实例介绍
【实例简介】
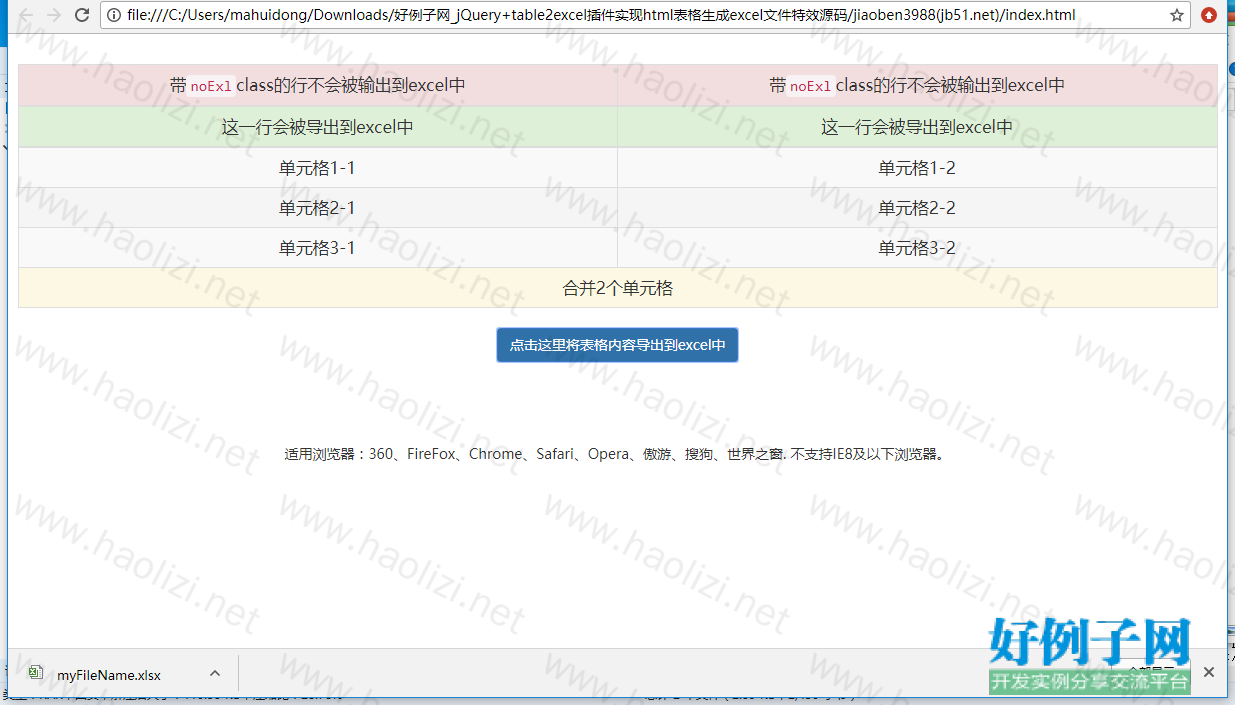
【实例截图】

【核心代码】
<!doctype html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>jQuery HTML表格生成Excel文件插件</title>
<link rel="stylesheet" href="http://libs.useso.com/js/bootstrap/3.2.0/css/bootstrap.min.css">
<link rel="stylesheet" type="text/css" href="css/htmleaf-demo.css">
</head>
<body>
<section class="zzsc">
<div class="container" style="padding:30px 0">
<div class="row">
<div class="md-col-8">
<div class="table-responsive table2excel" data-tableName="Test Table 1">
<table class="table table-striped table-bordered table-hover">
<thead>
<tr class="noExl">
<td class="danger">带<code>noExl</code>class的行不会被输出到excel中</td>
<td class="danger">带<code>noExl</code>class的行不会被输出到excel中</td>
</tr>
<tr>
<td class="success">这一行会被导出到excel中</td>
<td class="success">这一行会被导出到excel中</td>
</tr>
</thead>
<tbody>
<tr>
<td>单元格1-1</td>
<td>单元格1-2</td>
</tr>
<tr>
<td>单元格2-1</td>
<td>单元格2-2</td>
</tr>
<tr>
<td>单元格3-1</td>
<td>单元格3-2</td>
</tr>
</tbody>
<tfoot>
<tr>
<td colspan="2" class="warning">合并2个单元格</td>
</tr>
</tfoot>
</table>
</div>
</div>
</div>
<button id="btn" class="btn btn-primary">点击这里将表格内容导出到excel中</button>
</div>
</section>
<script src="js/jquery-1.11.0.min.js" type="text/javascript"></script>
<script src="dist/jquery.table2excel.js"></script>
<script>
$(function() {
$("#btn").click(function(){
$(".table2excel").table2excel({
exclude: ".noExl",
name: "Excel Document Name",
filename: "myFileName",
exclude_img: true,
exclude_links: true,
exclude_inputs: true
});
});
});
</script>
<div style="text-align:center;margin:50px 0; font:normal 14px/24px 'MicroSoft YaHei';">
<p>适用浏览器:360、FireFox、Chrome、Safari、Opera、傲游、搜狗、世界之窗. 不支持IE8及以下浏览器。</p>
</div>
</body>
</html>
好例子网口号:伸出你的我的手 — 分享!
小贴士
感谢您为本站写下的评论,您的评论对其它用户来说具有重要的参考价值,所以请认真填写。
- 类似“顶”、“沙发”之类没有营养的文字,对勤劳贡献的楼主来说是令人沮丧的反馈信息。
- 相信您也不想看到一排文字/表情墙,所以请不要反馈意义不大的重复字符,也请尽量不要纯表情的回复。
- 提问之前请再仔细看一遍楼主的说明,或许是您遗漏了。
- 请勿到处挖坑绊人、招贴广告。既占空间让人厌烦,又没人会搭理,于人于己都无利。
关于好例子网
本站旨在为广大IT学习爱好者提供一个非营利性互相学习交流分享平台。本站所有资源都可以被免费获取学习研究。本站资源来自网友分享,对搜索内容的合法性不具有预见性、识别性、控制性,仅供学习研究,请务必在下载后24小时内给予删除,不得用于其他任何用途,否则后果自负。基于互联网的特殊性,平台无法对用户传输的作品、信息、内容的权属或合法性、安全性、合规性、真实性、科学性、完整权、有效性等进行实质审查;无论平台是否已进行审查,用户均应自行承担因其传输的作品、信息、内容而可能或已经产生的侵权或权属纠纷等法律责任。本站所有资源不代表本站的观点或立场,基于网友分享,根据中国法律《信息网络传播权保护条例》第二十二与二十三条之规定,若资源存在侵权或相关问题请联系本站客服人员,点此联系我们。关于更多版权及免责申明参见 版权及免责申明



网友评论
我要评论