实例介绍
【实例简介】
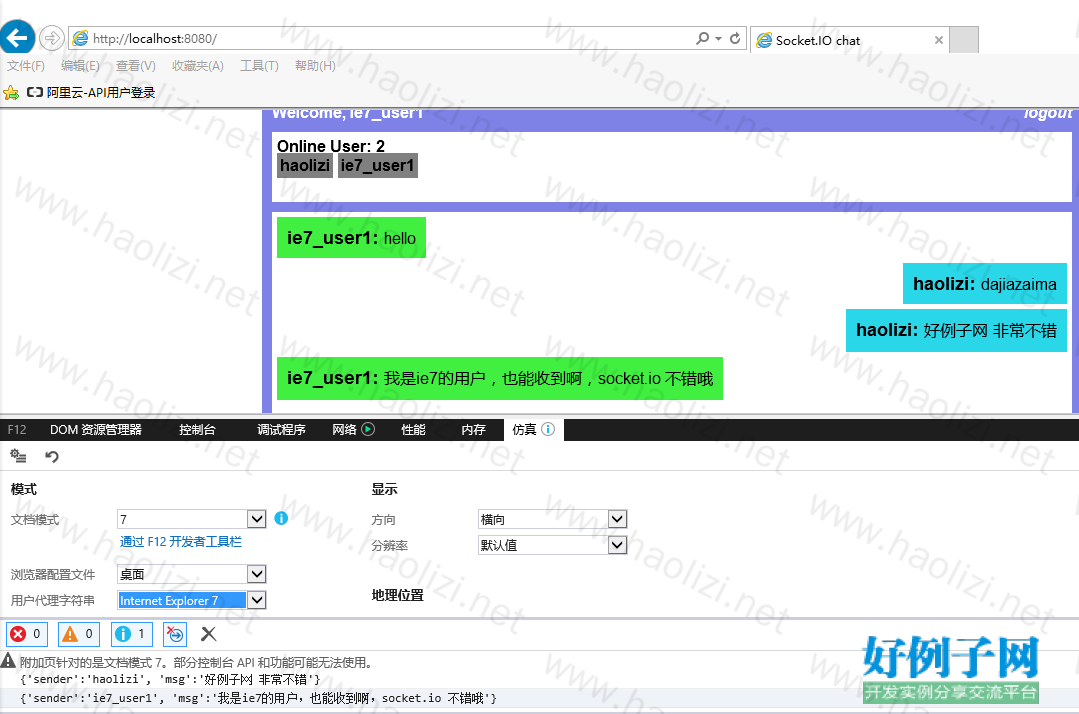
【实例截图】

【核心代码】
<!doctype html>
<html>
<head>
<title>Socket.IO chat</title>
<link rel="stylesheet" type="text/css" href="/static/style.css">
</head>
<body>
<div id="page">
<div id="login">
Please enter your name <br/>
<input type="text" id="clientNameText">
<button id="loginBtn">login</button>
<div id="error" class="hidden-div">Invalid client name!</div>
</div>
<div id="chat" class="hidden-div">
<div id="nav">
Welcome, <span id="clientNameSpan"></span>
<a id="logoutBtn"><em>logout</em></a>
</div>
<div id="clientStatus">
<span id="clientCount"></span>
<div id="clients"></div>
</div>
<div id="inbox"></div>
<div id="input">
<input id="message" style="width:730px"/>
<button id="sendMsgBtn" type="button">send</button>
</div>
</div>
</div>
<script src="/static/jquery-1.11.3.js"></script>
<!--[if IE 7]>
<script src="/static/json2.js"></script>
<![endif]-->
<script src="/socket.io/socket.io.js"></script>
<script>
var socket;
$(function(){
$("#loginBtn").click(function(){
login();
});
$("#logoutBtn").click(function(){
logout();
});
$("#sendMsgBtn").click(function() {
sendMessage()
});
$("#message").bind("keypress", function(e) {
if(e.keyCode==13){
sendMessage()
}
});
})
function sendMessage(){
socket.emit("new_message", "{'sender':'" $("#clientNameSpan").text() "', 'msg':'" $("#message").val() "'}");
$("#message").val("");
}
function login(){
var username = $.trim($("#clientNameText").val());
if(username == ""){
$("#error").removeClass("hidden-div");
return;
}
$("#clientNameSpan").text($.trim($("#clientNameText").val()));
$("#login").addClass("hidden-div");
$("#chat").removeClass("hidden-div");
initSocket();
}
function logout(){
// close client socket when logout
socket.disconnect();
$("#login").removeClass("hidden-div");
$("#chat").addClass("hidden-div")
$("#error").addClass("hidden-div");
$("#clientNameText").val("");
$("#inbox").children().remove();
}
function initSocket(){
socket = io("http://" location.host);
socket.emit("add_client", $("#clientNameSpan").text());
socket.on("new_message", function(data){
console.log(data);
data = eval("(" data ")");
if (data.sender == $("#clientNameSpan").text()){
$("#inbox").append("<div class='chatItemS'><span class='msg mSend'><span class='sender'>" data.sender ": </span>" data.msg "</span></div>");
}
else {
$("#inbox").append("<div class='chatItemR'><span class='msg mRecv'><span class='sender'>" data.sender ": </span>" data.msg "</span></div>");
}
$("#inbox").scrollTop($("#inbox")[0].scrollHeight);
});
socket.on("user_status", function(data){
$("#clientCount").text("Online User: " data.length);
$("#clients").children().remove();
for(var i = 0; i<data.length; i ){
$("#clients").append("<span id='client'>" data[i]["clientName"] "</span>")
}
})
}
</script>
</body>
</html>
nodejs socket.io 在线聊天示例源码(兼容IE7、IE8、IE9、IE10、IE11、chrome、firefox、等几乎所有浏览器)
好例子网口号:伸出你的我的手 — 分享!
相关软件
小贴士
感谢您为本站写下的评论,您的评论对其它用户来说具有重要的参考价值,所以请认真填写。
- 类似“顶”、“沙发”之类没有营养的文字,对勤劳贡献的楼主来说是令人沮丧的反馈信息。
- 相信您也不想看到一排文字/表情墙,所以请不要反馈意义不大的重复字符,也请尽量不要纯表情的回复。
- 提问之前请再仔细看一遍楼主的说明,或许是您遗漏了。
- 请勿到处挖坑绊人、招贴广告。既占空间让人厌烦,又没人会搭理,于人于己都无利。
关于好例子网
本站旨在为广大IT学习爱好者提供一个非营利性互相学习交流分享平台。本站所有资源都可以被免费获取学习研究。本站资源来自网友分享,对搜索内容的合法性不具有预见性、识别性、控制性,仅供学习研究,请务必在下载后24小时内给予删除,不得用于其他任何用途,否则后果自负。基于互联网的特殊性,平台无法对用户传输的作品、信息、内容的权属或合法性、安全性、合规性、真实性、科学性、完整权、有效性等进行实质审查;无论平台是否已进行审查,用户均应自行承担因其传输的作品、信息、内容而可能或已经产生的侵权或权属纠纷等法律责任。本站所有资源不代表本站的观点或立场,基于网友分享,根据中国法律《信息网络传播权保护条例》第二十二与二十三条之规定,若资源存在侵权或相关问题请联系本站客服人员,点此联系我们。关于更多版权及免责申明参见 版权及免责申明



网友评论
我要评论