实例介绍
【实例简介】
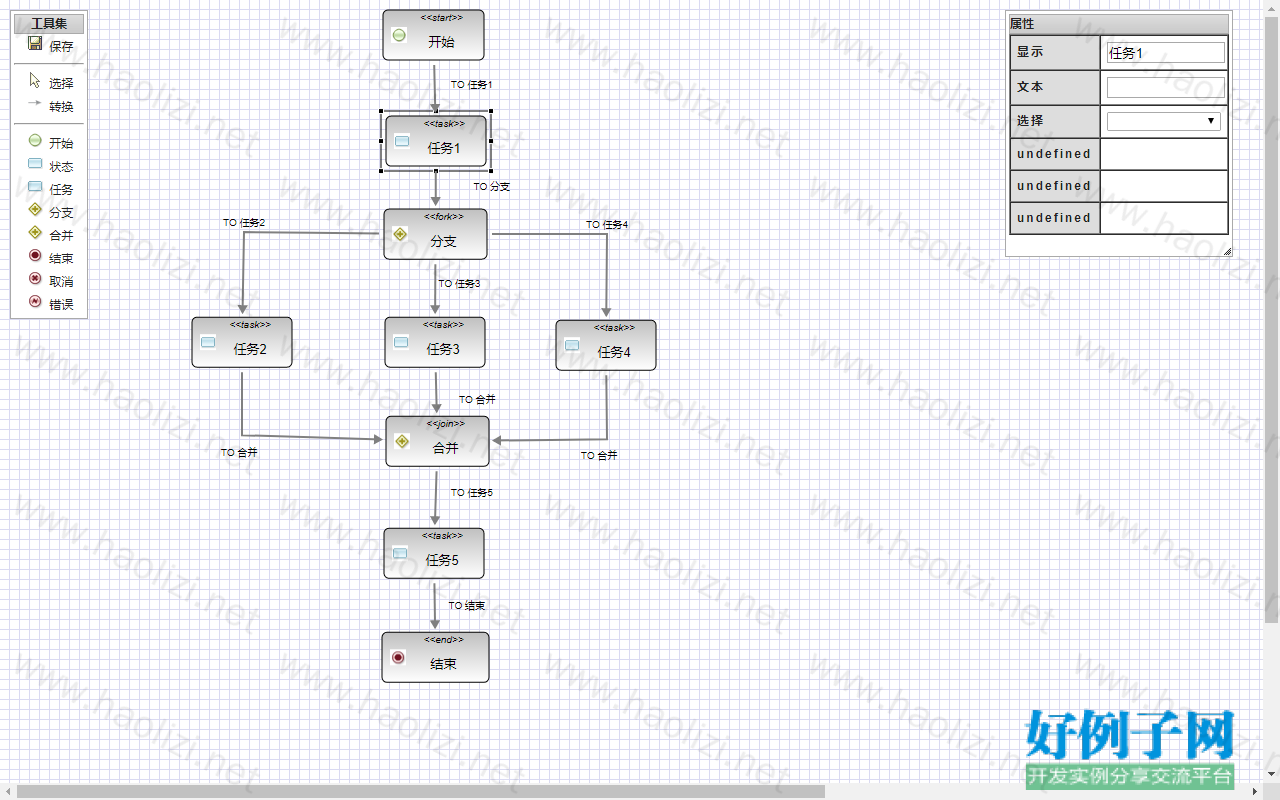
【实例截图】

【核心代码】
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<link type="text/css"
href="lib/jquery-ui-1.8.4.custom/css/smoothness/jquery-ui-1.8.4.custom.css"
rel="stylesheet" />
<script type="text/javascript" src="lib/raphael-min.js"></script>
<script type="text/javascript"
src="lib/jquery-ui-1.8.4.custom/js/jquery-1.4.2.min.js"></script>
<script type="text/javascript"
src="lib/jquery-ui-1.8.4.custom/js/jquery-ui-1.8.4.custom.min.js"></script>
<script type="text/javascript" src="myflow.js"></script>
<script type="text/javascript" src="myflow.jpdl3.js"></script>
<script type="text/javascript" src="myflow.editors.js"></script>
<script type="text/javascript">
$(function() {
$('#myflow')
.myflow(
{
basePath : "",
restore : eval("({states:{rect1:{type:'start',text:{text:'开始'}, attr:{ x:384, y:10, width:101, height:50}, props:{text:{value:'开始'},temp1:{value:''},temp2:{value:''}}},rect2:{type:'task',text:{text:'任务1'}, attr:{ x:386, y:116, width:100, height:50}, props:{text:{value:'任务1'},temp1:{value:''},temp2:{value:''},assignee:{value:''},form:{value:''},desc:{value:''}}},rect3:{type:'fork',text:{text:'分支'}, attr:{ x:384, y:209, width:103, height:50}, props:{text:{value:'分支'},temp1:{value:''},temp2:{value:''}}},rect4:{type:'task',text:{text:'任务2'}, attr:{ x:192, y:317, width:100, height:50}, props:{text:{value:'任务2'},temp1:{value:''},temp2:{value:''},assignee:{value:''},form:{value:''},desc:{value:''}}},rect5:{type:'task',text:{text:'任务3'}, attr:{ x:385, y:317, width:100, height:50}, props:{text:{value:'任务3'},temp1:{value:''},temp2:{value:''},assignee:{value:''},form:{value:''},desc:{value:''}}},rect6:{type:'task',text:{text:'任务4'}, attr:{ x:556, y:320, width:100, height:50}, props:{text:{value:'任务4'},temp1:{value:''},temp2:{value:''},assignee:{value:''},form:{value:''},desc:{value:''}}},rect7:{type:'join',text:{text:'合并'}, attr:{ x:386, y:416, width:103, height:50}, props:{text:{value:'合并'},temp1:{value:''},temp2:{value:''}}},rect8:{type:'end',text:{text:'结束'}, attr:{ x:382, y:632, width:107, height:50}, props:{text:{value:'结束'},temp1:{value:''},temp2:{value:''}}},rect9:{type:'task',text:{text:'任务5'}, attr:{ x:384, y:528, width:100, height:50}, props:{text:{value:'任务5'},temp1:{value:''},temp2:{value:''},assignee:{value:''},form:{value:''},desc:{value:''}}}},paths:{path10:{from:'rect1',to:'rect2', dots:[],text:{text:'TO 任务1'},textPos:{x:37,y:-4}, props:{text:{value:''}}},path11:{from:'rect2',to:'rect3', dots:[],text:{text:'TO 分支'},textPos:{x:56,y:-1}, props:{text:{value:''}}},path12:{from:'rect3',to:'rect5', dots:[],text:{text:'TO 任务3'},textPos:{x:24,y:-5}, props:{text:{value:''}}},path13:{from:'rect5',to:'rect7', dots:[],text:{text:'TO 合并'},textPos:{x:41,y:8}, props:{text:{value:''}}},path14:{from:'rect7',to:'rect9', dots:[],text:{text:'TO 任务5'},textPos:{x:36,y:-5}, props:{text:{value:''}}},path15:{from:'rect9',to:'rect8', dots:[],text:{text:'TO 结束'},textPos:{x:32,y:0}, props:{text:{value:''}}},path16:{from:'rect3',to:'rect4', dots:[{x:244,y:232}],text:{text:'TO 任务2'},textPos:{x:0,y:-10}, props:{text:{value:'TO 任务2'}}},path17:{from:'rect4',to:'rect7', dots:[{x:242,y:435}],text:{text:'TO 合并'},textPos:{x:-3,y:17}, props:{text:{value:'TO 合并'}}},path18:{from:'rect3',to:'rect6', dots:[{x:607,y:234}],text:{text:'TO 任务4'},textPos:{x:0,y:-10}, props:{text:{value:'TO 任务4'}}},path19:{from:'rect6',to:'rect7', dots:[{x:607,y:439}],text:{text:'TO 合并'},textPos:{x:-8,y:16}, props:{text:{value:'TO 合并'}}}},props:{props:{name:{value:'新建流程'},key:{value:''},desc:{value:''}}}})"),
tools : {
save : {
onclick : function(data) {
alert('save:\n' data);
}
}
}
});
});
</script>
<style type="text/css">
body {
margin: 0;
pading: 0;
text-align: left;
font-family: Arial, sans-serif, Helvetica, Tahoma;
font-size: 12px;
line-height: 1.5;
color: black;
background-image: url(img/bg.png);
}
.node {
width: 70px;
text-align: center;
vertical-align: middle;
border: 1px solid #fff;
}
.mover {
border: 1px solid #ddd;
background-color: #ddd;
}
.selected {
background-color: #ddd;
}
.state {
}
#myflow_props table {
}
#myflow_props th {
letter-spacing: 2px;
text-align: left;
padding: 6px;
background: #ddd;
}
#myflow_props td {
background: #fff;
padding: 6px;
}
#pointer {
background-repeat: no-repeat;
background-position: center;
}
#path {
background-repeat: no-repeat;
background-position: center;
}
#task {
background-repeat: no-repeat;
background-position: center;
}
#state {
background-repeat: no-repeat;
background-position: center;
}
</style>
</head>
<body>
<div id="myflow_tools"
style="position: absolute; top: 10; left: 10; background-color: #fff; width: 70px; cursor: default; padding: 3px;"
class="ui-widget-content">
<div id="myflow_tools_handle" style="text-align: center;"
class="ui-widget-header">工具集</div>
<div class="node" id="myflow_save"><img src="img/save.gif" /> 保存</div>
<div>
<hr />
</div>
<div class="node selectable" id="pointer"><img
src="img/select16.gif" /> 选择</div>
<div class="node selectable" id="path"><img
src="img/16/flow_sequence.png" /> 转换</div>
<div>
<hr />
</div>
<div class="node state" id="start" type="start"><img
src="img/16/start_event_empty.png" /> 开始</div>
<div class="node state" id="state" type="state"><img
src="img/16/task_empty.png" /> 状态</div>
<div class="node state" id="task" type="task"><img
src="img/16/task_empty.png" /> 任务</div>
<div class="node state" id="fork" type="fork"><img
src="img/16/gateway_parallel.png" /> 分支</div>
<div class="node state" id="join" type="join"><img
src="img/16/gateway_parallel.png" /> 合并</div>
<div class="node state" id="end" type="end"><img
src="img/16/end_event_terminate.png" /> 结束</div>
<div class="node state" id="end-cancel" type="end-cancel"><img
src="img/16/end_event_cancel.png" /> 取消</div>
<div class="node state" id="end-error" type="end-error"><img
src="img/16/end_event_error.png" /> 错误</div>
</div>
<div id="myflow_props"
style="position: absolute; top: 30; right: 50; background-color: #fff; width: 220px; padding: 3px;"
class="ui-widget-content">
<div id="myflow_props_handle" class="ui-widget-header">属性</div>
<table border="1" width="100%" cellpadding="0" cellspacing="0">
<tr>
<td>aaa</td>
</tr>
<tr>
<td>aaa</td>
</tr>
</table>
<div> </div>
</div>
<div id="myflow"></div>
</body>
</html>
好例子网口号:伸出你的我的手 — 分享!
小贴士
感谢您为本站写下的评论,您的评论对其它用户来说具有重要的参考价值,所以请认真填写。
- 类似“顶”、“沙发”之类没有营养的文字,对勤劳贡献的楼主来说是令人沮丧的反馈信息。
- 相信您也不想看到一排文字/表情墙,所以请不要反馈意义不大的重复字符,也请尽量不要纯表情的回复。
- 提问之前请再仔细看一遍楼主的说明,或许是您遗漏了。
- 请勿到处挖坑绊人、招贴广告。既占空间让人厌烦,又没人会搭理,于人于己都无利。
关于好例子网
本站旨在为广大IT学习爱好者提供一个非营利性互相学习交流分享平台。本站所有资源都可以被免费获取学习研究。本站资源来自网友分享,对搜索内容的合法性不具有预见性、识别性、控制性,仅供学习研究,请务必在下载后24小时内给予删除,不得用于其他任何用途,否则后果自负。基于互联网的特殊性,平台无法对用户传输的作品、信息、内容的权属或合法性、安全性、合规性、真实性、科学性、完整权、有效性等进行实质审查;无论平台是否已进行审查,用户均应自行承担因其传输的作品、信息、内容而可能或已经产生的侵权或权属纠纷等法律责任。本站所有资源不代表本站的观点或立场,基于网友分享,根据中国法律《信息网络传播权保护条例》第二十二与二十三条之规定,若资源存在侵权或相关问题请联系本站客服人员,点此联系我们。关于更多版权及免责申明参见 版权及免责申明



网友评论
我要评论