实例介绍
【实例简介】会员管理 积分管理 积分兑换
功能介绍:
该套会员管理系统现在多家商家使用多年,是一套通用性强、功能强大的会员管理软件,是企业经营管理不可或缺的管理工具。系统将会员信息、会员消费紧密结合,实现会员储值卡、折扣卡、计次卡多卡合一的组合卡管理功能,且会员消费可自动积分,帮助企业全面实现管理信息化。适用于以会员制客户管理模式为中心的服务性行业,如:餐饮娱乐、美容美发、休闲健身、洗浴中心、零售专卖、汽车美容等,有效提升企业客户的忠诚度,为企业创造价值。
功能列表:
◆业务中心(快速消费 消费收银 会员充值 计次消费 查看会员 临时开卡 会员离店 会员冲次 顾客退货)
◆会员管理(会员登记 会员列表 会员等级 会员导入)
◆消费项目(消费项目 消费类别)
◆用户管理(用户列表 用户权限)
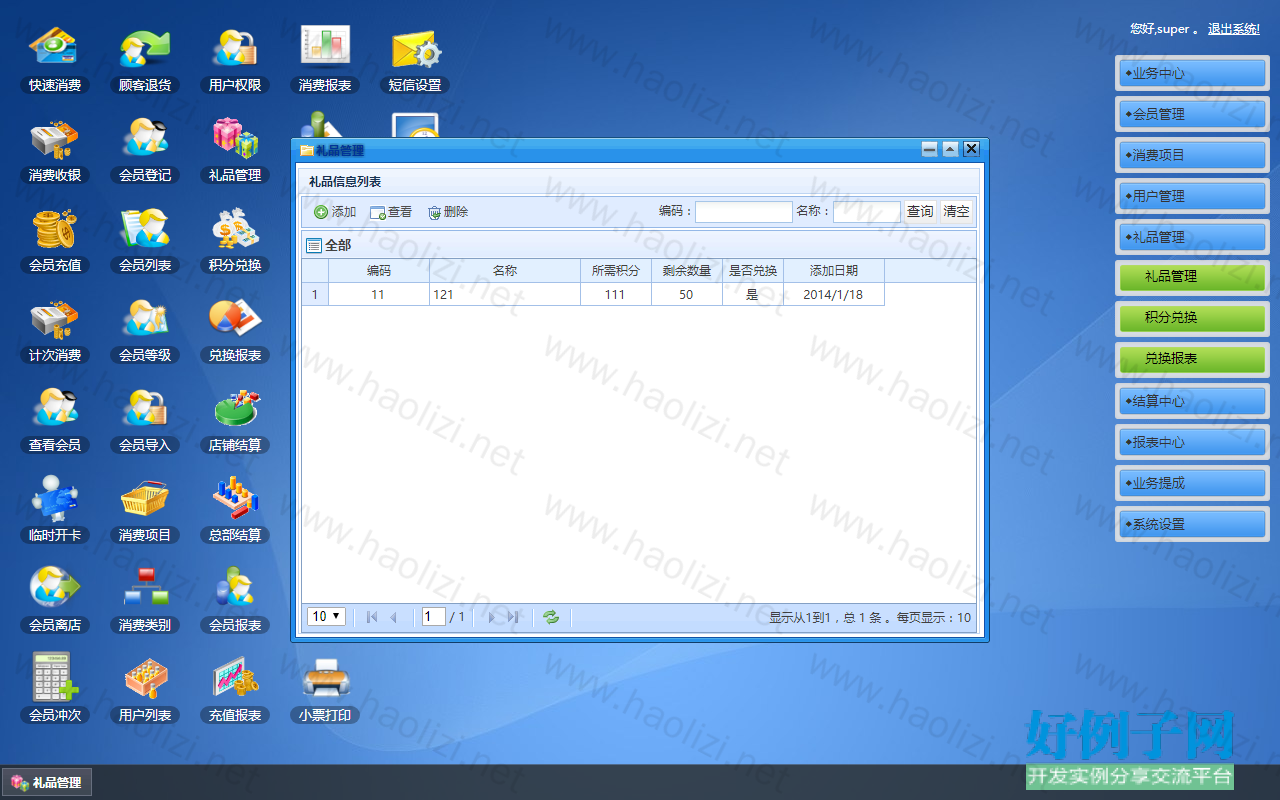
◆礼品管理(礼品管理 积分兑换 兑换报表)
◆结算中心(店铺结算 总部结算)
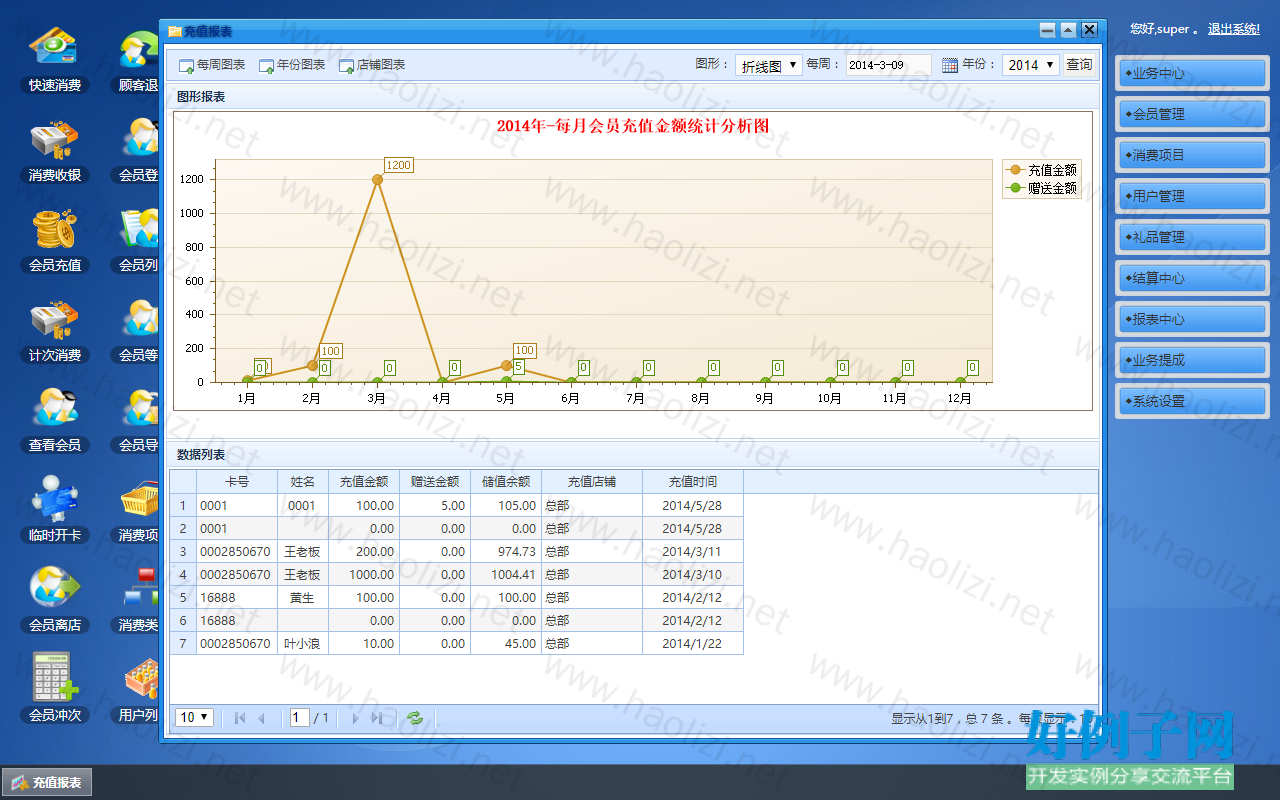
◆报表中心(会员报表 充值报表 消费报表 消费统计 人流统计)
◆业务提成(提成设置 提成管理)
◆系统设置(店铺管理 快捷方式 小票打印 短信设置 提醒管理)
注意:
开发环境为Visual Studio 2010,数据库为SQL Server 2005,数据库文件在data文件夹中附加就行。
管理员用户名密码均是:super
修改连接字符串: BN144-会员系统\WebUI\Web.config
【实例截图】






【核心代码】
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="index.aspx.cs" Inherits="index" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>会员管理系统</title>
<link href="../lib/ligerUI/skins/Aqua/css/ligerui-all.css" rel="stylesheet" type="text/css" />
<script src="../lib/jquery/jquery-1.3.2.min.js" type="text/javascript"></script>
<script src="../lib/ligerUI/js/core/base.js" type="text/javascript"></script>
<script src="../lib/ligerUI/js/plugins/ligerDrag.js" type="text/javascript"></script>
<script src="../lib/ligerUI/js/plugins/ligerDialog.js" type="text/javascript"></script>
<script src="../lib/ligerUI/js/plugins/ligerResizable.js" type="text/javascript"></script>
<link href="../css/forms.css" rel="stylesheet" type="text/css" />
<style>
html
{
overflow: hidden;
}
</style>
<!--------下拉菜单--------->
<script type="text/javascript">
function initMenu() {
$('#sidemenu ul').hide();
$('#sidemenu ul:first').hide();
$('#sidemenu li a').click(
function() {
var checkElement = $(this).next();
if((checkElement.is('ul')) && (checkElement.is(':visible'))) {
return false;
}
if((checkElement.is('ul')) && (!checkElement.is(':visible'))) {
$('#sidemenu ul:visible').slideUp('normal');
checkElement.slideDown('normal');
return false;
}
}
);
}
$(document).ready(function() {initMenu();});
</script>
<script>
window.setInterval("s()", 3000);
function s()
{
$.ajax({
url: "Ajaxcheck.aspx",
type: "get",
cache: false,
success: function(date) {
if(date=="false")
{
var manager = $.ligerDialog.waitting('登录信息失效,请重新登录...');
setTimeout(function (){ ll(); }, 1000);
}
}
})
}
function ll()
{
window.location.href="../index.aspx";
}
function chongzhi(xx)
{
f_opensadd('370','620','../membusiness/recharge.aspx?mnum=' xx '','会员充值','addss');
}
</script>
<script type="text/javascript">
//弹出窗体
var i=1;
function f_opensadd(height, width, url, title,namm) {
var nammm = namm i;
$.ligerDialog.open({
height: height,
url: '' url '',
width: width,
isResize: false,
slide: false,
isHidden: true,
name: nammm,
title: title,
buttons: [
{
text: '关闭',
onclick: function(item, dialog) {
dialog.close();
}
}]
})
i ;
}
</script>
</head>
<body style="overflow: hidden; background: url(images/desk.jpg) repeat center center;">
<form runat="server" id="form">
<div id="winlinks">
<ul>
</ul>
</div>
<div style="color: White; float: right; margin-right: 20px; margin-top: 20px;">
<span>您好,<asp:Label ID="Label1" runat="server" Text="Label"></asp:Label> 。 <asp:LinkButton
ID="LinkButton1" runat="server" ForeColor="White" OnClick="LinkButton1_Click">退出系统!</asp:LinkButton></span>
</div>
<div style="color: White; position: absolute; top: 50px; right: 10px;">
<div class="leftbar">
<ul id="sidemenu">
<%-- <li><a style="cursor: pointer;"> 网页菜单类素材一</a>
<ul>
<li><a href="#">下滑菜单</a></li>
<li><a href="#">折叠菜单</a></li>
<li><a href="#">垂直菜单</a></li>
</ul>
</li>--%>
<%=menuhtml%>
</ul>
</div>
</div>
</form>
</body>
<script type="text/javascript">
var LINKWIDTH = 90, LINKHEIGHT = 90, TASKBARHEIGHT = 43;
var winlinksul = $("#winlinks ul");
function f_open(url, title, icon,w,h) {
var win = $.ligerDialog.open(
{ height: h, url: url, width: w, showMax: false, showToggle: true, showMin: true, isResize: true, modal: false, title: title, slide: false
});
var task = jQuery.ligerui.win.tasks[win.id];
if (task) {
$(".l-taskbar-task-icon:first", task).html('<img src="' icon '" />');
}
return win;
}
var links = [
<%=htm %>
];
function onResize() {
var linksHeight = $(window).height() - TASKBARHEIGHT;
var winlinks = $("#winlinks");
winlinks.height(linksHeight);
var colMaxNumber = parseInt(linksHeight / LINKHEIGHT);//一列最多显示几个快捷方式
for (var i = 0, l = links.length; i < l; i ) {
var link = links[i];
var jlink = $("li[linkindex=" i "]", winlinks);
var top = (i % colMaxNumber) * LINKHEIGHT, left = parseInt(i / colMaxNumber) * LINKWIDTH;
if (isNaN(top) || isNaN(left)) continue;
jlink.css({ top: top, left: left });
}
}
function linksInit() {
for (var i = 0, l = links.length; i < l; i ) {
var link = links[i];
var jlink;
var jlink = $("<li></li>");
jlink.attr("linkindex", i);
jlink.append("<img src='" link.icon "' />");
jlink.append("<span>" link.title "</span>");
jlink.append("<div class='bg'></div>");
jlink.hover(function () {
$(this).addClass("l-over");
}, function () {
$(this).removeClass("l-over");
}).click(function () {
var linkindex = $(this).attr("linkindex");
var link = links[linkindex];
var RadNum = Math.random();
f_open(link.url '?Str=' RadNum, link.title, link.icon,link.w,link.h);
});
jlink.appendTo(winlinksul);
}
}
$(window).resize(onResize);
$.ligerui.win.removeTaskbar = function () { }; //不允许移除
$.ligerui.win.createTaskbar(); //页面加载时创建任务栏
linksInit();
onResize();
</script>
</html>
相关软件
网友评论
小贴士
感谢您为本站写下的评论,您的评论对其它用户来说具有重要的参考价值,所以请认真填写。
- 类似“顶”、“沙发”之类没有营养的文字,对勤劳贡献的楼主来说是令人沮丧的反馈信息。
- 相信您也不想看到一排文字/表情墙,所以请不要反馈意义不大的重复字符,也请尽量不要纯表情的回复。
- 提问之前请再仔细看一遍楼主的说明,或许是您遗漏了。
- 请勿到处挖坑绊人、招贴广告。既占空间让人厌烦,又没人会搭理,于人于己都无利。
关于好例子网
本站旨在为广大IT学习爱好者提供一个非营利性互相学习交流分享平台。本站所有资源都可以被免费获取学习研究。本站资源来自网友分享,对搜索内容的合法性不具有预见性、识别性、控制性,仅供学习研究,请务必在下载后24小时内给予删除,不得用于其他任何用途,否则后果自负。基于互联网的特殊性,平台无法对用户传输的作品、信息、内容的权属或合法性、安全性、合规性、真实性、科学性、完整权、有效性等进行实质审查;无论平台是否已进行审查,用户均应自行承担因其传输的作品、信息、内容而可能或已经产生的侵权或权属纠纷等法律责任。本站所有资源不代表本站的观点或立场,基于网友分享,根据中国法律《信息网络传播权保护条例》第二十二与二十三条之规定,若资源存在侵权或相关问题请联系本站客服人员,点此联系我们。关于更多版权及免责申明参见 版权及免责申明



支持(0) 盖楼(回复)
支持(0) 盖楼(回复)