实例介绍
最近实现了一种跟项目表格一样的功能,那就是鼠标悬停所在行改变背景色.
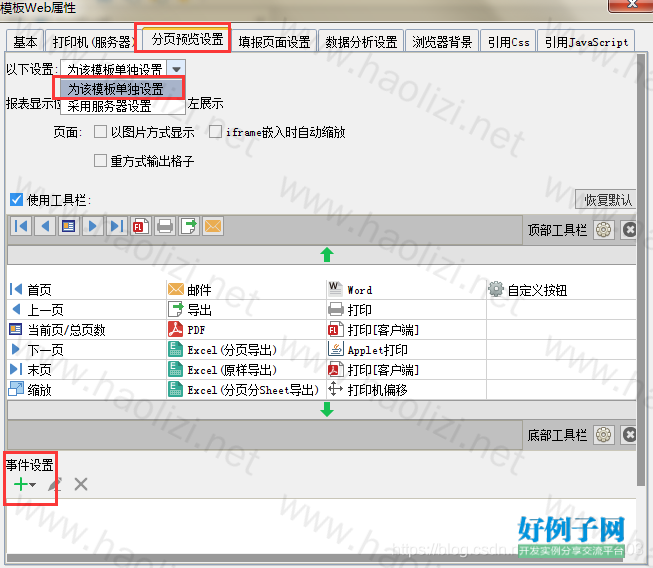
1. 进入模板web属性
2. 选择分页预览设置->为该模板单独设置->事件设置

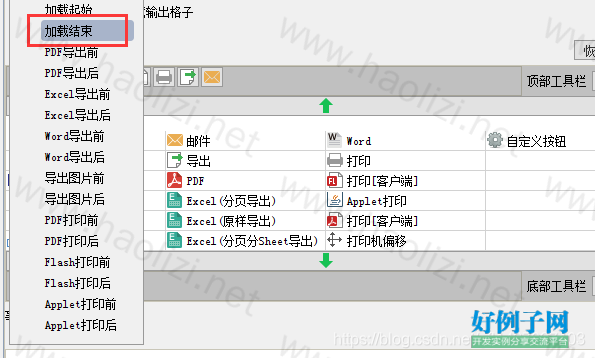
3.选择加载结束

4.编写js代码
var background_color = "rgb(255,0,0)"; //新背景色
var frozen_back_color = new Array();
var back_color = new Array();
var $last_tr;
var i = 0;
$(".x-table tr").bind("mouseenter", function () {
if (typeof($last_tr) != "undefined") {
if (typeof($(this).attr("id")) != "undefined") {
if (typeof($("#content-container #frozen-west").attr("id")) != "undefined") {
$("#content-container #" $last_tr.attr("id")).each(function () {
$(this).children("td").each(function () {
$(this).css("background-color", frozen_back_color[i][$(this).index()]);
});
i = i 1;
});
i = 0;
} else {
$last_tr.children("td").each(function () {
$(this).css("background-color", back_color[$(this).index()]);
});
}
frozen_back_color = [];
back_color = [];
}
}
if (typeof($(this).attr("id")) != "undefined") {
if (typeof($("#content-container #frozen-west").attr("id")) != "undefined") {
$("#content-container #" $(this).attr("id")).each(function () {
frozen_back_color[i] = new Array();
$(this).children("td").each(function () {
frozen_back_color[i][$(this).index()] = $(this).css("background-color");
$(this).css("background-color", background_color);
});
i = i 1;
});
i = 0;
} else {
$(this).children("td").each(function () {
back_color[$(this).index()] = $(this).css("background-color");
$(this).css("background-color", background_color);
});
}
}
});
$(".x-table tr").bind("mouseleave", function () {
if (typeof($(this).attr("id")) != "undefined") {
$last_tr = $(this);
}
});
————————————————
版权声明:本文为CSDN博主「GMaya」的原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接及本声明。
原文链接:https://blog.csdn.net/gfl1427097103/java/article/details/86646537
FineReport JS实现分页预览改变鼠标悬停所在的行列的背景色
一:需求描述
1)鼠标滑过及悬停时改变行的颜色。
2)鼠标滑过及悬停时改变列的颜色。
3)鼠标滑过及悬停时改变同时行和列的颜色。
二:实现思路
鼠标滑入悬停时,先遍历获取该行所有单元格的原背景色,再遍历修改为新背景色,鼠标离开时恢复当前行所有单元格为原背景色。
三:制作流程
点击模板>模板web属性>分页预览设置 ,选择为该模板单独设置,然后添加加载结束事件,具体js如下:
3.1改变行颜色
3.1.1悬停变色
var background_color =
"rgb(255,0,0)"; //新背景色
var frozen_back_color = new Array();
var back_color = new Array();
var $last_tr;
var i = 0;
$(".x-table tr").bind("mouseenter", function () {
if (typeof($last_tr) != "undefined") {
if (typeof($(this).attr("id")) != "undefined") {
if (typeof($("#content-container #frozen-west").attr("id"))
!= "undefined") {
$("#content-container #"
$last_tr.attr("id")).each(function () {
$(this).children("td").each(function () {
$(this).css("background-color",
frozen_back_color[i][$(this).index()]);
});
i = i 1;
});
i = 0;
} else {
$last_tr.children("td").each(function () {
$(this).css("background-color", back_color[$(this).index()]);
});
}
frozen_back_color = [];
back_color = [];
}
}
if (typeof($(this).attr("id")) != "undefined") {
if (typeof($("#content-container #frozen-west").attr("id"))
!= "undefined") {
$("#content-container #"
$(this).attr("id")).each(function () {
frozen_back_color[i] = new Array();
$(this).children("td").each(function () {
frozen_back_color[i][$(this).index()] =
$(this).css("background-color");
$(this).css("background-color", background_color);
});
i = i 1;
});
i = 0;
} else {
$(this).children("td").each(function () {
back_color[$(this).index()] = $(this).css("background-color");
$(this).css("background-color", background_color);
});
}
}
});
$(".x-table tr").bind("mouseleave", function () {
if (typeof($(this).attr("id")) != "undefined") {
$last_tr = $(this);
}
});
3.2改变列颜色
var background_color =
"rgb(255,0,0)";//新背景色
var back_color = new Array();
var last_col = "";
var current_col = "";
$(".x-table td[id]").bind("mouseenter", function () {
if (last_col != "") {
$("td[id^='" last_col "']").filter(function () {
if ($(this).attr("id").split("-")[0].replace(/[^a-zA-Z]/g,
"") == last_col) {
return $(this);
}
}).each(function () {
$(this).css("background-color",
back_color[$(this).parent("tr").attr("tridx")]);
});
back_color = [];
last_col = "";
}
if (typeof($(this).attr("id")) != "undefined") {
current_col =
$(this).attr("id").split("-")[0].replace(/[^a-zA-Z]/g,
"");
$("td[id^='" current_col "']").filter(function () {
if ($(this).attr("id").split("-")[0].replace(/[^a-zA-Z]/g,
"") == current_col) {
return $(this);
}
}).each(function () {
back_color[$(this).parent("tr").attr("tridx")] =
$(this).css("background-color");
$(this).css("background-color", background_color);
});
current_col = "";
}
});
$(".x-table td[id]").bind("mouseleave", function () {
if (typeof($(this).attr("id")) != "undefined") {
last_col =
$(this).attr("id").split("-")[0].replace(/[^a-zA-Z]/g,
"");
}
});
3.3改变行列颜色
var background_color =
"rgb(255,0,0)";//新背景色
var row_frozen_back_color = new Array();
var row_back_color = new Array();
var $last_tr;
var i = 0;
var col_back_color = new Array();
var last_col = "";
var current_col = "";
$(".x-table td[id]").bind("mouseenter", function () {
if (typeof($last_tr) != "undefined") {
if (typeof($(this).parent("tr").attr("id")) !=
"undefined") {
if (typeof($("#content-container #frozen-west").attr("id"))
!= "undefined") {
$("#content-container #"
$last_tr.attr("id")).each(function () {
$(this).children("td").each(function () {
$(this).css("background-color",
row_frozen_back_color[i][$(this).index()]);
});
i = i 1;
});
i = 0;
} else {
$last_tr.children("td").each(function () {
$(this).css("background-color", row_back_color[$(this).index()]);
});
}
row_frozen_back_color = [];
row_back_color = [];
}
}
if (last_col != "") {
$("td[id^='" last_col "']").filter(function () {
if ($(this).attr("id").split("-")[0].replace(/[^a-zA-Z]/g,
"") == last_col) {
return $(this);
}
}).each(function () {
$(this).css("background-color", col_back_color[$(this).parent("tr").attr("tridx")]);
});
col_back_color = [];
last_col = "";
}
if (typeof($(this).attr("id")) != "undefined") {
current_col =
$(this).attr("id").split("-")[0].replace(/[^a-zA-Z]/g,
"");
$("td[id^='" current_col "']").filter(function () {
if ($(this).attr("id").split("-")[0].replace(/[^a-zA-Z]/g,
"") == current_col) {
return $(this);
}
}).each(function () {
col_back_color[$(this).parent("tr").attr("tridx")] =
$(this).css("background-color");
});
if (typeof($("#content-container #frozen-west").attr("id"))
!= "undefined") {
$("#content-container #"
$(this).parent("tr").attr("id")).each(function () {
row_frozen_back_color[i] = new Array();
$(this).children("td").each(function () {
row_frozen_back_color[i][$(this).index()] = $(this).css("background-color");
$(this).css("background-color", background_color);
});
i = i 1;
});
i = 0;
} else {
$(this).parent("tr").children("td").each(function () {
row_back_color[$(this).index()] = $(this).css("background-color");
$(this).css("background-color", background_color);
});
}
$("td[id^='" current_col "']").filter(function () {
if ($(this).attr("id").split("-")[0].replace(/[^a-zA-Z]/g,
"") == current_col) {
return $(this);
}
}).each(function () {
$(this).css("background-color", background_color);
});
current_col = "";
}
});
$(".x-table td[id]").bind("mouseleave", function () {
if (typeof($(this).attr("id")) != "undefined") {
last_col =
$(this).attr("id").split("-")[0].replace(/[^a-zA-Z]/g,
"");
}
if (typeof($(this).parent("tr")) != "undefined") {
$last_tr = $(this).parent("tr");
}
});
相关软件
小贴士
感谢您为本站写下的评论,您的评论对其它用户来说具有重要的参考价值,所以请认真填写。
- 类似“顶”、“沙发”之类没有营养的文字,对勤劳贡献的楼主来说是令人沮丧的反馈信息。
- 相信您也不想看到一排文字/表情墙,所以请不要反馈意义不大的重复字符,也请尽量不要纯表情的回复。
- 提问之前请再仔细看一遍楼主的说明,或许是您遗漏了。
- 请勿到处挖坑绊人、招贴广告。既占空间让人厌烦,又没人会搭理,于人于己都无利。
关于好例子网
本站旨在为广大IT学习爱好者提供一个非营利性互相学习交流分享平台。本站所有资源都可以被免费获取学习研究。本站资源来自网友分享,对搜索内容的合法性不具有预见性、识别性、控制性,仅供学习研究,请务必在下载后24小时内给予删除,不得用于其他任何用途,否则后果自负。基于互联网的特殊性,平台无法对用户传输的作品、信息、内容的权属或合法性、安全性、合规性、真实性、科学性、完整权、有效性等进行实质审查;无论平台是否已进行审查,用户均应自行承担因其传输的作品、信息、内容而可能或已经产生的侵权或权属纠纷等法律责任。本站所有资源不代表本站的观点或立场,基于网友分享,根据中国法律《信息网络传播权保护条例》第二十二与二十三条之规定,若资源存在侵权或相关问题请联系本站客服人员,点此联系我们。关于更多版权及免责申明参见 版权及免责申明



网友评论
我要评论