实例介绍
【实例简介】
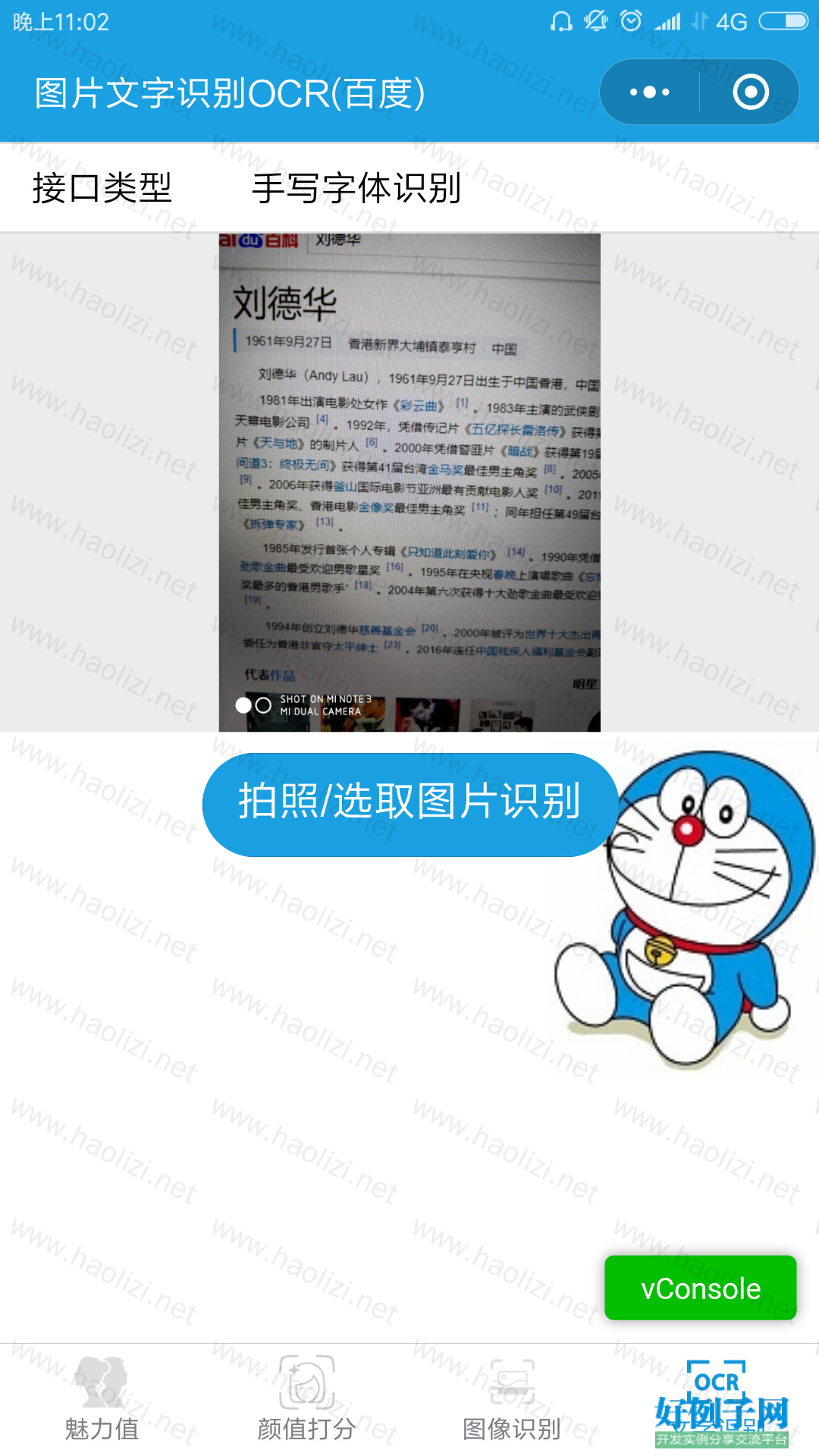
【实例截图】



【核心代码】
// pages/ocr/ocr.js
var ocrtext="";
var bank_card_number;
var bank_card_type;
var bank_name;
Page({
/**
* 页面的初始数据
*/
data: {
array: ['通用OCR', '通用OCR(含位置信息版)', '通用OCR(含生僻字版)', '通用OCR(高精度版)', '通用OCR(含位置高精度版)', '身份证OCR(正面)', '身份证OCR(背面)', '银行卡OCR', '驾驶证OCR', '行驶证OCR', '网图OCR', '营业执照OCR', '车牌OCR', '彩票OCR', '公式OCR', '通用票据OCR', '表格OCR(提交)', '表格OCR(获取)', '手写字体识别'],
index: 0,
ocrtexts:"",
bank_card_numbers:"",
bank_card_types:"",
bank_names:"",
info:"点击查看识别内容"
},
bindPickerChange:function(e){
this.setData({
index: e.detail.value,
ocrtexts: "",
bank_card_numbers: "",
bank_card_types: "",
bank_names: ""
})
console.log('picker发送选择改变,携带值为', e.detail.value);
var ocrindex = e.detail.value;
console.info(ocrindex);
if (ocrindex != '0' && ocrindex != '7' && ocrindex != '18') {
wx.showModal({
title: '温馨提示',
showCancel: false,
content: '目前只有通用OCR,银行卡识别,手写字体识别可用 ',
success: function (res) {
this.setData({
ocrindex:'0',
})
},
fail: function (res) {
this.setData({
ocrindex:'0',
})
}
})
}
},
clear:function(){
var that = this;
console.info(that);
this.setData({
ocrtexts: "",
bank_card_numbers: "",
bank_card_types: "",
bank_names: ""
})
},
uploads: function () {
var that = this;
console.info(that);
var ocrindex = that.data.index;
console.info(ocrindex);
if (ocrindex != '7' && ocrindex != '0' && ocrindex != '18') {
wx.showModal({
title: '友情提示',
showCancel:false,
content: '目前只有通用OCR,银行卡识别,手写字体识别可用 ',
success:function(res){
that.setData({
ocrindex: 0,
})
},
fail:function(res){
that.setData({
ocrindex: 0,
})
}
})
}else{
console.info(ocrindex);
wx.chooseImage({
count: 1, // 默认9
sizeType: ['original', 'compressed'], // 可以指定是原图还是压缩图,默认二者都有
sourceType: ['album', 'camera'], // 可以指定来源是相册还是相机,默认二者都有
success: function (res) {
// 返回选定照片的本地文件路径列表,tempFilePath可以作为img标签的src属性显示图片
//console.log( res )
that.setData({
img: res.tempFilePaths[0],
ocrtexts: "",
bank_card_numbers: "",
bank_card_types: "",
bank_names: ""
})
wx.showLoading({
title: "努力识别中..."
}),
wx.uploadFile({
url: 'https://www.xsshome.cn/xcx/uploadBOCR',
filePath: res.tempFilePaths[0],
header: {
'content-type': 'multipart/form-data'
},
name: 'file',
formData: {
'user': 'test',
'ocrtype': ocrindex
},
success: function (res) {
wx.hideLoading();
console.info(res);
var data = res.data;
var str = JSON.parse(data);
if(ocrindex=='7'){
that.setData({
ocrtexts: "",
bank_card_numbers: "卡号:" " " str.bank_card_number,
bank_card_types: "卡类型:" " " str.bank_card_type,
bank_names: "银行名:" " " str.bank_name
})
}else if(ocrindex=='18'){
that.setData({
bank_card_numbers: "",
bank_card_types: "",
bank_names: "",
ocrtexts: "识别的内容:" " " str.words
})
}else{
that.setData({
bank_card_numbers: "",
bank_card_types: "",
bank_names: "",
ocrtexts: "识别的内容:" " " str.words
})
}
},
fail: function (res) {
wx.hideLoading();
console.log(res);
that.setData({
names: '小程序离家出走了稍后再试',
})
}
})
}
})
}
},
onShareAppMessage: function () {
return {
title: 'OCR识别',
path: '/pages/ocr/ocr',
imageUrl:'https://www.xsshome.cn/timg.jpg',
success: function (res) {
if (res.errMsg == 'shareAppMessage:ok') {
wx.showToast({
title: '分享成功',
icon: 'success',
duration: 500
});
}
},
fail: function (res) {
if (res.errMsg == 'shareAppMessage:fail cancel') {
wx.showToast({
title: '分享取消',
icon: 'loading',
duration: 500
})
}
}
}
},
/**
* 生命周期函数--监听页面加载
*/
onLoad: function (options) {
},
/**
* 生命周期函数--监听页面初次渲染完成
*/
onReady: function () {
},
/**
* 生命周期函数--监听页面显示
*/
onShow: function () {
},
/**
* 生命周期函数--监听页面隐藏
*/
onHide: function () {
},
/**
* 生命周期函数--监听页面卸载
*/
onUnload: function () {
},
/**
* 页面相关事件处理函数--监听用户下拉动作
*/
onPullDownRefresh: function () {
},
/**
* 页面上拉触底事件的处理函数
*/
onReachBottom: function () {
},
/**
* 用户点击右上角分享
*/
onShareAppMessage: function () {
}
})
好例子网口号:伸出你的我的手 — 分享!
相关软件
网友评论
小贴士
感谢您为本站写下的评论,您的评论对其它用户来说具有重要的参考价值,所以请认真填写。
- 类似“顶”、“沙发”之类没有营养的文字,对勤劳贡献的楼主来说是令人沮丧的反馈信息。
- 相信您也不想看到一排文字/表情墙,所以请不要反馈意义不大的重复字符,也请尽量不要纯表情的回复。
- 提问之前请再仔细看一遍楼主的说明,或许是您遗漏了。
- 请勿到处挖坑绊人、招贴广告。既占空间让人厌烦,又没人会搭理,于人于己都无利。
关于好例子网
本站旨在为广大IT学习爱好者提供一个非营利性互相学习交流分享平台。本站所有资源都可以被免费获取学习研究。本站资源来自网友分享,对搜索内容的合法性不具有预见性、识别性、控制性,仅供学习研究,请务必在下载后24小时内给予删除,不得用于其他任何用途,否则后果自负。基于互联网的特殊性,平台无法对用户传输的作品、信息、内容的权属或合法性、安全性、合规性、真实性、科学性、完整权、有效性等进行实质审查;无论平台是否已进行审查,用户均应自行承担因其传输的作品、信息、内容而可能或已经产生的侵权或权属纠纷等法律责任。本站所有资源不代表本站的观点或立场,基于网友分享,根据中国法律《信息网络传播权保护条例》第二十二与二十三条之规定,若资源存在侵权或相关问题请联系本站客服人员,点此联系我们。关于更多版权及免责申明参见 版权及免责申明



支持(0) 盖楼(回复)