实例介绍
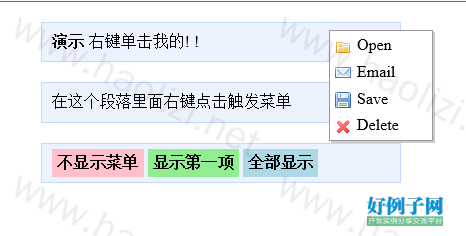
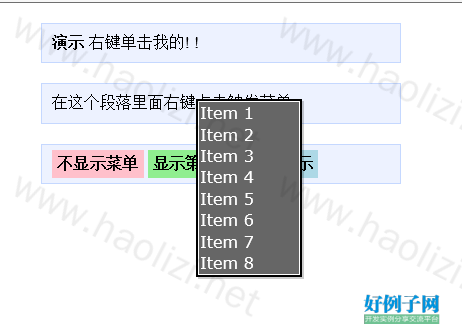
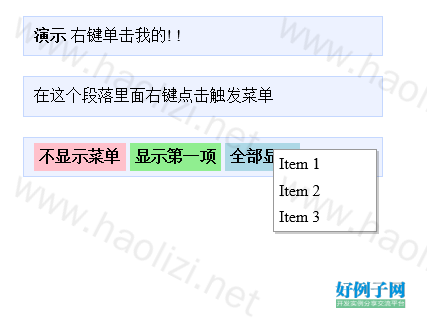
【实例截图】



【核心代码】
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>3种不同的ContextMenu右键菜单演示</title>
<style type="text/css">
.content{margin:0 auto;width:360px;}
.content p{margin:20px 0 0 0;border:solid 1px #C5D8FF;background:#EDF2FF;padding:10px;}
</style>
</head>
<body>
<div class="container">
<div class="demo">
<div class="contextMenu" id="myMenu1">
<ul>
<li id="open"><img src="images/folder.png" /> Open</li>
<li id="email"><img src="images/email.png" /> Email</li>
<li id="save"><img src="images/disk.png" /> Save</li>
<li id="delete"><img src="images/cross.png" /> Delete</li>
</ul>
</div>
<div class="contextMenu" id="myMenu2">
<ul>
<li id="item_1">Item 1</li>
<li id="item_2">Item 2</li>
<li id="item_3">Item 3</li>
<li id="item_4">Item 4</li>
<li id="item_5">Item 5</li>
<li id="item_6">Item 6</li>
<li id="item_7">Item 7</li>
<li id="item_8">Item 8</li>
</ul>
</div>
<div class="contextMenu" id="myMenu3">
<ul>
<li id="item_1">Item 1</li>
<li id="item_2">Item 2</li>
<li id="item_3">Item 3</li>
</ul>
</div>
<div class="content">
<p class="demo1"><b>演示</b> 右键单击我的! !</p>
<p class="demo2">在这个段落里面右键点击触发菜单</p>
<p style="font-weight: bold;">
<span class="demo3" id="dontShow" style="padding: 5px; background-color:pink">不显示菜单</span>
<span class="demo3" id="showOne" style="padding: 5px;background-color:lightgreen">显示第一项</span>
<span class="demo3" id="showAll" style="padding: 5px;background-color:lightblue">全部显示</span>
</p>
</div>
</div>
</div>
<script type="text/javascript" src="http://apps.bdimg.com/libs/jquery/1.11.3/jquery.min.js"></script>
<script type="text/javascript" src="js/jquery.contextmenu.r2.js"></script>
<script type="text/javascript">
$(document).ready(function() {
//class为demo1的样式绑定此右键菜单
$('.demo1').contextMenu('myMenu1', {
bindings: { //绑定事件
'open': function(t) {
alert('Trigger was ' t.id '\nAction was Open');
},
'email': function(t) {
alert('Trigger was ' t.id '\nAction was Email');
},
'save': function(t) {
alert('Trigger was ' t.id '\nAction was Save');
},
'delete': function(t) {
alert('Trigger was ' t.id '\nAction was Delete');
}
}
});
//class为demo2的样式绑定此右键菜单
$('.demo2').contextMenu('myMenu2', {
menuStyle: { //菜单样式
border: '2px solid #000'
},
itemStyle: { //菜单项样式
fontFamily: 'verdana',
backgroundColor: '#666',
color: 'white',
border: 'none',
padding: '1px'
},
itemHoverStyle: { //菜单项鼠标放在上面样式
color: '#fff',
backgroundColor: '#0f0',
border: 'none'
}
});
//class为demo3的样式绑定此右键菜单
$('.demo3').contextMenu('myMenu3', {
onContextMenu: function(e) { //重写onContextMenu
if ($(e.target).attr('id') == 'dontShow')
return false;
else
return true;
},
onShowMenu: function(e, menu) { //重写onShowMenu事件,单独对id=showOne设置
if ($(e.target).attr('id') == 'showOne') {
$('#item_2, #item_3', menu).remove();
}
return menu;
}
});
});
</script>
</body>
</html>
标签: 菜单 ContextMenu 右键
小贴士
感谢您为本站写下的评论,您的评论对其它用户来说具有重要的参考价值,所以请认真填写。
- 类似“顶”、“沙发”之类没有营养的文字,对勤劳贡献的楼主来说是令人沮丧的反馈信息。
- 相信您也不想看到一排文字/表情墙,所以请不要反馈意义不大的重复字符,也请尽量不要纯表情的回复。
- 提问之前请再仔细看一遍楼主的说明,或许是您遗漏了。
- 请勿到处挖坑绊人、招贴广告。既占空间让人厌烦,又没人会搭理,于人于己都无利。
关于好例子网
本站旨在为广大IT学习爱好者提供一个非营利性互相学习交流分享平台。本站所有资源都可以被免费获取学习研究。本站资源来自网友分享,对搜索内容的合法性不具有预见性、识别性、控制性,仅供学习研究,请务必在下载后24小时内给予删除,不得用于其他任何用途,否则后果自负。基于互联网的特殊性,平台无法对用户传输的作品、信息、内容的权属或合法性、安全性、合规性、真实性、科学性、完整权、有效性等进行实质审查;无论平台是否已进行审查,用户均应自行承担因其传输的作品、信息、内容而可能或已经产生的侵权或权属纠纷等法律责任。本站所有资源不代表本站的观点或立场,基于网友分享,根据中国法律《信息网络传播权保护条例》第二十二与二十三条之规定,若资源存在侵权或相关问题请联系本站客服人员,点此联系我们。关于更多版权及免责申明参见 版权及免责申明



网友评论
我要评论