2012071820190205402.jpg" /></a>
</div>
<div class="item">
<a href="http://www.mn606.com/">
<img src="http://image.mn606.com/images/2012/07/11/200_200/2012071100572176412.jpg" /></a>
</div>
<div class="item">
<a href="http://www.mn606.com/">
<img src="http://image.mn606.com/images/2012/07/18/200_200/2012071820573960309.jpg" /></a>
</div>
<div class="item">
<a href="http://www.mn606.com/">
<img src="http://image.mn606.com/images/2012/07/18/200_200/2012071820501119382.jpg" /></a>
</div>
<div class="item">
<a href="http://www.mn606.com/">
<img src="http://image.mn606.com/images/2012/07/17/200_200/2012071701021504380.jpg" /></a>
</div>
<div class="item">
<a href="http://www.mn606.com/">
<img src="http://image.mn606.com/images/2012/07/18/200_200/2012071820231163974.jpg" /></a>
</div>
<div class="item">
<a href="http://www.mn606.com/">
<img src="http://image.mn606.com/images/2012/07/17/200_200/2012071701004194456.jpg" /></a>
</div>
<div class="item">
<a href="http://www.mn606.com/">
<img src="http://image.mn606.com/images/2012/07/18/200_200/2012071820501119382.jpg" /></a>
</div>
<div class="item">
<a href="http://www.mn606.com/">
<img src="http://image.mn606.com/images/2012/07/18/200_200/2012071820190205402.jpg" /></a>
</div>
<div class="item">
<a href="http://www.mn606.com/">
<img src="http://image.mn606.com/images/2012/07/11/200_200/2012071100572176412.jpg" /></a>
</div>
<div class="item">
<a href="http://www.mn606.com/">
<img src="http://image.mn606.com/images/2012/07/18/200_200/2012071820573960309.jpg" /></a>
</div>
<div class="item">
<a href="http://www.mn606.com/">
<img src="http://image.mn606.com/images/2012/07/17/200_200/2012071701021504380.jpg" /></a>
</div>
<div class="item">
<a href="http://www.mn606.com/">
<img src="http://image.mn606.com/images/2012/07/18/200_200/2012071820231163974.jpg" /></a>
</div>
<div class="item">
<a href="http://www.mn606.com/">
<img src="http://image.mn606.com/images/2012/07/17/200_200/2012071701004194456.jpg" /></a>
</div>
<div class="item">
<a href="http://www.mn606.com/">
<img src="http://image.mn606.com/images/2012/07/18/200_200/2012071820501119382.jpg" /></a>
</div>
<div class="item">
<a href="http://www.mn606.com/">
<img src="http://image.mn606.com/images/2012/07/18/200_200/2012071820190205402.jpg" /></a>
</div>
</div>
</div>
</body>
<script src="js/jquery-1.7.1.min.js"></script>
<script src="js/jquery.masonry.min.js"></script>
<script>
$(function(){
var $container = $('#main');
$container.imagesLoaded( function(){
$container.masonry({
itemSelector : '.item'
});
});
});
</script>
</html>
好例子网口号:伸出你的我的手 — 分享!
小贴士
感谢您为本站写下的评论,您的评论对其它用户来说具有重要的参考价值,所以请认真填写。
- 类似“顶”、“沙发”之类没有营养的文字,对勤劳贡献的楼主来说是令人沮丧的反馈信息。
- 相信您也不想看到一排文字/表情墙,所以请不要反馈意义不大的重复字符,也请尽量不要纯表情的回复。
- 提问之前请再仔细看一遍楼主的说明,或许是您遗漏了。
- 请勿到处挖坑绊人、招贴广告。既占空间让人厌烦,又没人会搭理,于人于己都无利。
关于好例子网
本站旨在为广大IT学习爱好者提供一个非营利性互相学习交流分享平台。本站所有资源都可以被免费获取学习研究。本站资源来自网友分享,对搜索内容的合法性不具有预见性、识别性、控制性,仅供学习研究,请务必在下载后24小时内给予删除,不得用于其他任何用途,否则后果自负。基于互联网的特殊性,平台无法对用户传输的作品、信息、内容的权属或合法性、安全性、合规性、真实性、科学性、完整权、有效性等进行实质审查;无论平台是否已进行审查,用户均应自行承担因其传输的作品、信息、内容而可能或已经产生的侵权或权属纠纷等法律责任。本站所有资源不代表本站的观点或立场,基于网友分享,根据中国法律《信息网络传播权保护条例》第二十二与二十三条之规定,若资源存在侵权或相关问题请联系本站客服人员,点此联系我们。关于更多版权及免责申明参见 版权及免责申明



网友评论
我要评论