实例介绍
【实例简介】Ctrl Enter回车键 快速提交表单
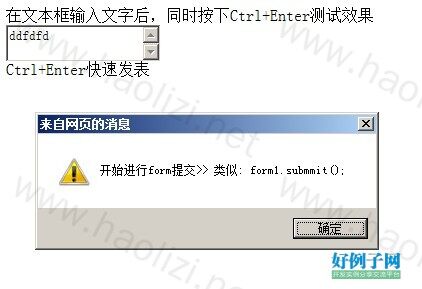
【实例截图】

【核心代码】
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>Test</title>
<script type="text/javascript">
function isKeyTrigger(e, keyCode) {
var argv = isKeyTrigger.arguments;
var argc = isKeyTrigger.arguments.length;
var bCtrl = false;
if (argc > 2) {
bCtrl = argv[2];
}
var bAlt = false;
if (argc > 3) {
bAlt = argv[3];
}
var nav4 = window.Event ? true : false;
if (typeof e == 'undefined') {
e = event;
}
if (bCtrl &&
!((typeof e.ctrlKey != 'undefined') ?
e.ctrlKey : e.modifiers & Event.CONTROL_MASK > 0)) {
return false;
}
if (bAlt &&
!((typeof e.altKey != 'undefined') ?
e.altKey : e.modifiers & Event.ALT_MASK > 0)) {
return false;
}
var whichCode = 0;
if (nav4) whichCode = e.which;
else if (e.type == "keypress" || e.type == "keydown")
whichCode = e.keyCode;
else whichCode = e.button;
return (whichCode == keyCode);
}
function ctrlEnter(e) {
var ie = navigator.appName == "Microsoft Internet Explorer" ? true : false;
//alert(event.ctrlKey);
if (ie) {
if (event.ctrlKey && window.event.keyCode == 13) { doSomething(); }
} else {
if (isKeyTrigger(e, 13, true)) { doSomething(); }
}
}
function doSomething() {
alert("开始进行form提交>> 类似: form1.submmit();");
}
</script>
</head>
<body>
<div>
在文本框输入文字后,同时按下Ctrl Enter测试效果<br/>
<textarea id="content" onkeyup="return ctrlEnter(event);"></textarea><br/>
<font class="bule_co">Ctrl Enter快速发表</font>
</div>
</body>
</html>
标签:
网友评论
小贴士
感谢您为本站写下的评论,您的评论对其它用户来说具有重要的参考价值,所以请认真填写。
- 类似“顶”、“沙发”之类没有营养的文字,对勤劳贡献的楼主来说是令人沮丧的反馈信息。
- 相信您也不想看到一排文字/表情墙,所以请不要反馈意义不大的重复字符,也请尽量不要纯表情的回复。
- 提问之前请再仔细看一遍楼主的说明,或许是您遗漏了。
- 请勿到处挖坑绊人、招贴广告。既占空间让人厌烦,又没人会搭理,于人于己都无利。
关于好例子网
本站旨在为广大IT学习爱好者提供一个非营利性互相学习交流分享平台。本站所有资源都可以被免费获取学习研究。本站资源来自网友分享,对搜索内容的合法性不具有预见性、识别性、控制性,仅供学习研究,请务必在下载后24小时内给予删除,不得用于其他任何用途,否则后果自负。基于互联网的特殊性,平台无法对用户传输的作品、信息、内容的权属或合法性、安全性、合规性、真实性、科学性、完整权、有效性等进行实质审查;无论平台是否已进行审查,用户均应自行承担因其传输的作品、信息、内容而可能或已经产生的侵权或权属纠纷等法律责任。本站所有资源不代表本站的观点或立场,基于网友分享,根据中国法律《信息网络传播权保护条例》第二十二与二十三条之规定,若资源存在侵权或相关问题请联系本站客服人员,点此联系我们。关于更多版权及免责申明参见 版权及免责申明



支持(0) 盖楼(回复)