实例介绍
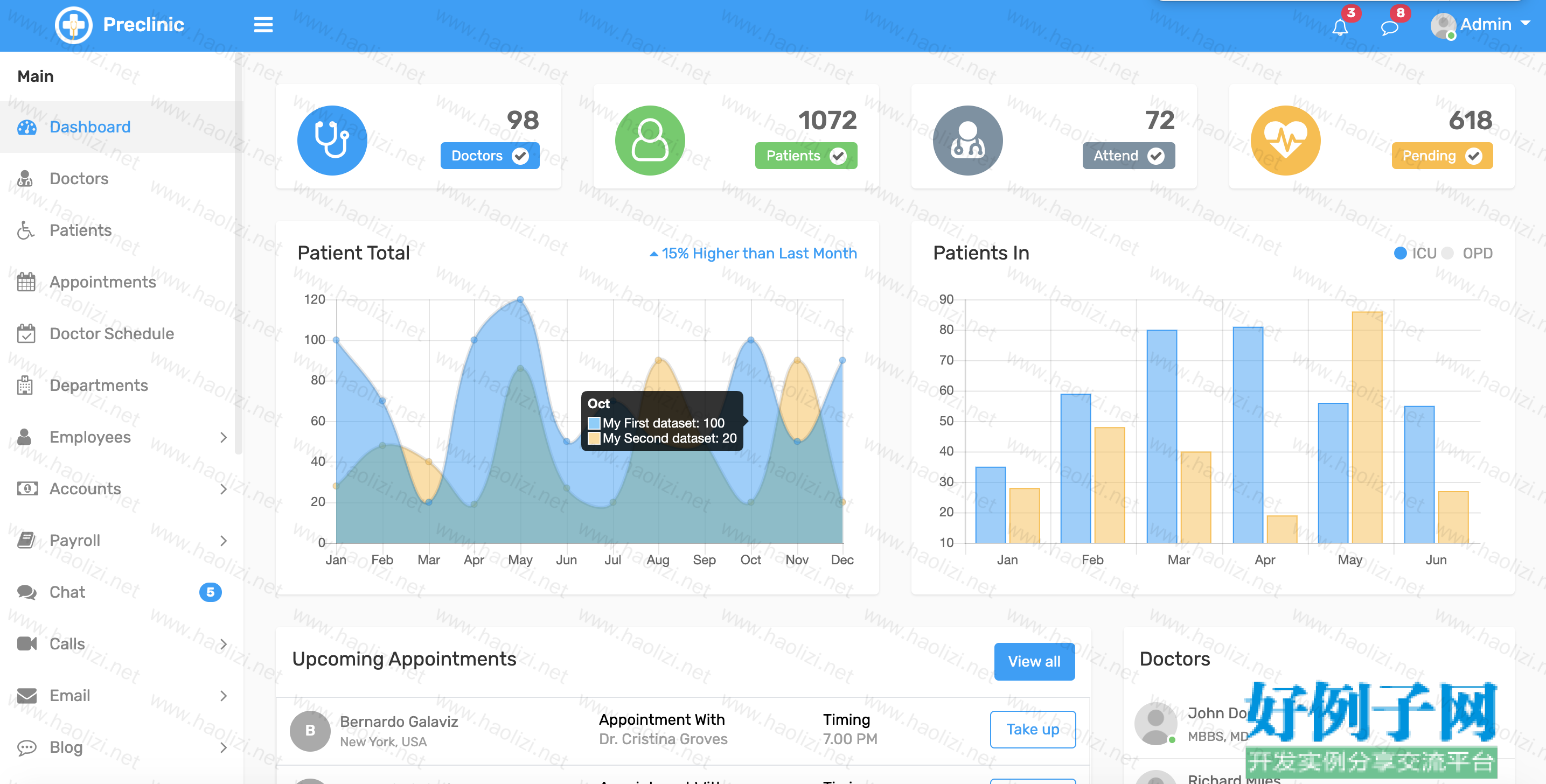
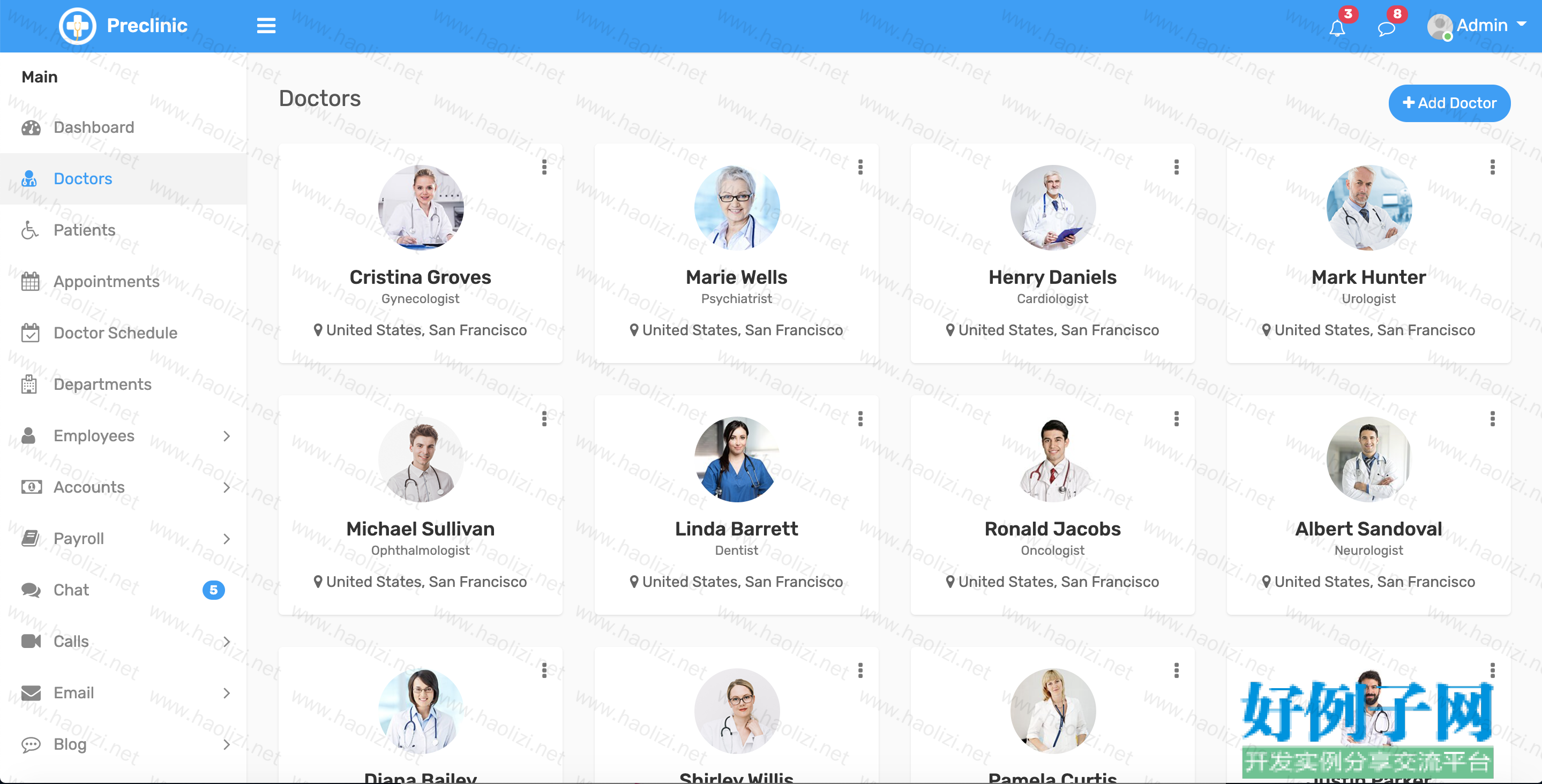
【实例截图】


【核心代码】
后台2
├── activities.html
├── add-blog.html
├── appointments.html
├── assets
│ ├── css
│ │ ├── bootstrap-datetimepicker.min.css
│ │ ├── bootstrap.min.css
│ │ ├── dataTables.bootstrap4.min.css
│ │ ├── font-awesome.min.css
│ │ ├── fullcalendar.min.css
│ │ ├── select2.min.css
│ │ ├── style.css
│ │ └── tagsinput.css
│ ├── fonts
│ │ ├── fontawesome-webfont.eot
│ │ ├── fontawesome-webfont.svg
│ │ ├── fontawesome-webfont.ttf
│ │ ├── fontawesome-webfont.woff
│ │ └── fontawesome-webfont.woff2
│ ├── img
│ │ ├── attachment.png
│ │ ├── blog
│ │ │ ├── blog-01.jpg
│ │ │ ├── blog-02.jpg
│ │ │ ├── blog-03.jpg
│ │ │ ├── blog-04.jpg
│ │ │ ├── blog-thumb-01.jpg
│ │ │ ├── blog-thumb-02.jpg
│ │ │ ├── blog-thumb-03.jpg
│ │ │ └── blog-thumb-04.jpg
│ │ ├── blog-01.jpg
│ │ ├── blog-02.jpg
│ │ ├── blog-03.jpg
│ │ ├── blog-04.jpg
│ │ ├── calander.png
│ │ ├── doctor-03.jpg
│ │ ├── doctor-thumb-01.jpg
│ │ ├── doctor-thumb-02.jpg
│ │ ├── doctor-thumb-03.jpg
│ │ ├── doctor-thumb-04.jpg
│ │ ├── doctor-thumb-05.jpg
│ │ ├── doctor-thumb-06.jpg
│ │ ├── doctor-thumb-07.jpg
│ │ ├── doctor-thumb-08.jpg
│ │ ├── doctor-thumb-09.jpg
│ │ ├── doctor-thumb-10.jpg
│ │ ├── doctor-thumb-11.jpg
│ │ ├── doctor-thumb-12.jpg
│ │ ├── favicon.ico
│ │ ├── logo-dark.png
│ │ ├── logo.png
│ │ ├── patient-thumb-01.jpg
│ │ ├── patient-thumb-02.jpg
│ │ ├── placeholder-thumb.jpg
│ │ ├── placeholder.jpg
│ │ ├── user-02.jpg
│ │ ├── user-03.jpg
│ │ ├── user-04.jpg
│ │ ├── user-05.jpg
│ │ ├── user-06.jpg
│ │ ├── user.jpg
│ │ └── video-call.jpg
│ ├── js
│ │ ├── Chart.bundle.js
│ │ ├── app.js
│ │ ├── bootstrap-datetimepicker.min.js
│ │ ├── bootstrap.min.js
│ │ ├── chart.js
│ │ ├── dataTables.bootstrap4.min.js
│ │ ├── fullcalendar.min.js
│ │ ├── html5shiv.min.js
│ │ ├── jquery-3.2.1.min.js
│ │ ├── jquery.dataTables.min.js
│ │ ├── jquery.fullcalendar.js
│ │ ├── jquery.slimscroll.js
│ │ ├── moment.min.js
│ │ ├── popper.min.js
│ │ ├── respond.min.js
│ │ ├── select2.min.js
│ │ └── tagsinput.js
│ └── plugins
│ ├── light-gallery
│ │ ├── css
│ │ │ └── lightgallery.min.css
│ │ ├── fonts
│ │ │ └── lg.woff
│ │ ├── img
│ │ │ └── loading.gif
│ │ └── js
│ │ └── lightgallery-all.min.js
│ └── summernote
│ └── dist
│ ├── font
│ │ └── summernote.woff
│ ├── summernote-bs4.css
│ └── summernote-bs4.min.js
├── assets.html
├── attendance.html
├── blank-page.html
├── blog-details.html
├── blog.html
├── calendar.html
├── change-password.html
├── change-password2.html
├── chat.html
├── compose.html
├── departments.html
├── doctors.html
├── edit-blog.html
├── email-settings.html
├── employees.html
├── error-404.html
├── error-500.html
├── expense-reports.html
├── expenses.html
├── forgot-password.html
├── form-basic-inputs.html
├── form-horizontal.html
├── form-input-groups.html
├── form-vertical.html
├── gallery.html
├── holidays.html
├── inbox.html
├── incoming-call.html
├── index.html
├── invoice-reports.html
├── invoice-settings.html
├── invoices.html
├── leave-type.html
├── leaves.html
├── localization.html
├── lock-screen.html
├── login.html
├── mail-view.html
├── notifications-settings.html
├── patients.html
├── payments.html
├── profile.html
├── provident-fund.html
├── register.html
├── roles-permissions.html
├── salary-settings.html
├── salary-view.html
├── salary.html
├── schedule.html
├── settings.html
├── tables-basic.html
├── tables-datatables.html
├── tabs.html
├── taxes.html
├── theme-settings.html
├── typography.html
├── uikit.html
├── video-call.html
└── voice-call.html
15 directories, 140 files
小贴士
感谢您为本站写下的评论,您的评论对其它用户来说具有重要的参考价值,所以请认真填写。
- 类似“顶”、“沙发”之类没有营养的文字,对勤劳贡献的楼主来说是令人沮丧的反馈信息。
- 相信您也不想看到一排文字/表情墙,所以请不要反馈意义不大的重复字符,也请尽量不要纯表情的回复。
- 提问之前请再仔细看一遍楼主的说明,或许是您遗漏了。
- 请勿到处挖坑绊人、招贴广告。既占空间让人厌烦,又没人会搭理,于人于己都无利。
关于好例子网
本站旨在为广大IT学习爱好者提供一个非营利性互相学习交流分享平台。本站所有资源都可以被免费获取学习研究。本站资源来自网友分享,对搜索内容的合法性不具有预见性、识别性、控制性,仅供学习研究,请务必在下载后24小时内给予删除,不得用于其他任何用途,否则后果自负。基于互联网的特殊性,平台无法对用户传输的作品、信息、内容的权属或合法性、安全性、合规性、真实性、科学性、完整权、有效性等进行实质审查;无论平台是否已进行审查,用户均应自行承担因其传输的作品、信息、内容而可能或已经产生的侵权或权属纠纷等法律责任。本站所有资源不代表本站的观点或立场,基于网友分享,根据中国法律《信息网络传播权保护条例》第二十二与二十三条之规定,若资源存在侵权或相关问题请联系本站客服人员,点此联系我们。关于更多版权及免责申明参见 版权及免责申明



网友评论
我要评论