实例介绍
【实例简介】
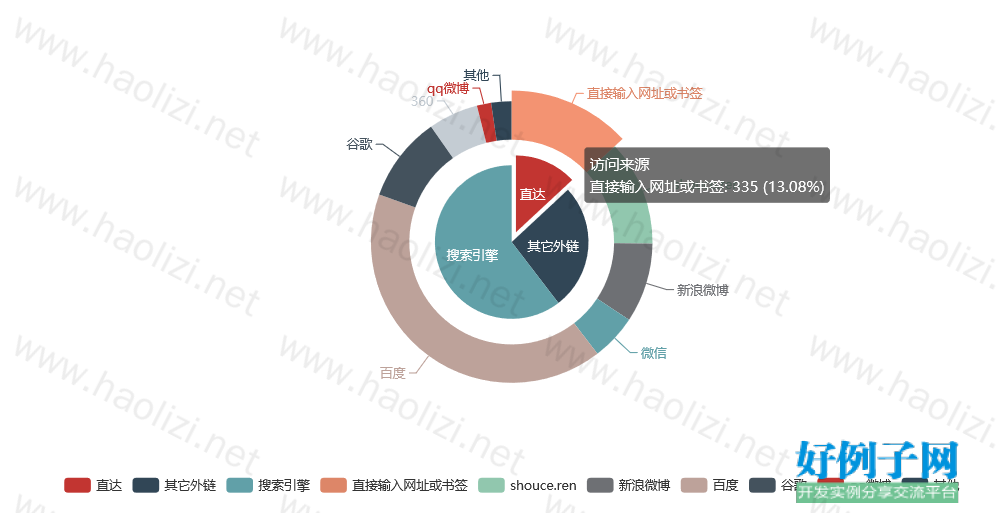
【实例截图】

【核心代码】
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>echarts饼状统计图DEMO下载</title>
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1"/>
</head>
<body>
<div class="container">
<div class="demo">
<h2 class="title"><a href="#">教程:echarts饼状统计图DEMO下载</a></h2>
<div id="chart_area" style="height:480px;"></div>
</div>
</div>
<script type="text/javascript" src="js/echarts.min.js"></script>
<script type="text/javascript">
// 基于准备好的dom,初始化echarts实例
var chart_area = echarts.init(document.getElementById('chart_area'));
option = {
tooltip: {
trigger: 'item',
formatter: "{a} <br/>{b}: {c} ({d}%)"
},
legend: {
orient: 'horizontal',
left: 'center',
bottom: 0,
data: ['直达', '其它外链', '搜索引擎', '直接输入网址或书签', 'shouce.ren', 'qq微博', '新浪微博', '百度', '谷歌', '邮箱', '必应', '其他']
},
series: [
{
name: '访问来源', //内环
type: 'pie',
selectedMode: 'single', //单一选中模式
radius: [0, '30%'], //饼图的半径 [内半径,外半径]
label: {
normal: {
position: 'inner' //内置文本标签
}
},
labelLine: {
normal: {
show: false //不需要设置引导线
}
},
data: [
{value: 335, name: '直达', selected: true},
{value: 679, name: '其它外链'},
{value: 1548, name: '搜索引擎'}
]
},
{
name: '访问来源',
type: 'pie',
radius: ['40%', '55%'],
data: [
{value: 335, name: '直接输入网址或书签'},
{value: 310, name: 'shouce.ren'},
{value: 234, name: '新浪微博'},
{value: 135, name: '微信'},
{value: 1048, name: '百度'},
{value: 251, name: '谷歌'},
{value: 147, name: '360'},
{value: 42, name: 'qq微博'},
{value: 60, name: '其他'}
]
}
]
};
// 使用刚指定的配置项和数据显示图表。
chart_area.setOption(option);
</script>
</body>
</html>
好例子网口号:伸出你的我的手 — 分享!
小贴士
感谢您为本站写下的评论,您的评论对其它用户来说具有重要的参考价值,所以请认真填写。
- 类似“顶”、“沙发”之类没有营养的文字,对勤劳贡献的楼主来说是令人沮丧的反馈信息。
- 相信您也不想看到一排文字/表情墙,所以请不要反馈意义不大的重复字符,也请尽量不要纯表情的回复。
- 提问之前请再仔细看一遍楼主的说明,或许是您遗漏了。
- 请勿到处挖坑绊人、招贴广告。既占空间让人厌烦,又没人会搭理,于人于己都无利。
关于好例子网
本站旨在为广大IT学习爱好者提供一个非营利性互相学习交流分享平台。本站所有资源都可以被免费获取学习研究。本站资源来自网友分享,对搜索内容的合法性不具有预见性、识别性、控制性,仅供学习研究,请务必在下载后24小时内给予删除,不得用于其他任何用途,否则后果自负。基于互联网的特殊性,平台无法对用户传输的作品、信息、内容的权属或合法性、安全性、合规性、真实性、科学性、完整权、有效性等进行实质审查;无论平台是否已进行审查,用户均应自行承担因其传输的作品、信息、内容而可能或已经产生的侵权或权属纠纷等法律责任。本站所有资源不代表本站的观点或立场,基于网友分享,根据中国法律《信息网络传播权保护条例》第二十二与二十三条之规定,若资源存在侵权或相关问题请联系本站客服人员,点此联系我们。关于更多版权及免责申明参见 版权及免责申明



网友评论
我要评论