实例介绍
【实例简介】
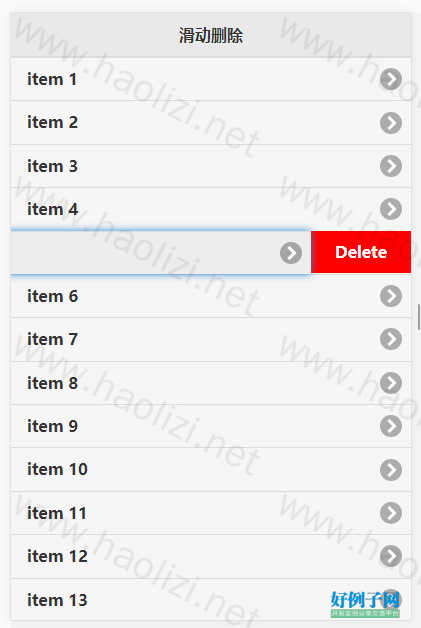
【实例截图】

【核心代码】
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>jQuery苹果系统向左滑动删除特效 - 站长素材</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<meta name="apple-mobile-web-app-capable" content="yes">
<link rel="stylesheet" href="http://code.jquery.com/mobile/1.4.3/jquery.mobile-1.4.3.min.css" />
<style>
.behind {
width: 100%;
height: 100%;
position: absolute;
top: 0;
right: 0;
}
.behind a.ui-btn {
width: 68px;
margin: 0px;
float: right;
border: none;
}
.behind a.delete-btn, .behind a.delete-btn:active, .behind a.delete-btn:visited, .behind a.delete-btn:focus, .behind a.delete-btn:hover {
color: white;
background-color: red;
text-shadow: none;
}
.behind a.ui-btn.pull-left {
float: left;
}
.behind a.edit-btn, .behind a.edit-btn:active, .behind a.edit-btn:visited, .behind a.edit-btn:focus, .behind a.edit-btn:hover {
color: white;
background-color: orange;
text-shadow: none;
}
</style>
</head>
<body>
<div id="container">
<div data-role="page">
<div data-role="header" data-position="fixed">
<h1>滑动删除</h1>
</div>
<div data-role="content">
<ul data-role="listview" class="swipe-delete">
<li>
<div class="behind">
<a href="#" class="ui-btn delete-btn">Delete</a>
</div>
<a href="#">item 1</a>
</li>
<li>
<div class="behind">
<a href="#" class="ui-btn delete-btn">Delete</a>
</div>
<a href="#">item 2</a>
</li>
<li>
<div class="behind">
<a href="#" class="ui-btn delete-btn">Delete</a>
</div>
<a href="#">item 3</a>
</li>
<li>
<div class="behind">
<a href="#" class="ui-btn delete-btn">Delete</a>
</div>
<a href="#">item 4</a>
</li>
<li>
<div class="behind">
<a href="#" class="ui-btn delete-btn">Delete</a>
</div>
<a href="#">item 5</a>
</li>
<li>
<div class="behind">
<a href="#" class="ui-btn delete-btn">Delete</a>
</div>
<a href="#">item 6</a>
</li>
<li>
<div class="behind">
<a href="#" class="ui-btn delete-btn">Delete</a>
</div>
<a href="#">item 7</a>
</li>
<li>
<div class="behind">
<a href="#" class="ui-btn delete-btn">Delete</a>
</div>
<a href="#">item 8</a>
</li>
<li>
<div class="behind">
<a href="#" class="ui-btn delete-btn">Delete</a>
</div>
<a href="#">item 9</a>
</li>
<li>
<div class="behind">
<a href="#" class="ui-btn delete-btn">Delete</a>
</div>
<a href="#">item 10</a>
</li>
<li>
<div class="behind">
<a href="#" class="ui-btn delete-btn">Delete</a>
</div>
<a href="#">item 11</a>
</li>
<li>
<div class="behind">
<a href="#" class="ui-btn delete-btn">Delete</a>
</div>
<a href="#">item 12</a>
</li>
<li>
<div class="behind">
<a href="#" class="ui-btn delete-btn">Delete</a>
</div>
<a href="#">item 13</a>
</li>
<li>
<div class="behind">
<a href="#" class="ui-btn delete-btn">Delete</a>
</div>
<a href="#">适用浏览器:360、FireFox、Chrome、Safari、Opera、傲游、搜狗、世界之窗. 不支持IE8及以下浏览器。</a>
</li>
<li>
<div class="behind">
<a href="#" class="ui-btn delete-btn">Delete</a>
</div>
<a href="#">来源:站长素材</a>
</li>
</ul>
</div>
</div>
</div>
<script type="text/javascript" src="js/jquery-1.10.0.min.js"></script>
<script type="text/javascript" src="js/jquery.mobile-1.4.3.min.js"></script>
<script type="text/javascript">
$(function() {
function prevent_default(e) {
e.preventDefault();
}
function disable_scroll() {
$(document).on('touchmove', prevent_default);
}
function enable_scroll() {
$(document).unbind('touchmove', prevent_default)
}
var x;
$('.swipe-delete li > a')
.on('touchstart', function(e) {
console.log(e.originalEvent.pageX)
$('.swipe-delete li > a').css('left', '0px') // close em all
$(e.currentTarget).addClass('open')
x = e.originalEvent.targetTouches[0].pageX // anchor point
})
.on('touchmove', function(e) {
var change = e.originalEvent.targetTouches[0].pageX - x
change = Math.min(Math.max(-100, change), 0) // restrict to -100px left, 0px right
e.currentTarget.style.left = change 'px'
if (change < -10) disable_scroll() // disable scroll once we hit 10px horizontal slide
})
.on('touchend', function(e) {
var left = parseInt(e.currentTarget.style.left)
var new_left;
if (left < -35) {
new_left = '-100px'
} else if (left > 35) {
new_left = '100px'
} else {
new_left = '0px'
}
// e.currentTarget.style.left = new_left
$(e.currentTarget).animate({left: new_left}, 200)
enable_scroll()
});
$('li .delete-btn').on('touchend', function(e) {
e.preventDefault()
$(this).parents('li').slideUp('fast', function() {
$(this).remove()
})
})
});
</script>
</body>
</html>
好例子网口号:伸出你的我的手 — 分享!
相关软件
小贴士
感谢您为本站写下的评论,您的评论对其它用户来说具有重要的参考价值,所以请认真填写。
- 类似“顶”、“沙发”之类没有营养的文字,对勤劳贡献的楼主来说是令人沮丧的反馈信息。
- 相信您也不想看到一排文字/表情墙,所以请不要反馈意义不大的重复字符,也请尽量不要纯表情的回复。
- 提问之前请再仔细看一遍楼主的说明,或许是您遗漏了。
- 请勿到处挖坑绊人、招贴广告。既占空间让人厌烦,又没人会搭理,于人于己都无利。
关于好例子网
本站旨在为广大IT学习爱好者提供一个非营利性互相学习交流分享平台。本站所有资源都可以被免费获取学习研究。本站资源来自网友分享,对搜索内容的合法性不具有预见性、识别性、控制性,仅供学习研究,请务必在下载后24小时内给予删除,不得用于其他任何用途,否则后果自负。基于互联网的特殊性,平台无法对用户传输的作品、信息、内容的权属或合法性、安全性、合规性、真实性、科学性、完整权、有效性等进行实质审查;无论平台是否已进行审查,用户均应自行承担因其传输的作品、信息、内容而可能或已经产生的侵权或权属纠纷等法律责任。本站所有资源不代表本站的观点或立场,基于网友分享,根据中国法律《信息网络传播权保护条例》第二十二与二十三条之规定,若资源存在侵权或相关问题请联系本站客服人员,点此联系我们。关于更多版权及免责申明参见 版权及免责申明



网友评论
我要评论