实例介绍
【实例简介】
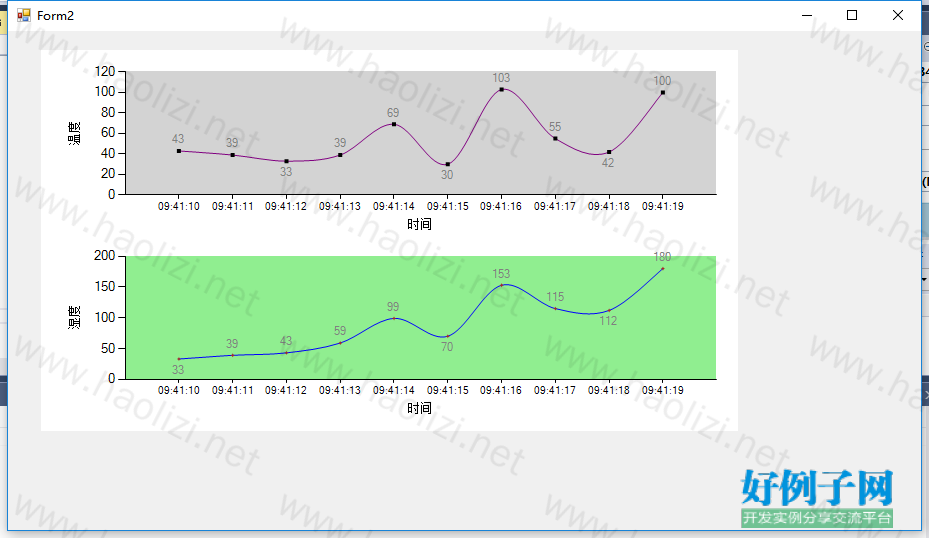
【实例截图】

【核心代码】
using System;
using System.Collections.Generic;
using System.Data;
using System.Drawing;
using System.Linq;
using System.Text;
using System.Windows.Forms;
//这是后来需要引用的命名空间,图表可视化的类型
using System.Windows.Forms.DataVisualization.Charting;
namespace Draw
{
public class DrawChart1
{
//包含六个参数(默认有Chart控件的占位,直接在窗体中调整好大小然后要先在属性框中将ChartArea、Series、Legend移除)
//1、ChartArea:背景色
//2、Series:数据线的颜色
//3、Series:数据点的颜色
//4、Series:数据点的样式(圆形、三角形等)
//5、Y轴的具体内容(不考虑图例,比较占位置,显示出来不友好)
//6、数据表:这个是画图所必须的数据参数,可以将数据库中的数据转变成数据表的形式之后传入
public static bool showInChart(Chart chart, Color[] bg_chartArea, Color[] series_color, Color[] series_markColor, MarkerStyle[] series_markstyle, string[] axisY_title, DataTable dt)
{
ChartArea[] chartArea = new ChartArea[dt.Columns.Count - 1];
Series[] series = new Series[dt.Columns.Count - 1];
chart.DataSource = dt;
//Windows窗体计时器,每半分钟刷新一次数值
System.Windows.Forms.Timer t = new System.Windows.Forms.Timer();
t.Enabled = true;
t.Interval = 1000;
t.Tick = T_Tick;
t.Start();
void T_Tick(object sender, EventArgs e)
{
//chart.Series["series1"].Points.Clear();
//chart.Series["series2"].Points.Clear();
//bindingSeries();
}
for (int i = 0; i<dt.Columns.Count - 1; i )
{
chartArea[i] = new ChartArea();
//chart.ChartAreas.Add(chartArea[i]);
createChart(chart, chartArea[i]);
chartArea[i].Name = "area" i;
chartArea[i].BackColor = bg_chartArea[i];//绘图区域的背景色
chartArea[i].AxisY.Title = axisY_title[i];
series[i] = new Series();
series[i].ChartArea = "area" i;
initSeries(chart, series[i]);
series[i].Color = series_color[i];
series[i].MarkerColor = series_markColor[i];
series[i].MarkerStyle = series_markstyle[i];
series[i].XValueMember = dt.Columns[0].ColumnName;//设置第一条曲线的"xValue"的值
series[i].YValueMembers = dt.Columns[i 1].ColumnName;//设置第一条曲线的"yValue"的值
}
return true;
}
///以下为内部函数
private static Chart createChart(Chart chart, ChartArea chartArea)
{
chart.Anchor = AnchorStyles.Bottom | AnchorStyles.Right | AnchorStyles.Top | AnchorStyles.Left;//随着窗体放大与缩小
//========================================================================
// chartArea:绘图区
chart.ChartAreas.Add(chartArea);
//========================================================================
//Cursor:only apply the top area,主要是针对第一层的ChartArea
chartArea.CursorX.IsUserEnabled = true;//启用了X游标
chartArea.CursorX.Interval = 1;//X游标之间偏移的间隔大小
chartArea.CursorX.LineWidth = 1;//X游标的线条宽度
chartArea.CursorX.LineDashStyle = ChartDashStyle.Dash;//X光标的线条样式
chartArea.CursorX.IsUserSelectionEnabled = true;//能否用X游标选择区域
chartArea.CursorX.SelectionColor = Color.Yellow;//X游标选中区域的颜色
chartArea.CursorX.AutoScroll = true;//选择区域超出图表区域边界时,发生滚动
chartArea.CursorY.IsUserEnabled = true;
chartArea.CursorY.Interval = 1;
chartArea.CursorY.LineWidth = 1;
chartArea.CursorY.LineDashStyle = ChartDashStyle.Dash;
chartArea.CursorY.IsUserSelectionEnabled = true;
chartArea.CursorY.SelectionColor = Color.Yellow;
chartArea.CursorY.AutoScroll = true;
//========================================================================
// Axis轴的有关属性
chartArea.AxisX.Enabled = AxisEnabled.True;//确定启用X轴
chartArea.AxisX.Title = "时间";//X轴的标题
chartArea.AxisX.IsLabelAutoFit = true;//自动调整轴标签的标志
chartArea.AxisX.LabelStyle.IsEndLabelVisible = true;//在轴的末尾显示标签
chartArea.AxisX.MajorGrid.Enabled = false;//x axis主要网格线样式不启用
chartArea.AxisY.MajorGrid.Enabled = false;//y axis主要网格线样式不启用
chartArea.AxisX.LabelStyle.Format = "hh:mm:ss";
chartArea.AxisX.Interval = 0.1;//轴的间隔可以自行设置,根据最小最大值设置相应的间隔
chartArea.AxisX.IntervalAutoMode = IntervalAutoMode.VariableCount;//始终在轴上创建灵活的间隔数
chartArea.AxisX.IntervalType = DateTimeIntervalType.Seconds;//指定间隔类型
chartArea.AxisY.Enabled = AxisEnabled.True;
return chart;
}
private static Series initSeries(Chart chart, Series series)
{
chart.Series.Add(series);//将series1加进Chart中
//Series1 style
series.ChartType = SeriesChartType.Spline; // type
//这一句很关键
series.IsXValueIndexed = true;//指示数据点索引是否用于x值
series.XValueType = ChartValueType.DateTime;//x axis type
series.YValueType = ChartValueType.Single;//y axis type
series.YValuesPerPoint = 1;
//Marker
series.MarkerSize = 4;
series.ToolTip = "时间:#VALX 值#VALY";
//Label
series.IsValueShownAsLabel = true;
series.SmartLabelStyle.Enabled = false;
series.SmartLabelStyle.AllowOutsidePlotArea = LabelOutsidePlotAreaStyle.Yes;
series.LabelForeColor = Color.Gray;
return series;
}
}
}
好例子网口号:伸出你的我的手 — 分享!
网友评论
小贴士
感谢您为本站写下的评论,您的评论对其它用户来说具有重要的参考价值,所以请认真填写。
- 类似“顶”、“沙发”之类没有营养的文字,对勤劳贡献的楼主来说是令人沮丧的反馈信息。
- 相信您也不想看到一排文字/表情墙,所以请不要反馈意义不大的重复字符,也请尽量不要纯表情的回复。
- 提问之前请再仔细看一遍楼主的说明,或许是您遗漏了。
- 请勿到处挖坑绊人、招贴广告。既占空间让人厌烦,又没人会搭理,于人于己都无利。
关于好例子网
本站旨在为广大IT学习爱好者提供一个非营利性互相学习交流分享平台。本站所有资源都可以被免费获取学习研究。本站资源来自网友分享,对搜索内容的合法性不具有预见性、识别性、控制性,仅供学习研究,请务必在下载后24小时内给予删除,不得用于其他任何用途,否则后果自负。基于互联网的特殊性,平台无法对用户传输的作品、信息、内容的权属或合法性、安全性、合规性、真实性、科学性、完整权、有效性等进行实质审查;无论平台是否已进行审查,用户均应自行承担因其传输的作品、信息、内容而可能或已经产生的侵权或权属纠纷等法律责任。本站所有资源不代表本站的观点或立场,基于网友分享,根据中国法律《信息网络传播权保护条例》第二十二与二十三条之规定,若资源存在侵权或相关问题请联系本站客服人员,点此联系我们。关于更多版权及免责申明参见 版权及免责申明



支持(0) 盖楼(回复)
支持(0) 盖楼(回复)
支持(0) 盖楼(回复)
支持(0) 盖楼(回复)
支持(0) 盖楼(回复)
支持(0) 盖楼(回复)
支持(0) 盖楼(回复)