实例介绍
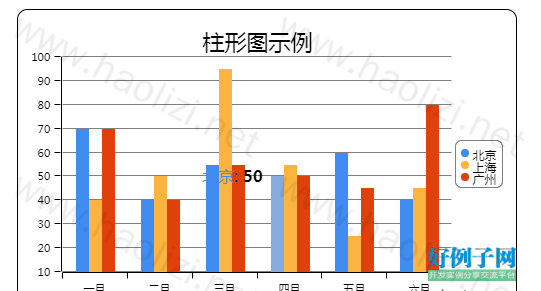
【实例截图】

【核心代码】
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<meta name="keywords" content="JS代码,{keyword},JS广告代码,JS特效代码" />
<meta name="description" content="" />
<title></title>
<style>
.wrapper{width:500px; height:300px; padding:20px; margin:0px auto}
</style>
<script src="js/jquery-1.5.1.min.js" type="text/javascript"></script>
<script src="js/jquery.jqChart.min.js" type="text/javascript"></script>
<!--[if IE]><script lang="javascript" type="text/javascript" src="../js/excanvas.js"></script><![endif]-->
<script lang="javascript" type="text/javascript">
$(document).ready(function () {
$('#jqChart').jqChart({
title: { text: '柱形图示例' },
axes: [
{
location: 'left',//y轴位置,取值:left,right
minimum: 10,//y轴刻度最小值
maximum: 100,//y轴刻度最大值
interval: 10//刻度间距
}
],
series: [
//数据1开始
{
type: 'column',//图表类型,取值:column 柱形图,line 线形图
title:'北京',//标题
data: [['一月', 70], ['二月', 40], ['三月', 55], ['四月', 50], ['五月', 60], ['六月', 40]]//数据内容,格式[[x轴标题,数值1],[x轴标题,数值2],......]
},
//数据1结束
//数据2
{
type: 'column',
title:'上海',
data: [['一月', 40], ['二月', 50], ['三月', 95], ['四月', 55], ['五月', 25], ['六月', 45]]
},
//数据2结束
//数据3
{
type: 'column',
title:'广州',
data: [['一月', 70], ['二月', 40], ['三月', 55], ['四月', 50], ['五月', 45], ['六月', 80]]
},
//数据3结束
]
});
});
</script>
</head>
<body>
<div class="wrapper">
<!-- 代码 开始 -->
<div>
<div id="jqChart" style="width: 500px; height: 300px;"></div>
</div>
<!-- 代码 结束 -->
</div>
</body>
</html>
小贴士
感谢您为本站写下的评论,您的评论对其它用户来说具有重要的参考价值,所以请认真填写。
- 类似“顶”、“沙发”之类没有营养的文字,对勤劳贡献的楼主来说是令人沮丧的反馈信息。
- 相信您也不想看到一排文字/表情墙,所以请不要反馈意义不大的重复字符,也请尽量不要纯表情的回复。
- 提问之前请再仔细看一遍楼主的说明,或许是您遗漏了。
- 请勿到处挖坑绊人、招贴广告。既占空间让人厌烦,又没人会搭理,于人于己都无利。
关于好例子网
本站旨在为广大IT学习爱好者提供一个非营利性互相学习交流分享平台。本站所有资源都可以被免费获取学习研究。本站资源来自网友分享,对搜索内容的合法性不具有预见性、识别性、控制性,仅供学习研究,请务必在下载后24小时内给予删除,不得用于其他任何用途,否则后果自负。基于互联网的特殊性,平台无法对用户传输的作品、信息、内容的权属或合法性、安全性、合规性、真实性、科学性、完整权、有效性等进行实质审查;无论平台是否已进行审查,用户均应自行承担因其传输的作品、信息、内容而可能或已经产生的侵权或权属纠纷等法律责任。本站所有资源不代表本站的观点或立场,基于网友分享,根据中国法律《信息网络传播权保护条例》第二十二与二十三条之规定,若资源存在侵权或相关问题请联系本站客服人员,点此联系我们。关于更多版权及免责申明参见 版权及免责申明



网友评论
我要评论