实例介绍
【实例简介】
lottery v1.0.3:
调整插件的方法命名,以及各个方法中对插件本身的引用。新增4X3样式的Demo页面,并给每个Demo页面配置相应的可定制参数,方便使用者更快上手。
lottery v1.0.2:
插件不再依赖具体的html标签,改用className来检索标签,更为灵活。核心class:lottery-group、lottery-unit
lottery v1.0.1:
新增中奖号自定义功能:可通过用户自行定义,也可以通过后台算法获取;
新增启用和禁用抽奖事件,对抽奖流程做了一定的规范;
新增转盘滚动前事件:beforeRoll,并支持用户追加操作;
lottery v1.0.0:
默认配置为4*4的转盘,如有需要,可自行配置width和height,不过需要注意的是:Html结构要保证与您的配置相匹配。谢谢!
PS: 有兴趣的可以关注作者的新浪微博:blacksnail2015
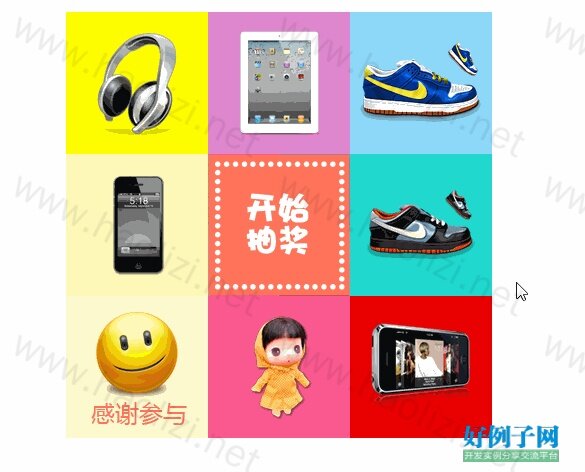
【实例截图】


【核心代码】
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>九宫格 抽奖转盘</title>
<style type="text/css">
#lottery{width:426px;height:426px;margin:20px auto 0;background-size:cover; background-color:#000;}
#lottery table td{width:142px;height:142px;text-align:center;vertical-align:middle;font-size:24px;color:#333;font-index:-999}
#lottery table td a{width:142px;height:142px;line-height:150px;display:block;text-decoration:none;}
#lottery table td.td_1{background-color:#8670ff;}
#lottery table td.td_2{background-color:#df88cf;}
#lottery table td.td_3{background-color:#8ed9f9;}
#lottery table td.td_4{background-color:#fef9b9;}
#lottery table td.td_5{background-color:#ff745b;}
#lottery table td.td_6{background-color:#21d9cf;}
#lottery table td.td_7{background-color:#fdfacf;}
#lottery table td.td_8{background-color:#fa598f;}
#lottery table td.td_9{background-color:#ea0000;}
#lottery table td.active{background-color:yellow;}
</style>
</head>
<body>
<div id="lottery">
<table border="0" cellpadding="0" cellspacing="0">
<tr class="lottery-group">
<td class="lottery-unit td_1 active" ><img src="images/1.png" /></td>
<td class="lottery-unit td_2"><img src="images/2.png" /></td>
<td class="lottery-unit td_3"><img src="images/4.png" /></td>
</tr>
<tr class="lottery-group">
<td class="lottery-unit td_4"><img src="images/7.png" /></td>
<td class="td_5"><a href="#"><img src="images/start.jpg" /></a></td>
<td class="lottery-unit td_6"><img src="images/5.png" /></td>
</tr>
<tr class="lottery-group">
<td class="lottery-unit td_7"><img src="images/3.png" /></td>
<td class="lottery-unit td_8"><img src="images/6.png" /></td>
<td class="lottery-unit td_9"><img src="images/8.png" /></td>
</tr>
</table>
</div>
<script type="text/javascript" src="js/jquery-1.8.3.min.js"></script>
<script type="text/javascript" src="js/lottery.js"></script>
<script type="text/javascript">
window.onload = function () {
lottery.lottery({
selector: '#lottery',
width: 3,
height: 3,
index: 0, // 初始位置
initSpeed: 500, // 初始转动速度
// upStep: 50, // 加速滚动步长
// upMax: 50, // 速度上限
// downStep: 30, // 减速滚动步长
// downMax: 500, // 减速上限
// waiting: 5000, // 匀速转动时长
beforeRoll: function () { // 重写滚动前事件:beforeRoll
// console.log(this);
// alert(1);
}
});
}
</script>
</body>
</html>
标签: 抽奖
相关软件
小贴士
感谢您为本站写下的评论,您的评论对其它用户来说具有重要的参考价值,所以请认真填写。
- 类似“顶”、“沙发”之类没有营养的文字,对勤劳贡献的楼主来说是令人沮丧的反馈信息。
- 相信您也不想看到一排文字/表情墙,所以请不要反馈意义不大的重复字符,也请尽量不要纯表情的回复。
- 提问之前请再仔细看一遍楼主的说明,或许是您遗漏了。
- 请勿到处挖坑绊人、招贴广告。既占空间让人厌烦,又没人会搭理,于人于己都无利。
关于好例子网
本站旨在为广大IT学习爱好者提供一个非营利性互相学习交流分享平台。本站所有资源都可以被免费获取学习研究。本站资源来自网友分享,对搜索内容的合法性不具有预见性、识别性、控制性,仅供学习研究,请务必在下载后24小时内给予删除,不得用于其他任何用途,否则后果自负。基于互联网的特殊性,平台无法对用户传输的作品、信息、内容的权属或合法性、安全性、合规性、真实性、科学性、完整权、有效性等进行实质审查;无论平台是否已进行审查,用户均应自行承担因其传输的作品、信息、内容而可能或已经产生的侵权或权属纠纷等法律责任。本站所有资源不代表本站的观点或立场,基于网友分享,根据中国法律《信息网络传播权保护条例》第二十二与二十三条之规定,若资源存在侵权或相关问题请联系本站客服人员,点此联系我们。关于更多版权及免责申明参见 版权及免责申明



网友评论
我要评论